Codefragmente für die mobile Entwicklung
Nach oben zu Mobile iOS-Anwendungsentwicklung
Nach oben zu Mobile Android-Anwendungsentwicklung
Inhaltsverzeichnis
Die Codefragmente für die mobile Entwicklung sind kurze Beispiele, die die Implementierung grundlegender mobiler Funktionen mit RAD Studio verdeutlichen. Sie finden alle aufgeführten mobilen Codefragmente hier; einige Codefragmente sind auch auf der Willkommensseite und auf der Einführungsseite in RAD Studio verfügbar:
- Die Willkommensseite von RAD Studio steht im Produkt zur Verfügung. Sie enthält Folgendes:
- Links zu einigen Codefragmenten für die mobile Entwicklung und kurze Videos zur Erläuterung der Fragmente
- Links zum Starten der den Codefragmenten für die mobile Entwicklung zugeordneten Projekte
- Die installierten Beispiele enthalten ein spezielles Verzeichnis für die Codefragmente, normalerweise in C:\Users\Public\Documents\Embarcadero\Studio\19.0\Samples.
- Die Seite Einführung in RAD Studio kann über die Willkommensseite geöffnet werden. Sie enthält Folgendes:
- Den URL des SourceForge-Code-Repository für einige Codefragmente
- Kurze Videos und Links zu den zugehörigen mobilen Tutorials und Beispielen (Demos).
Installationsverzeichnis der Projekte mit Codefragmenten für die mobile Entwicklung
Die Codefragmente für die mobile Entwicklung sind in den folgenden sprachspezifischen Ordnern Ihrer Produktinstallation gespeichert:
C:\Users\Public\Documents\Embarcadero\Studio\19.0\Samples\Object Pascal\Mobile SnippetsC:\Users\Public\Documents\Embarcadero\Studio\19.0\Samples\CPP\Mobile Snippets
Jeder Ordner mit Codefragmenten enthält die Dateien für ein oder mehrere RAD Studio-Projekte: das heißt, Projektdateien, Quellcode, Formulardateien und eine Information.txt-Datei (eine Readme-Datei) für das entsprechende Projekt (z. B. für das Accelerometer-Projekt).
- Wählen Sie Start | Programme | Embarcadero RAD Studio 10.2 Tokyo | Beispiele.
- Öffnen Sie den Ordner für die verwendete Sprache (Delphi oder C++Builder).
- Öffnen Sie den Ordner Mobile Snippets:
- C:\Users\Public\Documents\Embarcadero\Studio\19.0\Samples\Object Pascal\Mobile Snippets
- C:\Users\Public\Documents\Embarcadero\Studio\19.0\Samples\CPP\Mobile Snippets
Herunterladen des aktuellen Quelltexts von SourceForge
Sie können die neuesten Änderungen des Quellcodes der Codefragmente für die mobile Entwicklung auf verschiedene Weise aus dem Subversion-Repository auf SourceForge herunterladen. Zwei der am häufigsten verwendeten Verfahren werden hier beschrieben.
Verwenden des Befehls "Subversion" in der IDE (empfohlen)
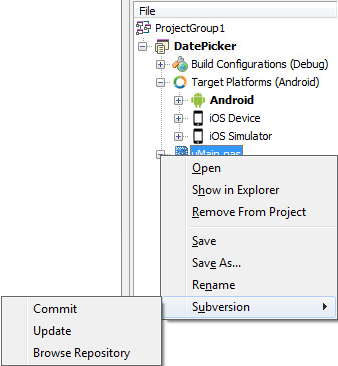
Klicken Sie in RAD Studio in der Projektverwaltung mit der rechten Maustaste auf eine Quelldatei für ein Codefragment für die mobile Entwicklung, und wählen Sie dann im Kontextmenü einen Subversion-Befehl aus:
- ★ Übertragen – um Ihre lokalen Änderungen an das Projekt im SourceForge-Repository zu senden
- Übertragen ist nur für Benutzer verfügbar, die über Lese-/Schreibberechtigungen für das RAD Studio-Repository auf SourceForge verfügen.
- ★ Aktualisieren – um die letzten Codeänderungen von SourceForge in das lokale Projekt herunterzuladen
- Jeder kann die Beispiele und Codefragmente für die mobile Entwicklung aus SourceForge aktualisieren.
- ★ Repository durchsuchen – um einen Browser zu öffnen, mit dem Sie das SourceForge-Repository anzeigen und durchsuchen können
- Jeder kann das SourceForge-Repository durchsuchen.
Verwenden der SourceForge-Browser-Oberfläche
Sie finden die SourceForge-Website für RAD Studio unter folgender Adresse:
http://sourceforge.net/p/radstudiodemos/code/HEAD/tree/branches/RADStudio_Tokyo
Die meisten Beispielanwendungen auf der SourceForge-RAD Studio-Site können nicht durchsucht werden, weil sie von externen Repositories stammen. In der Dokumentation der Beispielanwendungen finden Sie die Links zu diesen externen Repositories.
Sie können den neuesten Quellcode für die Codefragmente für die mobile Entwicklung auf zweierlei Weise herunterladen:
- Herunterladen sämtlicher RAD Studio-Beispiele und Codefragmente für die mobile Entwicklung:
- Navigieren Sie zu dem gewünschten Codefragment wie z. B.:
- Klicken Sie auf den Link Download Snapshot.
- Herunterladen einzelner Dateien:
- Navigieren Sie im Zweig \Mobile Snippets zu dem gewünschten Codefragment, und klicken Sie auf Browse Code.
- Klicken Sie auf den Dateinamen, zeigen Sie den Quellcode auf dem Bildschirm an, und wählen Sie Download this file.
Um die Übergabe-Informationen für die einzelnen Dateien in einem Projekt anzuzeigen, klicken Sie auf History und dann auf Tree.
Liste der Codefragmente für die mobile Entwicklung
| Codefragment | Beschreibung |
|---|---|
| Accelerometer | Ermittelt mit dem Beschleunigungsmesser-Sensor Informationen über Beschleunigung, Winkelbeschleunigung, Bewegung und Geschwindigkeit. |
| AccessCameraApp | Öffnet über Standardaktionen die Kamera-Anwendung auf dem mobilen Gerät, nimmt ein Foto auf und übernimmt das aufgenommene Bild für die Anzeige in ein geräteübergreifendes Formular.
|
| AudioRecPlay | Zeichnet mithilfe des Gerätemikrofons Audiodaten (Ton) auf und gibt den Ton über die Gerätelautsprecher oder Kopfhörer wieder. |
| CameraComponent |
Zeigt, wie die Kamera auf Ihrem mobilen Gerät verwendet wird und wie entweder die Kamera auf der Vorder- oder der Rückseite ausgewählt wird. Sie können auch auswählen, ob der Blitz (immer, automatisch oder nie) verwendet werden soll.
|
| CameraRoll | Öffnet mit Standardaktionen die Fotobibliothek auf dem mobilen Gerät und übernimmt ein Bild aus der Bibliothek für die Anzeige im geräteübergreifenden Formular.
|
| CustomPicker | Wählt anhand der Komponente TComboBox einen Eintrag aus dem Kombinationsfeld aus und zeigt den Text des Eintrags in einer Beschriftung an.
|
| DatePicker | Wählt anhand der Komponente TDateEdit Daten aus und verarbeitet sie, damit sie in FireMonkey-Anwendungen verwendet werden können.
|
| DeviceInfo | Ermittelt Geräteinformationen, wie Betriebssystemversion, Betriebssystemname und Gerätetyp. |
| FireDAC_IBLite | Füllt eine Listenansicht aus einer IBLite-Datenbank mittels FireDAC und LiveBindings. |
| FireDACSQLite | Füllt ein Listenfeld aus einer SQLite-Datenbank mittels FireDAC und LiveBindings.
|
| Gyroscope | Dreht anhand des Gyroskop-Sensors einen 3D-Würfel, wenn das mobile Gerät gekippt wird. |
| HorizontalScroll | Führt mit der Komponente THorzScrollBox einen Bildlauf in zwei identischen Bildern durch. |
| IBLite | Füllt anhand von LiveBindings ein Listenfeld aus einer InterBaseLite-Datenbank.
|
InteractiveGestures
|
Drei einzelne Codefragmente, die Folgendes veranschaulichen:
|
| Location | Ermittelt anhand der Komponente TLocationSensor die GPS-Position des Gerätes und zeigt sie in Echtzeit im Formular an. Das Codefragment zeigt auch, wie mit Google Maps die genaue Position des Gerätes auf einer Landkarte bestimmt werden kann.
|
| MessageAlerts | Zeigt, wie verschiedene Hinweismeldungen in Standard-Informationsdialogfeldern mit einer Schaltfläche oder in Eingabedialogfeldern mit mehreren Schaltflächen und der Möglichkeit verschiedener Bestätigungen angezeigt werden. |
Notifications
|
Zwei einzelne Codefragmente, die Folgendes veranschaulichen:
|
| OrientationSensor | Ermittelt anhand der Komponente TOrientationSensor verschiedene kompassbezogene Informationen, wie Drei-Achsen-Neigung, Entfernung und Position, Position relativ zum magnetischen Nordpol kompensiert und unkompensiert und Position relativ zum geographischen Nordpol kompensiert und unkompensiert. |
| PhoneDialer | Zeigt, wie mit der PhoneDialer-API Anrufe durchgeführt und Informationen zum Netzbetreiber abgerufen werden. |
| PlayAudioFile | Verwendet TMediaPlayer und bindet eine Audiodatei zur Wiedergabe auf Ihrem mobilen Gerät ein. |
| ShareSheet | Öffnet über Standardaktionen die Kamera-Anwendung auf dem mobilen Gerät, nimmt ein Foto auf und übernimmt das aufgenommene Bild für die Anzeige in ein geräteübergreifendes Formular. Anschließend wird mit einer anderen Standardaktion eine "Teilen"-Seite geöffnet, um das Bild mit anderen Diensten zu teilen.
|
| TabSliding | Aktiviert mit einer TabControl-Komponente, für die TabPosition auf Dots gesetzt ist, den Bildlauf von Registerkartenelementen auf mobilen Geräten. Die Anwendung hat zwei Registerkartenelemente, die jeweils ein anderes Bild enthalten.
|
| TimePicker | Wählt anhand der Komponente TTimeEdit Daten aus und verarbeitet sie, damit sie in FireMonkey-Anwendungen verwendet werden können.
|
| VideoPlayback | Gibt einen vorhandenen Videoclip auf Ihrem mobilen iOS- oder Android-Gerät wieder. |
| WebBrowser | Verwendet eine TWebBrowser-Komponente auf einem mobilen Gerät. Die Anwendung besteht aus einem Eingabefeld, einer Schaltfläche und der Webbrowser-Komponente. Geben Sie in das Eingabefeld eine Adresse ein, und klicken Sie auf die Schaltfläche "GO", damit der Browser die zu dieser Adresse gehörende Website anzeigt.
|