FireMonkey Quick Start Guide - Designing User Interface
Go Up to FireMonkey Quick Start Guide - Introduction
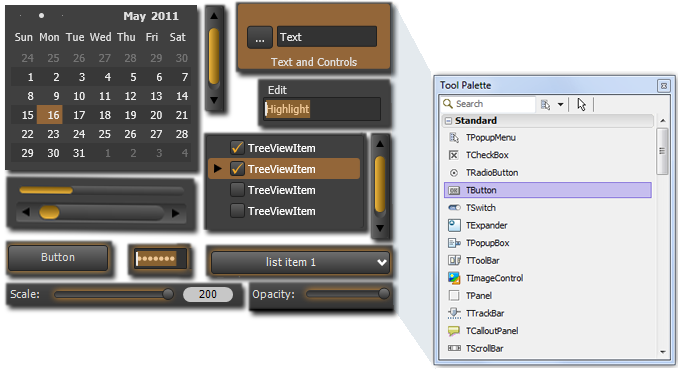
FireMonkey includes a full suite of drag-and-drop user interface controls. Select from buttons, menus, HUDs, text, combo boxes, tables, tabs, panels and more to design your user interface. Controls are fully customizable and can be styled to your liking using FireMonkey HD styles.
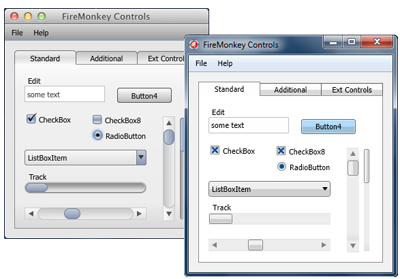
FireMonkey HD styles enable you to fully control the look and feel of HD user interfaces without programming or becoming an expert in esoteric markup languages. Styles can be created or modified by developers or designers. Choose from a library of existing styles, create custom user interfaces for your applications or if you're after a more traditional native OS look, FireMonkey gives you the option to stick with Windows 7, Windows 8, OS X, iOS and Android UIs.
- Tutorial: Customizing the Design of a FireMonkey Application describes the steps to select styles for your application. Also, this tutorial explains how you can customize the look and feel of a particular component by customizing the style.