Schritt 2 - Entwerfen des Schaltflächenbereichs (Delphi)
Nach oben zu Erstellen einer FireMonkey-Komponente (Delphi)
Nach den aktuellen Windows- und OS X-Entwurfsrichtlinien werden Dialogfeldschaltflächen in der rechten unteren Ecke platziert. Die Reihenfolge der Schaltflächen ist bei den beiden Plattformen unterschiedlich:
- Windows: Ausführen, Nicht ausführen, Abbrechen
- Mac, iOS, Android: Nicht ausführen, Abbrechen, Ausführen
Das Design für DialogButtonPanel kann auf zweierlei Arten erstellt werden:
- Mit dem FireMonkey-Stil-Designer.
- Durch Erstellen eines neues Projekts, Entwerfen der neuen Komponente durch Ziehen von Komponenten auf das Formular und Erstellen des endgültigen Stils von DialogButtonPanel unter Verwendung der
.fmx-Datei.
Inhaltsverzeichnis
Verwenden des FireMonkey-Stil-Designers
- Wechseln Sie zum PanelDesign-Formular, und fügen Sie eine TStyleBook-Komponente aus der Tool-Palette hinzu.
- Doppelklicken Sie auf TStyleBook, um den FireMonkey-Stil-Designer zu öffnen.
- Ziehen Sie ein TRectangle aus der Tool-Palette in den Objekt-Design-Bereich des FireMonkey-Stil-Designers. Setzen Sie die Eigenschaften Fill.Kind und Stroke.Kind auf None, damit die TPanel-Komponente standardmäßig transparent ist.
- Mit TRectangle wird der Bereich DialogButtonPanel definiert und gerendert. (Sie können dazu auch ein anderes Steuerelement verwenden.)
- Legen Sie auf dem TRectangle ein TLayout ab.
- Setzen Sie in der Objekt-Hierarchie des Stil-Designers den Fokus auf TLayout, und führen Sie folgende Schritte aus:
- Fügen Sie dem zuletzt hinzugefügten TLayout drei Schaltflächen hinzu: Ausführen, Nicht ausführen, Abbrechen.
- Für die Schaltfläche Ausführen:
- Setzen Sie Default auf True.
- Setzen Sie ModalResult auf mrOk.
- Setzen Sie StyleName auf DoButton.
- Für die Schaltfläche Nicht ausführen:
- Für Nicht ausführen gibt es keinen integrierten Code, aber Sie können den Negativwert von mrOK (= -1) verwenden. Setzen Sie ModalResult auf -1.
- Setzen Sie StyleName auf DontButton.
- Für die Schaltfläche Abbrechen:
- Setzen Sie Cancel auf True.
- Setzen Sie ModalResult auf mrCancel.
- Setzen Sie StyleName auf CancelButton.
- Diese Schaltflächenanordnung entspricht weder Windows noch Mac, iOS oder Android. Sie können die Reihenfolge später anpassen. Setzen Sie die Ausrichtung jeder Schaltfläche auf Left, damit sie an der linken Seite "gestapelt" sind und alle einen entsprechenden linken Innenabstand haben. Geben Sie ein Platzhalter-Wort für die Beschriftungen "Ausführen/Nicht ausführen/Abbrechen" an, um eine ausreichende Breite für die Schaltflächen festlegen zu können. Die Gesamtbreite der Schaltflächen, ihr horizontaler Innenabstand und zusätzlicher Platz rechts von der letzten Schaltfläche muss als Breite (Width) des rechts ausgerichteten Layouts angegeben werden. Die Höhe (Height) der anderen beiden Layouts muss die Höhe der Schaltflächen, des oberen Innenabstands und, für die äußere TPanel-Komponente, den Platz unter den Schaltflächen wiedergeben.
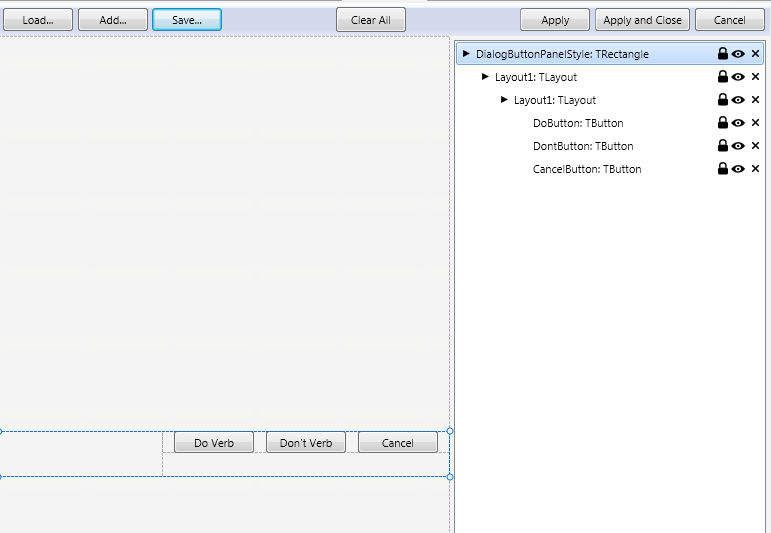
- Das endgültige Stildesign sollte folgendermaßen aussehen:

- Für die Schaltfläche Ausführen:
- Erstellen Sie für jede Plattform einen speziellen Stil, und speichern Sie sie als DialogButtonPanel_win.style, DialogButtonPanel_mac.style, DialogButtonPanel_ios.style und DialogButtonPanel_android.style.
- Sie können Änderungen auch direkt in den
.style-Dateien vornehmen und die Änderungen anschließend speichern. - Wie Sie sehen, enthält jede
.style-Datei den Inhalt des Stilbuchs in einer TLayout-Stammkomponente:
object _1: TLayout
{ All objects would appear here, instead of this comment. Comments are not allowed in .style files! }
end
- Der Wrapper "TLayout" ist zum Laden der Stile in den Stil-Designer erforderlich, aber zur eigentlichen Verwendung des Stils als Vorgabestil für eine benutzerdefinierte Komponente sollten Sie den Wrapper entfernen, damit auf das Rechteck (in diesem Fall) direkt zugegriffen werden kann. Das Endergebnis sollte aus zwei separaten plattformspezifischen Dateien bestehen:
| DialogButtonPanel_win.style | DialogButtonPanel_mac.style | DialogButtonPanel_ios.style | DialogButtonPanel_android.style |
|---|---|---|---|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(261,0)'
Width = 288.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 288.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(249,0)'
Width = 300.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 300.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(116,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(208,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,28)'
Width = 332.000000000000000000
Height = 50.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(44,0)'
Width = 288.000000000000000000
Height = 50.000000000000000000
object TLayout
Align = Top
Width = 288.000000000000000000
Height = 22.000000000000000000
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,28)'
Width = 332.000000000000000000
Height = 50.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(44,0)'
Width = 288.000000000000000000
Height = 50.000000000000000000
object TLayout
Align = Top
Width = 288.000000000000000000
Height = 22.000000000000000000
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 90.000000000000000000
Height = 30.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
Verwenden von FMX-Dateien
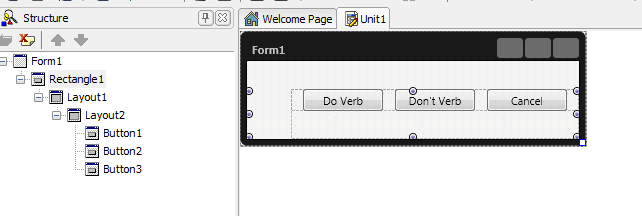
- Entwerfen Sie im PanelDesign-Formular die neue Komponente durch Hinzufügen der gleichen Komponenten wie oben.
- Nehmen Sie für jede verwendete Komponente die gleichen Änderungen wie oben vor.
- Wechseln Sie zur PanelDesign.fmx-Datei, und öffnen Sie sie.
- Extrahieren Sie den Code ab
object Rectangle1: TRectanglebis zum zugehörigenend-Tag. - Kopieren Sie die extrahierten Zeilen, und speichern Sie sie in einer
.style-Datei. - Führen Sie die gewünschten Änderungen aus, und speichern Sie die Datei unter DialogButtonPanel_win.style.
- Ordnen Sie die Schaltflächen gemäß der Mac-, iOS- und Android-Reihenfolge an, erstellen Sie die Datei DialogButtonPanel_mac.style, DialogButtonPanel_ios.style oder DialogButtonPanel_android.style und speichern Sie sie.
Der Dateiinhalt für die Windows-Plattform sollte folgendermaßen lauten:
object Rectangle1: TRectangle
Align = Bottom
Fill.Kind = None
Height = 50.000000000000000000
Position.Y = 28.000000000000000000
Stroke.Kind = None
Width = 332.000000000000000000
object Layout1: TLayout
Align = Right
Height = 50.000000000000000000
Position.X = 44.000000000000000000
Width = 288.000000000000000000
object Layout2: TLayout
Align = Top
Height = 22.000000000000000000
Width = 288.000000000000000000
object Button1: TButton
StyleName = 'DoButton'
Align = Left
Default = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 1
Padding.Left = 12.000000000000000000
Position.X = 12.000000000000000000
Text = 'Do Verb'
Width = 80.000000000000000000
end
object Button2: TButton
StyleName = 'DontButton'
Align = Left
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = -1
Padding.Left = 12.000000000000000000
Position.X = 104.000000000000000000
Text = 'Don'#39't Verb'
Width = 80.000000000000000000
end
object Button3: TButton
StyleName = 'CancelButton'
Align = Left
Cancel = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 2
Padding.Left = 12.000000000000000000
Position.X = 196.000000000000000000
Text = 'Cancel'
Width = 80.000000000000000000
end
end
end
end