TabControl の遷移を使用する
このセクションでは、モバイル プラットフォームのアプリケーションで、FMX.TabControl.TTabControl のプロパティである、Transition、Direction、Tab を使用する方法を説明します。
モバイル フォームに TabControl を追加する
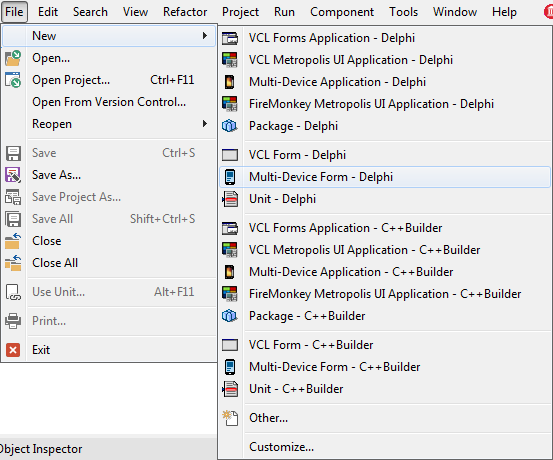
- 次のいずれかを選択してマルチデバイス フォームを作成します。
- [ファイル|新規作成|マルチデバイス フォーム - Delphi]
- [ファイル|新規作成|マルチデバイス フォーム - C++Builder]
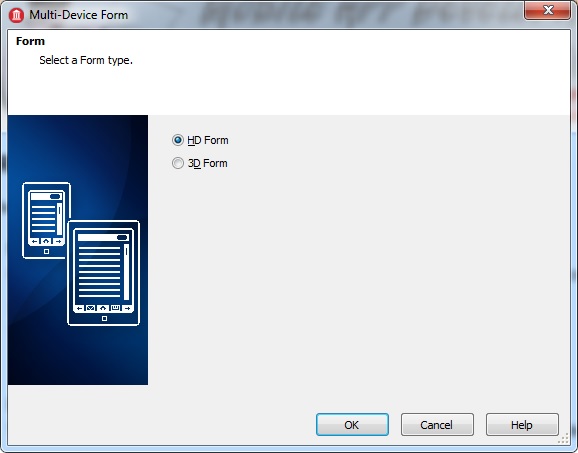
- [HD フォーム]を選択します。
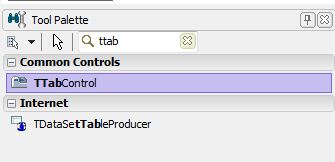
- [ツール パレット]からフォームに TTabControl を追加します。
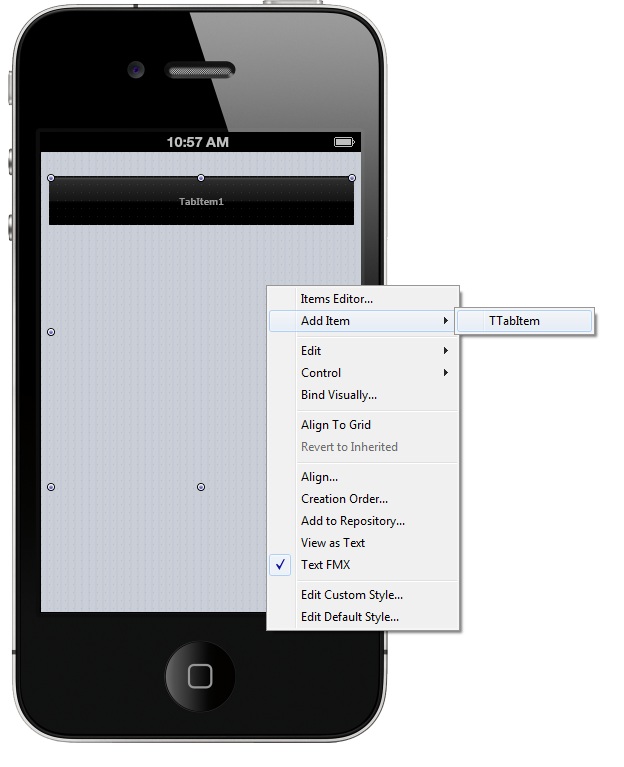
- TabItem を追加するには、TabControl を右クリックし、コンテキスト メニューから[項目の追加 |TTabItem]を選択します。TTabItem を 3 つ追加します。
TabItem にボタンを追加する
- [ツール パレット]から TabItem1 と TabItem2 に TButton を 1 つずつ追加します。
- TActionList をモバイル フォームに追加します。
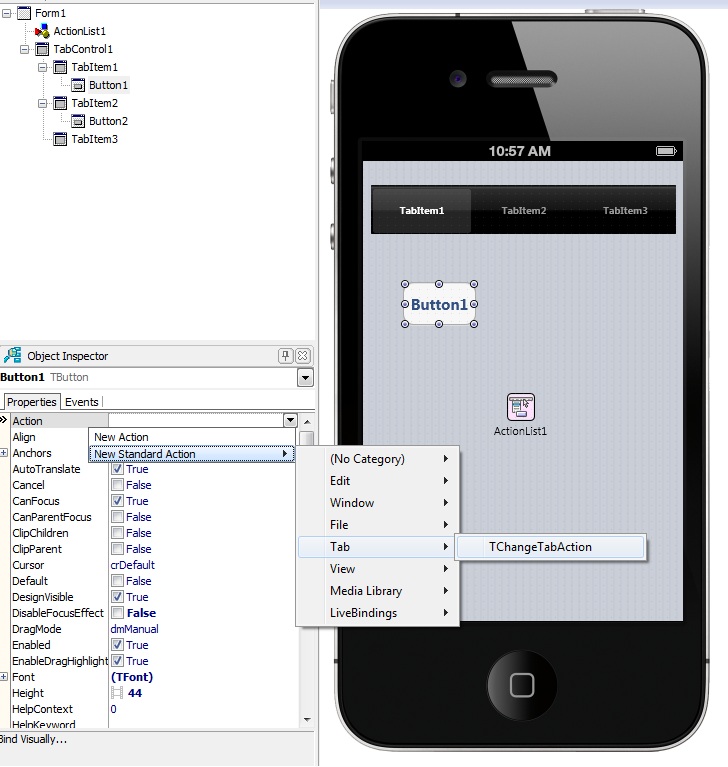
- TabItem1 の Button1 を選択し、それから[オブジェクト インスペクタ]で Action プロパティを選択して、Action プロパティに[標準アクションの新規作成|タブ|TChangeTabAction]を割り当てます。
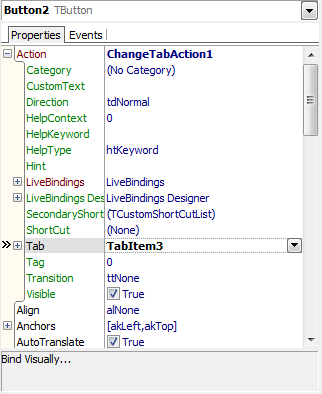
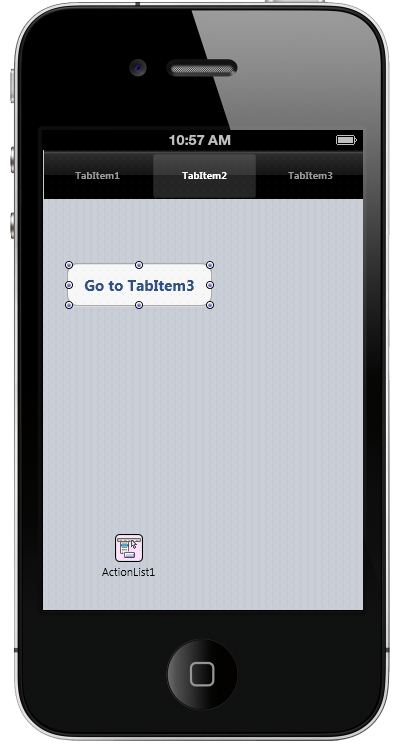
- [オブジェクト インスペクタ]で Action のオプションを展開します。遷移先のタブを選択するには、Tab プロパティを使用します。
TTabTransition プロパティ
- None:
- 遷移先タブへの単純な遷移です。
- Slide:
- 切り替え動作にビジュアル アニメーションを使用します。
TTabTransition を Slide に設定すると、Direction プロパティを使用してアニメーションの方向を指定することができます。
Normal の場合は、前方への遷移になります。遷移先タブが現在のタブの前にある場合は、現在のコンテンツが右にスライドし、後ろにある場合は左にスライドします。
ListBox を扱う場合は、以下のようなクリック時イベントを使用すれば、タブ コントロールの使用時に TabItem1 から TabItem2 に遷移できます(理想的には TPosition を None に設定)。
ListBox を選択し、以下のコードに示すような OnItemClick イベントを作成します。
procedure TMasterDetail.ListBox3ItemClick(const Sender: TCustomListBox;
const Item: TListBoxItem);
begin
ChangeTabAction1.Tab := TabItem2;
ChangeTabAction1.ExecuteTarget(self);
end;