Utilisation des effets d'image FireMonkey
Remonter à Guide de prise en main FireMonkey - Utilisation des effets d'image et d'animation
FireMonkey fournit beaucoup de types différents d'effets d'image intégrés qui modifient une image individuellement ou de concert avec d'autres pour réaliser divers effets visuels.
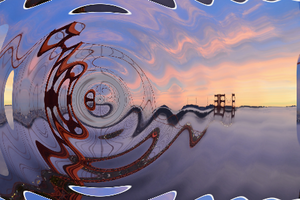
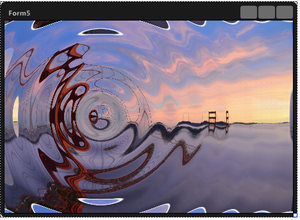
Comment un effet d'ondulation s'applique à une image
Dans ce tutoriel, vous utiliserez plusieurs effets d'image de base dans une application FireMonkey.
Sommaire
Etape 1 : Appliquer un effet à une photo
Dans FireMonkey, l'application d'un effet d'image à une photo est un processus simple. Créez simplement un composant contenant une photo, puis appliquez l'un des composants d'effet d'image.
- Créez une nouvelle application FireMonkey (Fichier > Nouveau > Application multi-périphérique > Application vide).
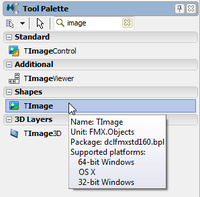
- Placez un composant TImage sur la fiche. Pour cela, tapez "image" dans la zone de recherche de la palette d'outils, puis double-cliquez sur le composant TImage :
- Vous pouvez voir que le composant TImage n'est pas placé au centre du Concepteur de fiches. Comme illustré dans l'image, la taille de la zone de l'image doit être aussi grande que possible. Pour cela, sélectionnez le composant TImage sur le Concepteur de fiches, puis définissez la propriété Align sur
Clientdans l'inspecteur d'objets afin que la taille du composant TImage soit identique à celle de la zone client de la fiche.
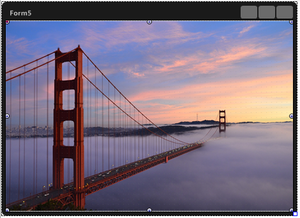
- Sélectionnez la photo sur laquelle vous voulez appliquer l'effet d'image. Ouvrez l'éditeur MultiResBitmap à partir de la propriété MultiResBitmap de l'inspecteur d'objets.
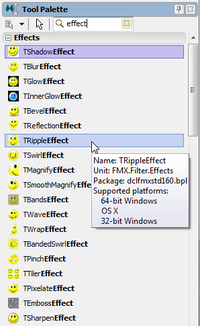
- Vous pouvez à présent sélectionner un composant Effet d'image. Accédez à la palette d'outils, tapez "effect" dans la zone de recherche, puis sélectionnez TRippleEffect. Dans la palette d'outils, beaucoup d'effets sont disponibles. Vous trouverez des explications détaillées de ces effets dans l'aide API (FMX.Filter.Effects).


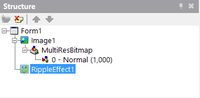
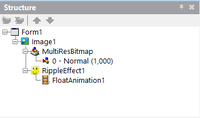
- Le composant RippleEffect est maintenant affiché sur le volet Structure.


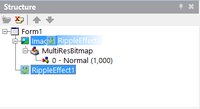
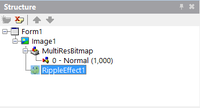
- Pour appliquer un effet, un composant d'effet doit être défini en tant qu'enfant d'un autre composant. Dans ce cas, RippleEffect1 doit être défini en tant qu'enfant de Image1. Pour cela, faites glisser RippleEffect1 et déposez-le sur le composant Image1 sur le volet Structure.


- Définition du composant RippleEffect en tant qu'enfant du composant Image1

- Vous pouvez à présent constater que l'effet RippleEffect est déjà en action sur le Concepteur de fiches.
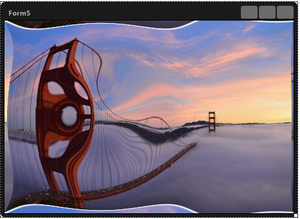
- Vous pouvez aussi changer la façon dont cet effet s'applique à l'image en modifiant des propriétés. Par exemple, définir la propriété Frequency sur
20change l'effet tel qu'illustré dans l'image suivante.
Etape 2 : Appliquer un effet d'animation à une propriété d'un effet d'image
Comme indiqué dans la rubrique Effets d'animation FireMonkey, toute propriété numérique peut utiliser des effets d'animation (changement de la valeur dans le temps). Dans cette étape, nous allons appliquer l'un des effets d'animation typiques, TFloatAnimation, à l'application exemple.
- Sélectionnez RippleEffect1 sur le volet Structure.
-
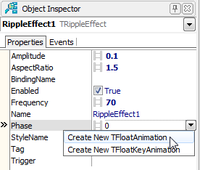
Sélectionnez la propriété Phase dans l'inspecteur d'objets, puis l'option Créer un nouveau TFloatAnimation dans le menu déroulant.


Assurez-vous maintenant que FloatAnimation1 est défini en tant qu'enfant de RippleEffect1.


-
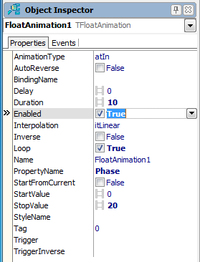
Changez les propriétés de FloatAnimation1 comme suit :
Propriété Valeur Description Duration
10
La durée (en secondes) de l'animation, de la valeur de départ à la valeur d'arrêt.
Enabled
True
Démarre l'animation pendant l'initialisation de l'exécution.
Loop
True
Répète l'animation indéfiniment.
PropertyName
Phase
Spécifie le nom de la propriété à animer.
StopValue
20
Termine l'animation de cette propriété quand elle atteint cette valeur.
- Exécutez l'application. Vous pouvez maintenant voir la progression de l'effet d'ondulation dans le temps.
Appliquer plusieurs effets à une photo
FireMonkey ne prend pas en charge les effets multiples pour les objets, mais l'implémentation est possible si vous utilisez un conteneur TLayout pour chaque objet différent.
Par exemple :
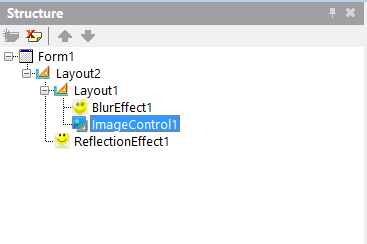
Pour appliquer deux effets au Bitmap d'un TImageControl, appliquez chaque effet dans un TLayout différent :
- Placez un TLayout (premier conteneur) sur le TForm.
- Placez un autre TLayout (deuxième conteneur) sur le TForm, hiérarchiquement en retrait par rapport au premier conteneur.
- Placez un TImageControl en retrait du deuxième conteneur.
- Modifiez la propriété Bitmap pour charger une image.
- Placez l'effet TBlurEffect en retrait du deuxième conteneur.
- Placez l'effet TReflectionEffect en retrait du premier conteneur.
Les effets sont appliqués à la conception et à l'exécution.
Voir le résultat dans le panneau Structure.
Voir aussi
Exemples
- Exemple FireMonkey Image Filters