[デバイス マネージャ] への移動
[ツール|オプション...|環境オプション|フォーム デザイナ|デバイス マネージャ]|[追加...]または[編集...]をクリック
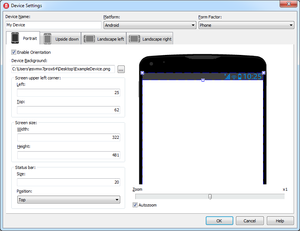
このダイアログ ボックスを使用して、設定済みデバイスを定義または編集することができます。その設定済みデバイスは、[マルチデバイス プレビュー]ウィンドウで使用できます。また、そのデバイスの適切なパッケージをインストールすると、デバイスがビュー セレクタに表示され、FireMonkey ビューとして使用できるようになります。
[デバイスの設定]ウィンドウには以下の設定項目があります。
| 項目
|
説明
|
| [デバイス名]
|
設定済みデバイスの表示名。
RAD Studio は、この名前を[デバイス マネージャ]、[マルチデバイス プレビュー]、ビュー セレクタ(適切なパッケージをインストールしている場合)に表示します。
|
| [プラットフォーム]
|
設定済みデバイスを動作させる予定のプラットフォーム。次の値のいずれかを選択できます。
- [Windows]
- [OS X]
- [iOS]
- [Android]
|
| [フォーム ファクタ]
|
設定済みデバイスのフォーム ファクタ。次の値のいずれかを選択できます。
- [デスクトップ]。フォーム ファクタに[デスクトップ]を選択すると、向きに関する情報が無効になります。このフォーム ファクタでは向きを構成する必要がないためです。
- [スマートフォン]
- [タブレット]
- [メディア プレーヤー]
- [自動車]
- [産業]
- [組み込み]
- [ウォッチ]
- [グラス]
|
[縦]
[上下逆]
[横 (左)]
[横 (右)]
|
[デバイスの設定]ウィンドウのタブを使用して、設定済みデバイスでサポートする向きと、それぞれの向きでの設定済みデバイスの外見を定義できます。
| 項目
|
説明
|
| [向きを有効にする]
|
このオプションをオンにすると、選択したタブの向き([縦]、[上下逆]、[横 (左)]、[横 (右)])を現在の設定済みデバイスで有効にすることができます。
特定の向きを有効にすると、RAD Studio により、現在の設定済みデバイスでサポートされる向きのリストにその向きが追加されます。現在のデバイスをビュー セレクタで選択しているときに(適切なパッケージがインストールされている必要があります)、 [現在のビューを回転させる]ボタンをクリックすると、サポートされている向きを使用することができます。 [現在のビューを回転させる]ボタンをクリックすると、サポートされている向きを使用することができます。
|
| [デバイスの背景]
|
現在の設定済みデバイスを選択しているときに、フォーム デザイナおよび[マルチデバイス プレビュー]で背景として使用される画像のパス。
|
| [画面の左上隅]
|
| [左]
|
背景画像の左端から実際の画面の開始位置までのピクセル数。
この値をビジュアルに編集するには、背景画像プレビューの左上か左下のグラブ ハンドルをドラッグします。
|
| [上]
|
背景画像の上端から実際の画面の開始位置までのピクセル数。
この値をビジュアルに編集するには、背景画像プレビューの左上か右上のグラブ ハンドルをドラッグします。
|
| [画面サイズ]
|
| [幅]
|
設定済みデバイス画面の幅(ピクセル単位)。
この値をビジュアルに編集するには、背景画像プレビューの右上か右下のグラブ ハンドルをドラッグします。
|
| [高さ]
|
設定済みデバイス画面の高さ(ピクセル単位)。
この値をビジュアルに編集するには、背景画像プレビューの左下か右下のグラブ ハンドルをドラッグします。
|
| [ステータス バー]
|
| [サイズ]
|
設定済みデバイス画面内のステータス バーのサイズ(幅または高さ)。
[位置]が[上]か[下]のどちらかの場合、[サイズ]はステータス バーの高さになります。
[位置]が[左]か[右]のどちらかの場合、[サイズ]はステータス バーの幅になります。
|
| [位置]
|
ステータス バーの画面上の位置。
値は次のいずれかです。
|
|
| プレビュー画像
|
設定済みデバイスのプレビュー画像を使用して、画面の[左]および[上]の位置と、ステータス バーのサイズを、ビジュアルに編集できます。
|
| [ズーム]
|
プレビュー画像の倍率を変更します。
|
| [自動ズーム]
|
[自動ズーム]をオンにすると、グラブ ハンドルをドラッグして画面やステータス バーのサイズをビジュアルに設定したときに、画像が自動的に拡大されます。
|
関連項目