モバイル チュートリアル:モバイル プラットフォームのアプリケーションを作成する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
目次
このトピックでは、iOS または Android ターゲット プラットフォーム用のマルチデバイス アプリケーション "Hello World"(C++ または Delphi)の作成方法を説明します。
取りかかる前に
RAD Studio を使って(iOS および Android 向けの)モバイル アプリケーションを開発するには、重要な構成手順を実行しておく必要があります。 このチュートリアルでは、必要な以下のセットアップ手順がすべて終了していることを前提としています。
詳細については次を参照してください:
- モバイル チュートリアル:Mac に開発環境をセットアップする(iOS)
- モバイル チュートリアル:Windows PC に開発環境をセットアップする(iOS)
- モバイル チュートリアル:Windows PC に開発環境をセットアップする(Android)
ステップ 1:Android または iOS 用 FireMonkey アプリケーションを新規作成する
- 次のいずれかを選択します:
- [ファイル|新規作成|マルチデバイス アプリケーション - Delphi]
- [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder]
- [マルチデバイス アプリケーション]ウィザードが表示されます。

- [空のアプリケーション]を選択します。フォーム デザイナに新しいフォームが表示されます。
- [プロジェクト マネージャ]でターゲット プラットフォームを選択します。
- Android: Android デバイスの使用については、「Android デバイスを検出するようにシステムを構成する」を参照してください。
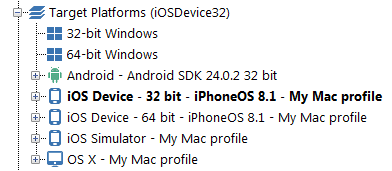
- iOS の場合: iOS アプリケーションを作成する場合、[プロジェクト マネージャ]の[ターゲット プラットフォーム]ノードを開き、[iOS シミュレータ](Delphi の場合のみ)か、接続された iOS デバイス(Delphi か C++ のどちらかの場合)をダブルクリックします。
-
- メモ: あるプラットフォームを選択すると、その選択したプラットフォーム用に利用できないコンポーネントは淡色表示されます。
ステップ 2:スタイルを選択する
- [スタイル]ドロップダウン メニューで[iOS]または[Android]を選択して、そのスタイルに関するすべてのプロパティを表示するよう[マスタ]ビューを定義します。
- メモ: 詳細は、「スタイル セレクタ」を参照してください。
ステップ 3:マルチデバイス フォームにコンポーネントを配置する
コンポーネントの配置を開始する前に、このチュートリアルを読むことをお勧めします: 「モバイル チュートリアル:レイアウトを使用してフォームのさまざまなサイズや向きを調整する(iOS および Android)」。
マルチデバイス アプリケーションを作成するには、まず、ユーザー インターフェイスを設計します。IDE では、ユーザー インターフェイスを作成するための再利用可能なコンポーネントが数多く提供されています。
- マウス ポインタを[ツール パレット]に移動し、[Standard]カテゴリのカテゴリ名の横のプラス([+])アイコンをクリックして展開します。
- TEdit コンポーネントを選択し、ダブルクリックするかフォーム デザイナにドロップします。
- この手順を繰り返して、今度は TLabel コンポーネントと TButton コンポーネントをフォームに追加します。
- 編集ボックスを選択し、[オブジェクト インスペクタ]で KillFocusByReturn プロパティを
Trueに設定します。 - ボタンを選択し、[オブジェクト インスペクタ]で Text プロパティを「Say Hello」に変更します。
- これで 3 つのコンポーネントがフォーム デザイナ上にあるはずです。次に示すのは iOS アプリケーションです。
- コンポーネントをフォーム デザイナ上に配置すると、IDE によって自動的にコンポーネントの名前が設定されます。
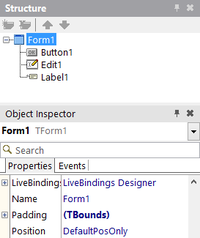
- コンポーネントの名前を確認したり変更するには、フォーム デザイナでコンポーネントをクリックし、その Name プロパティを[オブジェクト インスペクタ]および[構造]ビューで探します。
- TButton コンポーネントの場合、コンポーネント名はデフォルトで Button1(あるいはそのアプリケーションで作成した TButton の数に応じて Button2、Button3 など)に設定されます。
- コンポーネントが配置されているフォームにも名前が付いています。フォーム デザイナの背景部分を選択し、[オブジェクト インスペクタ]で Name プロパティを選択します。フォームの名前 Form1(または Form2、Form3 など)が表示されます。また、フォームの名前は[構造]ビューでも見つかります。
- フォーム デザイナの下にある[コード](Delphi の場合)または <ユニット名>.cpp/<ユニット名>.h(C++ の場合)のタブを選択すると、簡単にソース コードに移動できます。 または、F12 キーを押して、フォーム デザイナとコード エディタの表示を切り替えることもできます。
| Delphi | C++ |
|---|---|
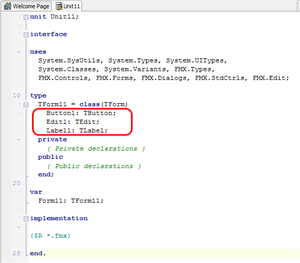
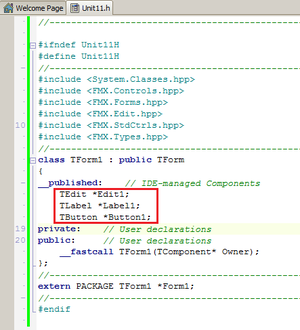
- IDE によって生成されたソース コードが、コード エディタに表示されます。 3 つのコンポーネント(Edit1、Label1、Button1)が定義されていることがわかります。
| Delphi | C++ |
|---|---|
- メモ: プロジェクトを保存または実行すると、uses や include 句は更新されます(TLabel のために FMX.StdCtrls を、TEdit のために FMX.Edit を追加するために)。
ステップ 4:プロジェクトにビューを追加する
特定の種類のデバイス向けにアプリケーションをカスタマイズしたい場合には、ビューを使って行うことができます。
- [ビュー]セレクタに移動します。
- 追加したい使用可能なビューを選択します。ただクリックするだけです。
- そのビューで必要な変更を行います。
カスタマイズしたビューを追加する方法は、「カスタマイズしたビューのビュー セレクタへの追加」を参照してください。
ステップ 5:ユーザーがボタンをクリックしたときのイベント ハンドラを記述する
次に、TButton コンポーネントのイベント ハンドラを定義します。アプリケーションのイベント ハンドラの定義は、デスクトップ プラットフォームでイベント ハンドラを定義する場合と同じ方法で行うことができます。TButton コンポーネントの場合、最も典型的なイベントはボタンのクリックです。
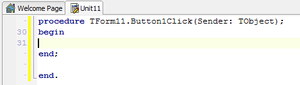
フォーム デザイナでボタンをダブルクリックすると、ボタン クリック イベントのイベント ハンドラを実装するために使用できるスケルトン コードが、RAD Studio によって作成されます。
| Delphi | C++ |
|---|---|
これで、Button1Click メソッド内に応答を実装できます。
次のコード(Delphi と C++)では、"Hello + <編集ボックスに入力された名前>" と書かれた小さなダイアログ ボックスを表示するという応答を実装しています。
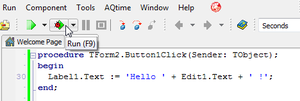
Delphi コード:
Label1.Text := 'Hello ' + Edit1.Text + ' !';
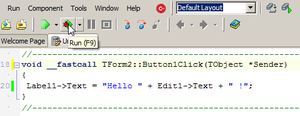
C++ コード:
Label1->Text = "Hello " + Edit1->Text + " !";
Delphi で文字列リテラルを囲む引用符は、ストレート一重引用符(つまり '文字列')でなければなりません。 また、プラス(+)記号を使用して文字列を連結することができます。 文字列内に単一引用符を含めたい場合には、文字列内に単一引用符を 2 つ続けて書くと、1 つの単一引用符になります。
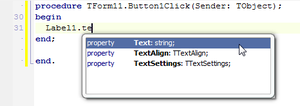
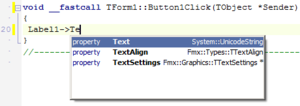
コードを入力していると、指定しなければならないパラメータの種類を示すツールチップ ヒントが表示されます。また、クラスでサポートされているメンバの種類もこのツールチップ ヒントで表示されます。
| Delphi | C++ |
|---|---|
ステップ 6:モバイル アプリケーションをテストする
アプリケーションの実装が終わったので、これでアプリケーションを実行することができます。
IDE の[実行]ボタン(![]() )をクリックするか、F9 キーを押すか、RAD Studio のメイン メニューで[実行|実行]を選択します。
)をクリックするか、F9 キーを押すか、RAD Studio のメイン メニューで[実行|実行]を選択します。
| Delphi | C++ |
|---|---|
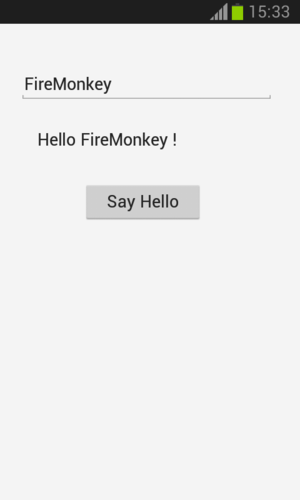
Android デバイスでの Android アプリケーションのテスト
プロジェクトの新規作成前に「モバイル チュートリアル:Windows PC に開発環境をセットアップする(Android)」で説明する手順を終えている場合には、これで、PC に USB ケーブルで接続された Android デバイス上で Android アプリケーションを実行することができます。
iOS アプリケーションをテストする
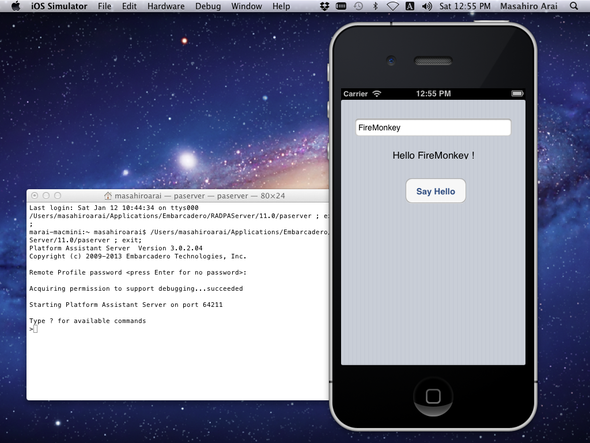
Mac(iOS シミュレータ)上でテストする
FireMonkey Delphi iOS アプリケーションは、デフォルトで[iOS シミュレータ]ターゲット プラットフォーム上で動きます。ターゲット プラットフォームは[プロジェクト マネージャ]で確認できます。
アプリケーションを実行すると、アプリケーションは Mac へ配置され、その後 Mac 上の iOS シミュレータへ配置されます。このアプリケーションの場合、編集ボックスとボタンを持つフォームが表示されます。編集ボックスにテキストを入力し、[Say Hello]ボタンをクリックします。
- メモ: iOS シミュレータ上では、Delphi アプリケーションのみテストできます。
接続された iOS デバイス上でテストする
プロジェクトの新規作成前に「モバイル チュートリアル:Mac に開発環境をセットアップする(iOS)」および「モバイル チュートリアル:Windows PC に開発環境をセットアップする(iOS)」で説明する手順を終えている場合には、これで、Mac に USB ケーブルで接続された iOS デバイス上で iOS アプリケーションを実行することができます。
接続された iOS デバイス上で iOS アプリケーションを実行するには、まず、[iOS デバイス - 32 ビット]または [iOS デバイス - 64 ビット] ターゲット プラットフォームを選択し、プラットフォーム アシスタントによってその iOS デバイス上にアプリケーションが配置されるようにします。
適切な [iOS デバイス]ターゲット プラットフォームを選択したら、IDE の[実行]ボタンをクリックするか、F9 キーを押すか、[実行|実行]を選択して、iOS アプリケーションを実行します。
iOS アプリケーションにコード署名をする許可を求めるダイアログが、Mac 上に表示される可能性があります。[Always Allow]または[Allow]を選択してアプリケーションに署名してください。
その後、iOS デバイスに FireMonkey iOS アプリケーションが表示されるのを待ちます。FireMonkey の起動画像(アイコンは $(BDS)\bin\Artwork\iOS にあり、[アプリケーション]オプションで起動画像を設定できます)が表示されるのを待ってください。