モバイル チュートリアル:LiveBinding を使用してリスト ビューの内容を設定する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
データベースおよび LiveBinding のチュートリアル への移動
このチュートリアルでは、[LiveBinding デザイナ]を使用して、サンプル データが含まれる TPrototypeBindSource から FireMonkey リスト ビュー コンポーネントの値を設定する方法を説明します。このチュートリアルでは、サンプル データを追加する方法と、プロトタイプ用ソースとリスト ビュー コンポーネントの間のバインディングを作成してリストの内容を設定する方法を示します。
他の LiveBinding と同様に、このチュートリアルでもコードは必要ありません。ただし、有益なアプリケーションを作成するためには、イベント ハンドラとその他のコードの追加が必要です。
目次
ステップ 1:プロジェクトを作成する
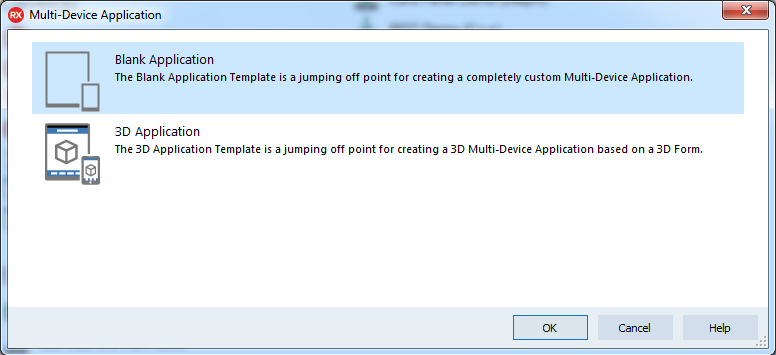
- 新しいプロジェクトを作成します。この例では、[マルチデバイス アプリケーション]を選択します。ウィザードで[空のアプリケーション]を選択します。
- [ツール パレット]で TListView コンポーネントを見つけてフォームにドロップします。
- TPrototypeBindSource コンポーネントをフォームに追加します。
- フォーム上で ListView1 コンポーネントを選択し、オブジェクト インスペクタで Align プロパティを
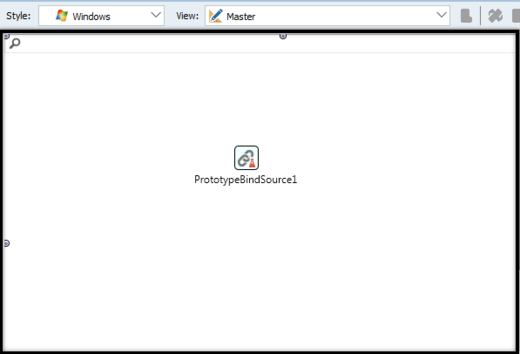
Clientに、SearchVisible プロパティをTrueに設定します。- フォーム デザイナでスタイルやビューを設定する前のフォームは次の図のようになります。

- メモ: スタイルやビューの選択についての詳細は、「スタイル セレクタ」および「FireMonkey ビューの使用」を参照してください。
ステップ 2:フィールドを追加する
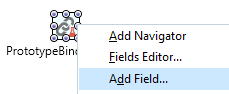
- TPrototypeBindSource コンポーネントを右クリックし、[フィールドの追加...]を選択します。
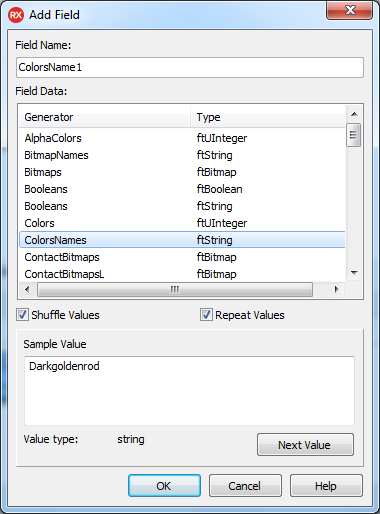
- [フィールドの追加]ダイアログ ボックスで、[ColorsNames]を選択して[OK]をクリックします。
ステップ 3:LiveBinding を作成する
- LiveBinding デザイナ([表示|ツール ウィンドウ|LiveBinding デザイナ]を選択)を開き、TPrototypeBindSource の
ColorsName1プロパティを ListView のItem.Textプロパティにドラッグして、それらのプロパティをバインドします。- リスト ビュー コンポーネントの項目に、プロトタイプ用データ コンポーネントの色名が自動的に設定されます。

- 以下の手順で TListView.ItemAppearance を ImageListItemRightButton に設定します。
- リスト ビュー コンポーネントを選択してフォーカスを当てます([構造]ビュー、フォーム デザイナ、または[オブジェクト インスペクタ]で)。
- オブジェクト インスペクタにおいて、ItemAppearance ノードを探してそれを展開し、ItemAppearance プロパティを
ImageListItemRightButtonに変更します:
- 必要に応じて、TListView のテキスト ボタンに色の濃淡を付けることができます。以下の手順で行います。
- リスト ビュー コンポーネントを選択してフォーカスを当てます([構造]ビュー、フォーム デザイナ、または[オブジェクト インスペクタ]で)。
- 構造ビューの、ItemAppearance の下にある 項目 を展開し、TextButton を選択します。
- [オブジェクト インスペクタ]で TintColor プロパティを探し、その値を
Seagreenなど適切な値に設定します。- 次の図には、[構造]ビューと[オブジェクト インスペクタ]が示されています。[構造]ビューでは Item が展開されて TextButton が選択されており、[オブジェクト インスペクタ]では TintColor が
Seagreenに設定されています。
- 次の図には、[構造]ビューと[オブジェクト インスペクタ]が示されています。[構造]ビューでは Item が展開されて TextButton が選択されており、[オブジェクト インスペクタ]では TintColor が
チュートリアルをここまで進めると、リスト ビュー コンポーネントは、項目テキストの左側に画像を、項目テキストの右側にボタンを表示するよう構成されています。
次のステップでは、画像とボタンにサンプル データを設定します。
ステップ 4:フィールドをさらに追加する(Bitmaps、Currency)
リスト ビュー コンポーネントの各リスト項目に関連する画像とボタン上のテキストを表示するには、フィールドをさらに 2 つ追加する必要があります。
- TPrototypeBindSource コンポーネントを右クリックし、[フィールドの追加...]を選択します。
- [フィールドの追加]ダイアログ ボックスで、
Ctrlを押しながらクリックして Bitmaps と Currency のフィールド データを選択します。それが終わったら、[OK]をクリックします。 - [LiveBinding デザイナ]で以下の作業を行います。
- プロトタイプ用ソース データの
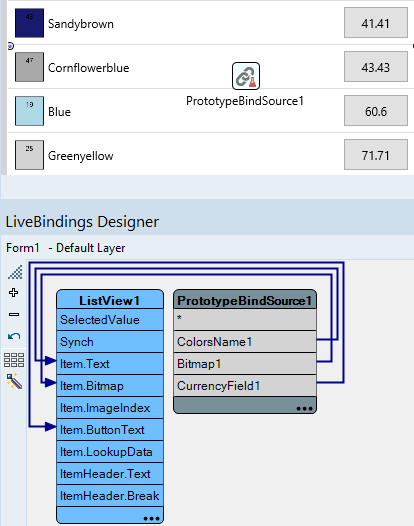
Bitmap1プロパティをリスト ビュー コンポーネントのItem.Bitmapプロパティに接続します。- これで、Blue 19 のように各リスト ビュー項目の色と番号を表すボタンが追加されます。
- プロトタイプ用ソース データの
CurrencyField1プロパティをリスト ビュー コンポーネントのItem.ButtonTextプロパティに接続します。
- これで、各リスト ビュー項目の右側のボタン上に通貨フィールド値が表示されます。

- プロトタイプ用ソース データの
これで、リスト ビューに各項目に関連づけられたカラー データが表示され、また、サンプルの為替データが下部に各リスト項目に関連づけられて表示されます。
ステップ 5:onButtonClick イベント ハンドラを追加する
アプリケーションを便利なものにするために、リスト ビュー項目をクリックしたときに発生する onButtonClick イベント ハンドラを追加することができます。
onButtonClick イベント ハンドラを追加するには:
- マルチデバイス アプリケーション フォームで ListView1 コンポーネントを選択します。
- [オブジェクト インスペクタ]で[イベント]タブを開き、OnButtonClick をダブルクリックします。
- コード エディタで適切な OnButtonClick イベント ハンドラを実装します。
以下のサンプル コードでは、リスト ビュー項目をクリックしたときにメッセージ ボックスを表示するイベント ハンドラを追加しています。
Delphi の場合:
procedure TForm2.OnButtonClick(const Sender: TObject; const AItem: TListItem; const AObject: TListItemSimpleControl);
begin
const LItem = AItem as TListViewItem;
ShowMessage(LItem.Text + ' ' + LItem.ButtonText + ' is clicked.');
end;
C++Builder:
void __fastcall TForm2::OnButtonClick(TObject * const Sender,
TListItem * const AItem, TListItemSimpleControl * const AObject)
{
ShowMessage(dynamic_cast<TListViewItem*>(AItem)->Text +
L" "+dynamic_cast<TListViewItem*>(AItem)->ButtonText + L" is clicked.");
}
結果
モバイル デバイス上で表示されるのと同じようにモバイル アプリケーションを表示させるには、適切なセットアップ チュートリアル(ここにあります)に沿ってシステムを構成し、フォーム デザイナで[ビュー]をターゲットのモバイル デバイス([iPhone 4 インチ]など)に設定する必要があります。その後、アプリケーションをターゲット モバイル プラットフォームに配置するために必要なステップを実施します。
それが終わったら、F9 キーを押すか[実行|実行]を選択して、アプリケーションをモバイル デバイス上で実行することができます。
| iOS | Android |
|---|---|
|
|
|
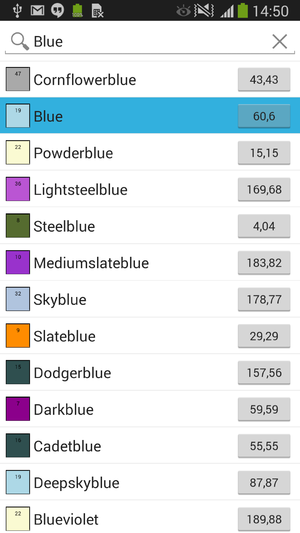
Blue の項目をクリックすると、以下のメッセージ ボックスがアプリケーションによって表示されます。
関連項目
- モバイル チュートリアル:タブ コンポーネントを使用してページを表示する(iOS および Android)
- モバイル チュートリアル:モバイル アプリケーションで LiveBinding を使用してリスト ボックスに値を設定する(iOS および Android)
- モバイル チュートリアル:レイアウトを使用してフォームのさまざまなサイズや向きを調整する(iOS および Android)
- FireMonkey リスト ビューの外観のカスタマイズ
- FMX.ListView.TListView
- TPrototypeBindSource
- RAD Studio での LiveBinding
- [LiveBinding デザイナ]
- FireMonkey ビューの使用
- ターゲット プラットフォームでのスタイル付きボタンと色付きボタンの使用
- RAD Studio チュートリアル