モバイル チュートリアル:タブ コンポーネントを使用してページを表示する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
タブは FMX.TabControl.TTabControl で定義されており、複数のタブ ページを保持できるコンテナとなります。それぞれのタブ ページには、UI 要素として任意のコントロールを含むことができます。これらのページのタブを非表示にしたり、タブを表示せずにページを移動することができます。
タブごとに以下を指定できます。
- テキスト ラベル - iOS と Android の両方
- 定義済みアイコン — iOS の場合のみ
- カスタム アイコン — iOS とAndroid の両方
目次
iOS および Android のタブでネイティブ スタイルを使用する
このチュートリアルでは、iOS と Android で同じスタイルを使ってタブを表示します。ただし、この方法は推奨できません。
各プラットフォームのネイティブ スタイルを次のようなものと考えることをお勧めします。
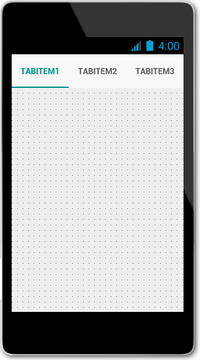
- Android の場合:
- 通常、タブは画面の上部に置かれます(そのため、TTabPosition を Top か PlatformDefault に設定してください)。
- タブは、伝統的にテキストのみで表示されます。ただし、FireMonkey ではカスタム アイコンをタブ上に表示するよう指定することができます(「タブのカスタム多重解像度アイコンを使用する」を参照してください)。
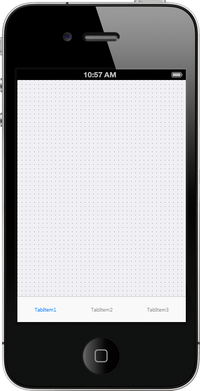
- iOS の場合:
- 通常、タブは画面の下部に表示されます(そのため、TTabPosition を Bottom か PlatformDefault に設定してください)。
- タブ項目は常にテキストとアイコンの両方で表示されます。これは各タブの StyleLookup プロパティで設定することができます。
- iOS アプリケーションの場合、タブは TTabControl に下辺に沿って配置されます。
- Android アプリケーションの場合、タブは TTabControl の上辺に沿って配置されます。
フォーム デザイナを使用してタブ ページを設計する
アプリケーションにタブ ページを作成するには、TTabControl コンポーネントを使用します。手順は以下のとおりです。
- 次のいずれかを選択します。
- Delphi の場合: [ファイル|新規作成|マルチデバイス アプリケーション - Delphi|空のアプリケーション]
- C++ の場合: [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder|空のアプリケーション]
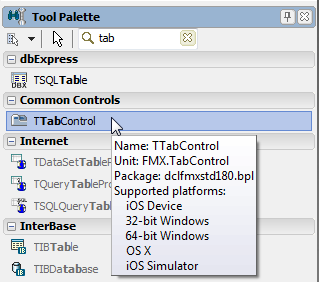
- [ツール パレット]から TTabControl を選択します。

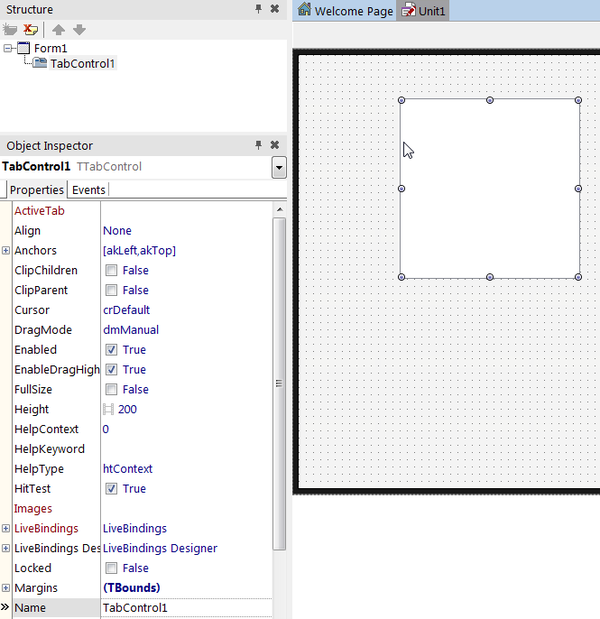
- TTabControl をドロップすると、空のタブ コントロールがフォーム デザイナに表示されます(タブ コントロールの位置を手で調整する必要があるかもしれません)。
-
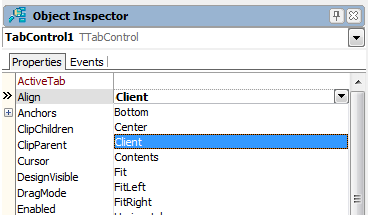
通常、アプリケーションでタブ コントロールを使用する場合には、全画面を使ってページを表示します。
そのためには、タブ コントロールのデフォルトの位置揃えを変更する必要があります。[オブジェクト インスペクタ]で、タブ コントロールの Align プロパティを Client に変更します。

-
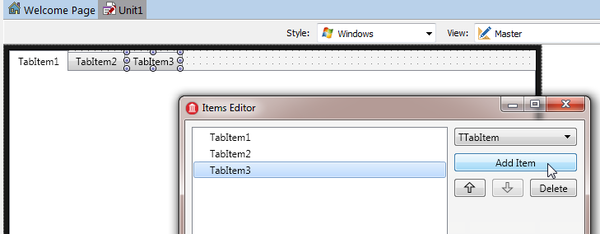
タブ コントロールを右クリックし、コンテキスト メニューから[項目エディタ...]を選択します。

-
[項目の追加]を 3 回クリックします。すると、次の図のようにタブ項目のインスタンスが 3 つ作成されます。ダイアログ ボックスを閉じます。

-
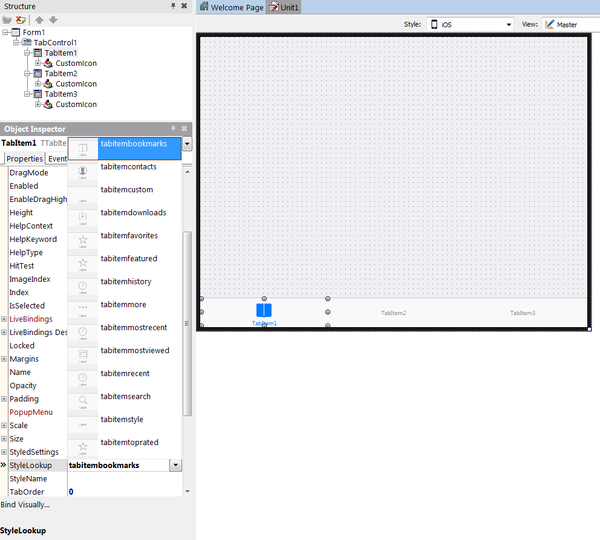
フォーム デザイナで、最初のタブ項目を選択し、その StyleLookup プロパティを変更します。
iOS
Android
-
各ページには任意のコンポーネントを配置することができます。
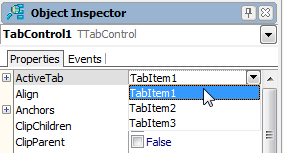
別のページに移動するには、フォーム デザイナ上で対象のタブをクリックするか、[オブジェクト インスペクタ]で ActiveTab プロパティを変更します。
- タブの位置を変更するには、タブ コントロール コンポーネントの TabPosition プロパティを選択し、[オブジェクト インスペクタ]で以下のいずれかの値に設定します。
iOS および Android でのタブ設定を比較する
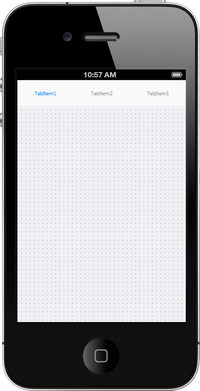
次の図には、TabPosition の設定(Top、Bottom、Dots、None)を同じにしたときに iOS アプリケーションと Android アプリケーションがどのように表示されるかを示しています。
ただし、モバイル プラットフォームごとに適切に異なる設定にすることをお勧めします。「iOS および Android のタブでネイティブ スタイルを使用する」を参照してください。
| Top | ||||
|---|---|---|---|---|
| ||||
| タブが上部に表示されます |
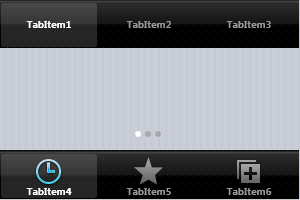
| Bottom | ||||
|---|---|---|---|---|
| ||||
| タブが下部に表示されます |
| Dots | ||||
|---|---|---|---|---|
| ||||
| タブは表示されません。
代わりに、別のページが存在することを示す 3 つのドット([...])が表示されます。 |
| None | ||||
|---|---|---|---|---|
| ||||
| タブやドットは、設計時には表示されますが実行時には表示されません。 ページの変更は、コードまたはアクションでしか行うことができません。 |
| プラットフォーム デフォルト | ||||
|---|---|---|---|---|
| ||||
| タブはプラットフォームのデフォルト設定で表示されます。 |
タブのカスタム多重解像度アイコンを使用する
アプリケーションでは、タブにカスタム多重解像度アイコンやカスタム テキストを使用することができます。
このチュートリアルでは、カスタム アイコンとカスタム テキストを備えた次の 3 つのタブを作成する方法を説明します。
- Android アプリケーションでは、定義済みのアイコンがサポートされていないため、使用できるのはカスタム アイコンだけです。
- iOS アプリケーションでは、定義済みアイコンとカスタム アイコンのどちらでも使用できます。
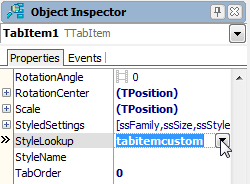
- iOS または Android でカスタム アイコンを使用するには、フォーム デザイナで[スタイル]に[iOS]または[Android]を選択し、TTabItem の StyleLookup プロパティを tabitemcustom に設定し、このセクションで説明する方法でカスタム アイコンを指定します。その後、アプリケーションをビルドします。
- iOS の場合には、TTabItem の StyleLookup プロパティを
 (tabitemsearch)など任意のアイコンに設定すると定義済みアイコンを使用できます。
(tabitemsearch)など任意のアイコンに設定すると定義済みアイコンを使用できます。
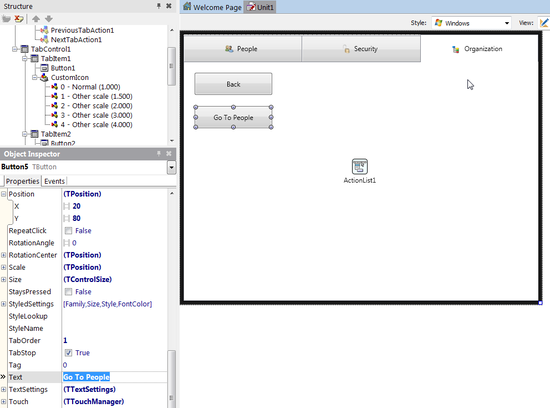
タブ上に多重解像度カスタム アイコンを表示する
- [オブジェクト インスペクタ]で TabItem1 を選択し、Text プロパティが「People」に指定されているタブ キャプションを変更します。TabItem2 と TabItem3 の Text プロパティをそれぞれ「Security」と「Organization」に変更します。
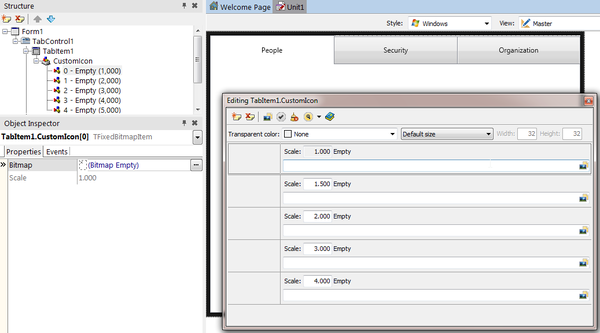
- 1 つのタブを選択し、[オブジェクト インスペクタ]で TTabItem の CustomIcon プロパティの参照([...])ボタンをクリックします。
- MultiResBitmap エディタが開きます。
- [マスタ]ビューと MultiResBitmap エディタをフォーカスしていることを確認し、[カスタム サイズ]の横にあるドロップダウン リストをクリックし、[デフォルト サイズ]を選択します。
- 以下の手順を繰り返して、サポートしたい縮尺を追加します。
- [ファイルからすべてに入力]ボタン(
 )をクリックし、使用したい画像ファイルを探して選択し、[開く]をクリックします。
)をクリックし、使用したい画像ファイルを探して選択し、[開く]をクリックします。
- MultiResBitmap エディタを閉じます。
- 残りの tabitem について 2 ~ 7 の手順を繰り返し、各 tabitem にカスタム アイコン画像を割り当てます。
カスタム アイコンを定義すると、FireMonkey フレームワークによって、指定した .png ファイルから選択時の画像と非選択時の(淡色表示の)画像が生成されます。この変換は、ビットマップ データのアルファ チャネルを使って行われます。たとえば、次のように生成されます。
| 元の画像 | 選択時の画像 | 非選択時の画像 |
カスタム アイコンに単一解像度ビットマップを使用する
[ビットマップ エディタ]を使って単一解像度ビットマップだけを使用することもできます。 単一解像度ビットマップの場合は、[構造]ビューに 1 つの縮尺だけが表示されます。
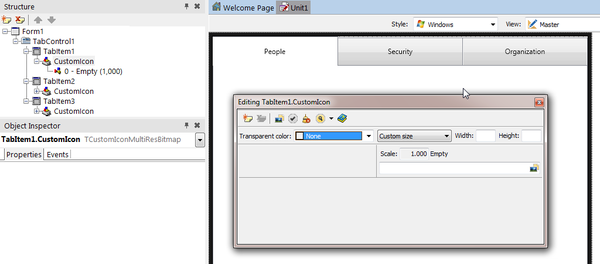
カスタム アイコンに単一解像度ビットマップを指定するには、上記手順の最初のステップを実行し、それから以下の作業を行います。
- [構造]ビューで、CustomIcon の下の Empty を選択します。
- 次に、[オブジェクト インスペクタ]で、TabItem1.CustomIcon[0] の Bitmap フィールドの参照([...])ボタンをクリックします。[ビットマップ エディタ]が開きます。
- [ビットマップ エディタ]で[読み込み...]ボタンをクリックし、PNG ファイルを選択します。
推奨サイズは、標準解像度の場合には 30 x 30 ピクセル、高解像度の場合には 60 x 60 ピクセルです。 - [OK]をクリックして[ビットマップ エディタ]を閉じます。
- [オブジェクト インスペクタ]で、StyleLookup プロパティを tabitemcustom に設定します。
タブ コントロール内のコントロールを定義する
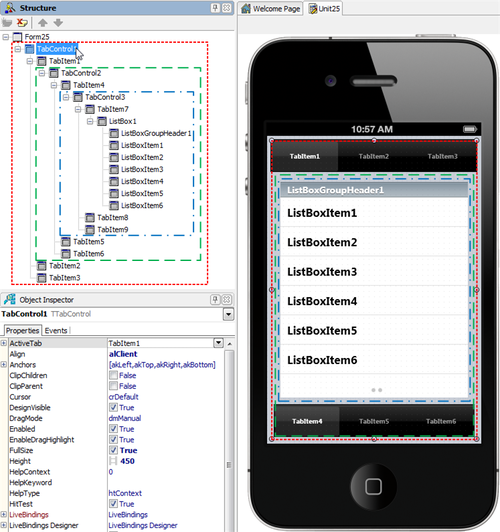
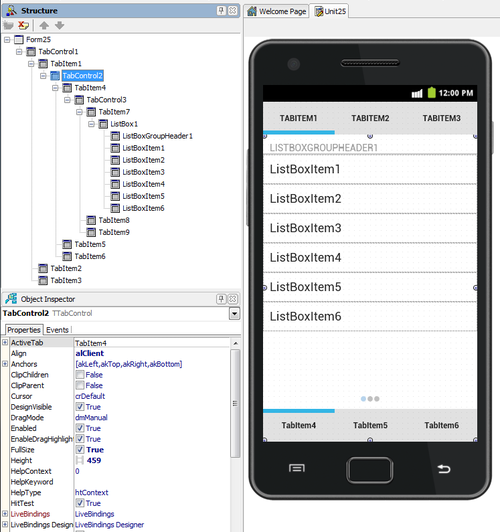
既に説明したように、それぞれのタブ ページには、任意の数のコントロール(別のタブ コントロールでもかまいません)を含むことができます。その場合には、さまざまなタブ ページを[構造]ビューで簡単に参照したり管理することができます。
|
iOS |
|---|
| Android |
|---|
実行時にページを変更する
ユーザーがタブをタップしたときに
タブが表示されている(TabPosition プロパティが None 以外に設定されている)場合は、エンド ユーザーがタブをタップすると、それだけでページが切り替わります。
アクションとアクション リストを使用して
1 つのアクションは 1 つ以上のユーザー インターフェイス要素(メニュー コマンド、ツールバー ボタン、コントロールなど)に対応します。アクションには 2 つの機能があります。
- ユーザー インターフェイス要素に共通のプロパティを表します(コントロールが有効か、チェック ボックスがオンになっているかなど)。
- コントロールが起動したときに応答します(アプリケーション ユーザーがボタンをクリックした、メニュー項目を選択したなど)。
ユーザーがボタンをクリックすることで別のタブ ページに移動できるようにする手順は次のとおりです。
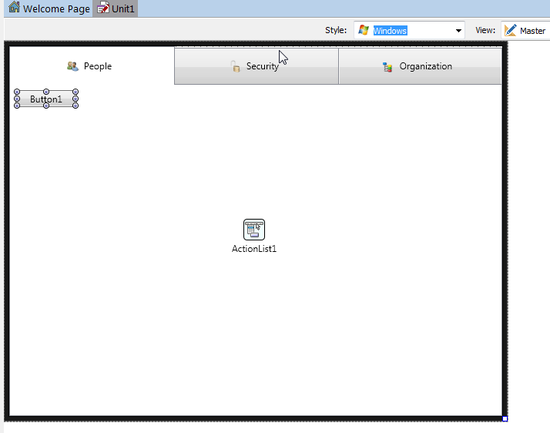
- フォーム デザイナで TabItem1 をクリックし、選択します。
- [ツール パレット]からフォームに TActionList コンポーネントを追加し、さらに TButton を TabItem1 に追加します。
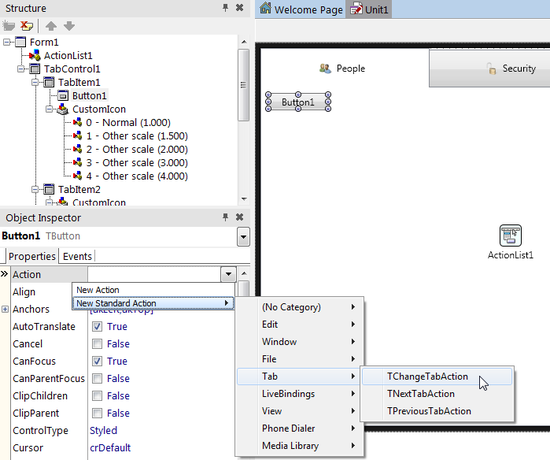
- ボタンを選択し、[オブジェクト インスペクタ]でドロップダウン メニューから[標準アクションの新規作成|タブ|TChangeTabAction]を選択します。ユーザーがこのボタンをクリックすると、ここで定義したアクションが実行されます(タブ ページが切り替わります)。
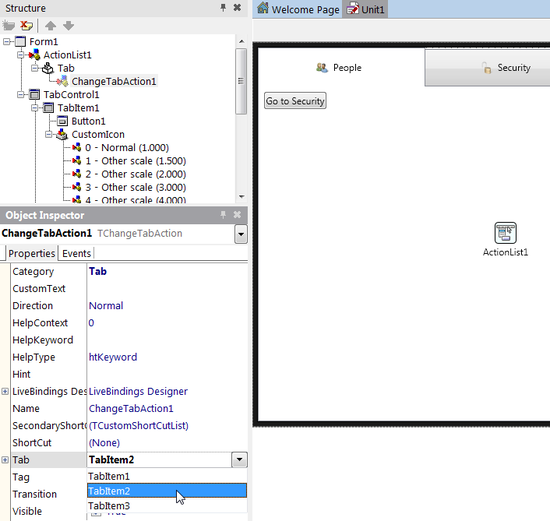
- [構造]ビューで ChangeTabAction1 を選択し、[オブジェクト インスペクタ]で Tab プロパティに TabItem2 を選択します。これで TabItem2 にリンクされるため、このアクションでページを TabItem2 に変更することができます。
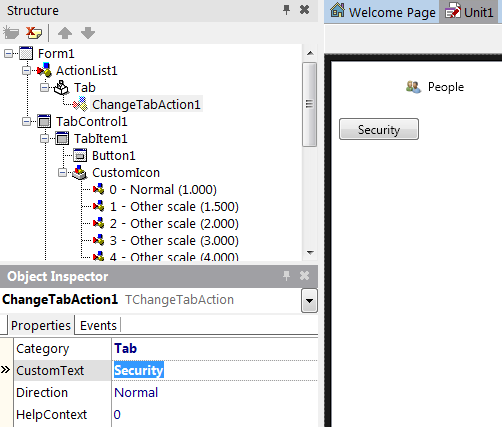
- 前のステップが終わると、ボタンのキャプション(Text プロパティ)が自動的に "Security に移動" に変化しています(この例では TabItem2 のキャプションが "Security" であるため)。以下に示すように、ChangeTabAction1 コンポーネントの CustomText プロパティを Security に設定し、必要であれば新しいキャプション テキストに合わせてボタンのサイズを変更します。
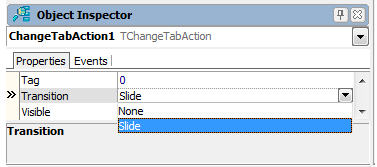
- ChangeTabAction では、ページ間の移行を示すスライド アニメーションもサポートしています。このアニメーションを使用するには、Transition プロパティを Slide に設定します。
- フォーム デザイナで TabItem2 を選択し、[ツール パレット]から[TButton]コンポーネントを 2 つ TabItem2 にドロップします。
- フォーム デザイナで Button2 を選択し、[オブジェクト インスペクタ]でドロップダウン メニューから[標準アクションの新規作成|タブ|TPreviousTabAction]を選択します。
- フォーム デザイナで Button3 を選択し、[オブジェクト インスペクタ]でドロップダウン メニューから[標準アクションの新規作成|タブ|TNextTabAction]を選択します。
- [構造]ビューで PreviousTabAction1 を選択し、[オブジェクト インスペクタ]でその TabControl プロパティを TabControl1 に設定します。
- [構造]ビューで NextTabAction1 を選択し、[オブジェクト インスペクタ]でその TabControl プロパティを TabControl1 に設定します。
- フォーム デザイナで TabItem3 を選択し、[ツール パレット]から[TButton]コンポーネントを 1 つ TabItem3 にドロップします。
- [オブジェクト インスペクタ]で、そのボタンの Action プロパティを PreviousTabAction1 に設定します。
ソース コードによって
次の 3 つのどの方法を使っても、ボタンをクリックすることにより、ソース コードからアクティブなタブ ページを変更することができます。
TTabItem のインスタンスを ActiveTab プロパティに代入する
- [ツール パレット]から[TButton]コンポーネントを 1 つ TabItem3 に追加します。
- [オブジェクト インスペクタ]でその Text プロパティを「Go To People」に設定します。
- フォーム デザイナでそのボタンをダブルクリックして OnClick イベント ハンドラを作成し、以下のコードを追加します。
Delphi の場合:
TabControl1.ActiveTab := TabItem1;
TabControl1->ActiveTab = TabItem1;
TabIndex プロパティを別の値に変更する
TabIndex プロパティは、0 から始まる整数値です。0 から TabControl1.TabCount - 1 の間の任意の数値を指定することができます。
- [ツール パレット]から[TButton]コンポーネントを 1 つ TabItem1 に追加します。
- [オブジェクト インスペクタ]でその Text プロパティを「Go To Organization」に設定します。
- フォーム デザイナでそのボタンをダブルクリックして OnClick イベント ハンドラを作成し、以下のコードを追加します。
Delphi の場合:
TabControl1.TabIndex := 2;
TabControl1->TabIndex = 2;
タブ アクションの ExecuteTarget メソッドを呼び出す
タブ コントロール アクション(TChangeTabAction、TNextTabAction、TPreviousTabAction)のいずれかの ExecuteTarget メソッドを呼び出すことができます。TChangeTabAction.Tab、TPreviousTabAction.TabControl、TNextTabAction.TabControl の各プロパティの定義を確認する必要があります。
Delphi の場合:
// You can set the target at run time if it is not defined yet.
ChangeTabAction1.Tab := TabItem2;
// Call the action
ChangeTabAction1.ExecuteTarget(nil);
// You can set the target at run time if it is not defined yet.
ChangeTabAction1->Tab = TabItem2;
// Call the action
ChangeTabAction1->ExecuteTarget(NULL);
関連項目
- モバイル チュートリアル:さまざまなスタイルを持つボタン コンポーネントを使用する(iOS および Android)
- モバイル チュートリアル:Web ブラウザ コンポーネントを使用する(iOS および Android)
- モバイル チュートリアル:リスト ボックス コンポーネントを使用してテーブル ビューを表示する(iOS および Android)
- モバイル チュートリアル:LiveBinding を使用してリスト ビューの内容を設定する(iOS および Android)