Options de l'application
Remonter à Boîte de dialogue Options de projet
Projet > Options > Application
Sommaire
Utilisez la page Application pour définir les options relatives à l'application en cours.
| Options | Description |
|---|---|
|
Cible, Appliquer, Enregistrer |
Voir Options de la cible. |
|
Eléments communs |
La page Application propose différents ensembles d'options selon la plate-forme cible sélectionnée :
- Plates-formes de bureau (VCL ou FireMonkey)
- iOS (FireMonkey seulement)
- Android (FireMonkey seulement)
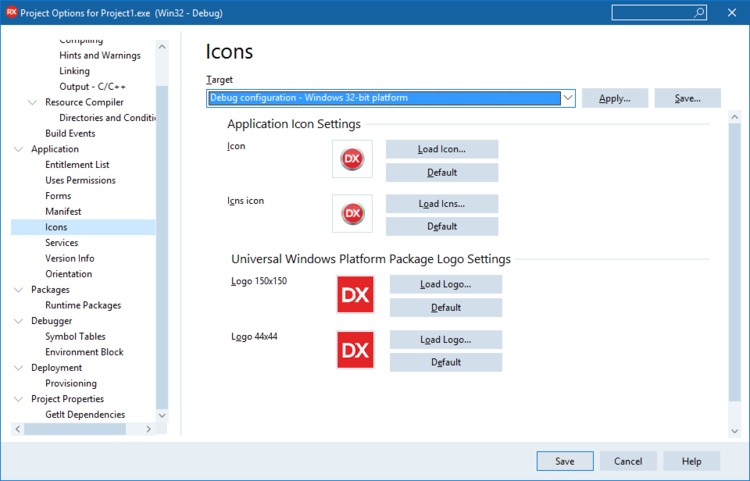
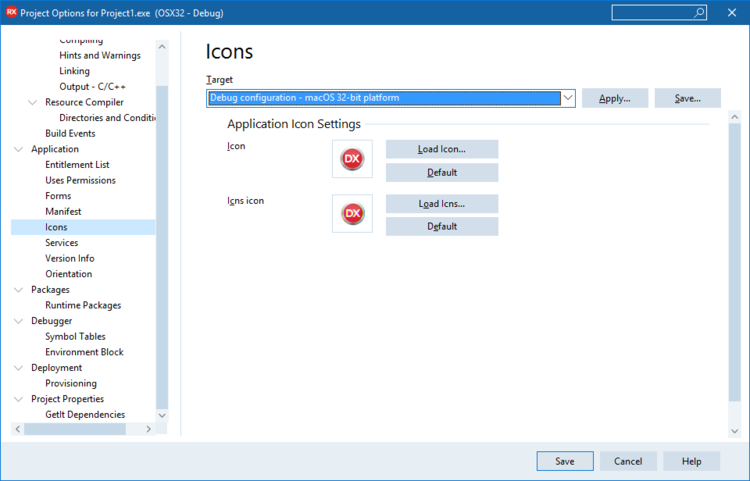
Options d'applications pour les plates-formes de bureau
Dans le cas d'une application multi-périphérique, la page Application vous permet de configurer les options suivantes.
Paramètres d'icône d'application
| Option | Description | ||||
|---|---|---|---|---|---|
|
Icône (pour les applications Windows) |
Spécifie un fichier icône (
RAD Studio fournit des fichiers
Pour les applications console, la définition de l'icône d'application est désactivée. Windows utilise une icône de mode console standard par défaut. Si vous voulez changer l'icône pour votre application console, voir le tutoriel suivant : Delphi @ About.com: Change the Default Application Icon for a Console Mode Delphi Application (EN). | ||||
|
Icône Icns (pour les applications FireMonkey OS X) |
Spécifie un fichier Icns (
RAD Studio fournit des fichiers
Chaque fichier
Pour rafraîchir le fichier icône Icns que vous voulez déployer sur OS X, suivez les étapes suivantes :
|
Fichier manifeste (Windows uniquement)
| Option | Description |
|---|---|
|
Générer automatiquement |
Spécifie si le fichier manifeste est généré automatiquement. Vous pouvez sélectionner l'une des options suivantes :
|
|
Activer les thèmes d'exécution |
Spécifie si l'application en cours de développement doit utiliser les thèmes d'exécution. |
|
Activer la haute résolution |
Spécifie si l'application assure la prise en charge DPI. |
|
Niveau d'exécution |
Spécifie le niveau d'exécution de votre application.
Pour savoir quelle option est la mieux adaptée à votre application, voir Requested Execution Levels (EN) sur Windows Dev Center. Sélectionnez Accès Interface utilisateur si vous souhaitez que votre application ignore les niveaux de protection de l'interface utilisateur et procure un accès sur le bureau à des fenêtres d'autorisation de niveau supérieur. |
|
Manifeste personnalisé |
Si vous sélectionnez Personnalisé, le champ Manifeste personnalisé est activé. Cliquez sur le bouton Points de suspension [...] pour naviguer jusqu'au fichier Voir Personnalisation du fichier manifeste d'une application Windows pour plus d'informations et des exemples de fichiers manifeste personnalisés d'une application Windows. |
Paramètres de sortie
| Option | Description |
|---|---|
|
Extension du fichier cible |
Spécifie l'extension du fichier cible final. |
Options d'application pour iOS
Dans le cas d'une application iOS, la page Application propose deux onglets :
- iPhone
- iPad
Icônes pour vos applications iOS
Pour les plates-formes iPhone et iPad, RAD Studio fournit des fichiers icône que vous pouvez utiliser pour les applications FireMonkey iOS sous la forme de fichiers .png de diverses tailles, disponibles dans le répertoire /bin/Artwork/iOS de l'installation de votre produit.
Par exemple, voici quelques-uns des noms des fichiers icônes fournis par RAD Studio :
- FM_ApplicationIcon_57x57.png
- FM_LaunchImage_640x960.png
- FM_SettingIcon_29x29.png
- FM_SpotlightSearchicon_100x100.png
Pour configurer les images et les icônes qui sont déployées avec votre application iOS, cliquez sur le bouton Points de suspension (![]() ) dans le champ approprié de l'onglet spécifique à la plate-forme (iPhone ou iPad).
) dans le champ approprié de l'onglet spécifique à la plate-forme (iPhone ou iPad).
Onglet iPhone
| Champ | Description |
|---|---|
| Icône d'application (57x57) | Icône représentant votre application. Cette icône peut être placée par vos utilisateurs sur leur écran d'accueil ; ils devront ensuite la toucher pour démarrer votre application. |
| Icône d'application (60x60) | |
| Icône d'application (87x87) | |
| Icône d'application (114x114) | |
| Icône d'application (120x120) | |
| Icône d'application (180x180) | |
| Image de lancement (320x480) | Image de réservation pour le premier écran de votre application.
L'image de lancement apparaît à la place de votre application tant que le chargement de l'application n'est pas terminé et occupe l'espace alloué à l'image. |
| Image de lancement (640x960) | |
| Image de lancement (640x1136) | |
| Image de lancement (750x1334) | |
| Image de lancement (1125x2436) - (iPhone X) | |
| Image de lancement (2436x1125) - (iPhone X) | |
| Image de lancement (1242x2208) | |
| Image de lancement (2208x1242) | |
| Icône de recherche Spotlight (loupe) (29x29) | Icône représentant votre application dans les pages Réglages et Résultats de recherche Spotlight. |
| Icône de recherche Spotlight (loupe) (40x40) | |
| Icône de recherche Spotlight (loupe) (58x58) | |
| Icône de recherche Spotlight (loupe) (80x80) |
Onglet iPad
| Champ | Description |
|---|---|
| Icône d'application (72x72) | Icône représentant votre application. Cette icône peut être placée par vos utilisateurs sur leur écran d'accueil ; ils devront ensuite la toucher pour démarrer votre application. |
| Icône d'application (76x76) | |
| Icône d'application (144x144) | |
| Icône d'application (152x152) | |
| Image de lancement (portrait, 768x1004) | Image de réservation pour le premier écran de votre application.
L'image de lancement apparaît à la place de votre application tant que le chargement de l'application n'est pas terminé et occupe l'espace alloué à l'image. |
| Image de lancement (portrait, 768x1024) | |
| Image de lancement (paysage, 1024x748) | |
| Image de lancement (paysage, 1024x768) | |
| Image de lancement (portrait, 1536x2008) | |
| Image de lancement (portrait, 1536x2048) | |
| Image de lancement (paysage, 2048x1496) | |
| Image de lancement (paysage, 2048x1536) | |
| Icône de recherche Spotlight (loupe) (40x40) | Icône représentant votre application dans les pages Réglages et Résultats de recherche Spotlight. |
| Icône de recherche Spotlight (loupe) (50x50) | |
| Icône de recherche Spotlight (loupe) (80x80) | |
| Icône de recherche Spotlight (loupe) (100x100) | |
| Icône de la page Réglages (29x29) | Icône représentant votre application dans les pages Réglages et Résultats de recherche Spotlight. |
| Icône de la page Réglages (58x58) |
Aperçu
| Option | Description |
|---|---|
|
Aperçu |
Pour les plates-formes cible iOS, ce champ apparaît sur le côté droit de la page Application et affiche un aperçu de l'image sélectionnée. |
|
Taille réelle |
Cochez cette option pour que l'aperçu affiche l'icône en taille réelle. Par défaut, un redimensionnement est effectué afin de ne pas occuper de l'espace disponible supplémentaire dans la colonne droite. Selon la taille de l'image, il peut être nécessaire de faire défiler l'affichage pour visualiser l'intégralité de l'image. |
Notes relatives à iOS
- Vous pouvez toujours configurer les images et icônes dans les onglets iPhone et iPad quel que soit le périphérique iOS cible actuellement sélectionné.
- Les fichiers image doivent être des fichiers
.pnget avoir les dimensions requises. Vous obtiendrez sinon un message d'erreur.
- Toutes les images ne sont pas nécessaires (pour de plus amples informations, voir le document Custom Icon and Image Creation Guidelines (EN) d'Apple).
- Si vous ne voulez pas fournir d'image, effacez le champ correspondant et cliquez sur OK.
- Si vous effacez un champ image, assurez-vous que la cible sélectionnée dans la page Application est Toutes les configurations. Les champs vides sont remplis avec les chemins des cibles parent, et Toutes les configurations est la seule cible qui n'est pas écrasée.
- Vous pouvez aussi définir la valeur de la propriété
UIDeviceFamilyassociée à votre application iOS.UIDeviceFamilyest une valeur du fichier info.plist associé à votre application iOS ;UIDeviceFamilydéfinit les périphériques iOS sur lesquels votre application est prise en charge. Pour les applications iOS, la valeurUIDeviceFamilypar défaut est iPhone & iPad, mais vous pouvez limiter votre application iOS à iPad ou iPhone si vous le souhaitez. DéfinissezUIDeviceFamilydans la liste Clé/Valeur de Projet > Options > Informations de version.
Options d'application pour Android
Dans le cas d'une application Android, la page Application propose un onglet :
Artwork pour vos apps Android
Pour la plate-forme Android, RAD Studio fournit des fichiers icône et des images d'accueil que vous pouvez utiliser pour les applications FireMonkey Android sous la forme de fichiers .png de diverses tailles, disponibles dans le répertoire \bin\Artwork\Android de l'installation de votre produit.
Pour configurer les fichiers icône et les images d'accueil qui sont déployés avec votre application multi-périphérique, cliquez sur le bouton Points de suspension (![]() ) dans le champ approprié de l'onglet Artwork.
) dans le champ approprié de l'onglet Artwork.
Onglet Artwork pour Android
Icônes de lancement
| Champ | Description |
|---|---|
| Icône de lancement (36x36 ldpi) |
Icône représentant votre application. |
| Icône de lancement (48x48 mdpi) | |
| Icône de lancement (72x72 hdpi) | |
| Icône de lancement (96x96 xhdpi) | |
| Icône de lancement (144x144 xxhdpi) |
Images d'accueil
Vous pouvez activer ou désactiver les images d'accueil de votre projet en utilisant la case à cocher Inclure l'image d'accueil.
| Champ | Description |
|---|---|
| Image d'accueil (petite, 426x320) |
Images d'accueil de votre application. |
| Image d'accueil (normale, 470x320) | |
| Image d'accueil (grande, 640x480) | |
| Image d'accueil (xlarge, 960x720) |
Mode mosaïque de l'écran d'accueil : lorsque le mode mosaïque est activé, l'image est répétée. Utilisez cette zone de liste déroulante pour définir le mode mosaïque à l'aide des options suivantes :
| Mode mosaïque | Description |
|---|---|
| disabled | L'image apparaît une seule fois sur l'écran. |
| clamp | La couleur de la bordure de l'image est répliquée jusqu'à remplir l'écran. |
| repeat | L'image est reproduite horizontalement et verticalement jusqu'à remplir l'écran. |
| mirror | L'image est reproduite horizontalement et verticalement jusqu'à remplir l'écran avec un effet miroir entre les images successives. |
Pour plus d'informations, voir la documentation Android relative au mode mosaïque (EN).
Gravité de l'écran d'accueil : la gravité de l'écran d'accueil détermine la position de l'image sur l'écran lorsque sa taille est inférieure à celle de l'écran. La gravité de l'écran d'accueil est prise en compte uniquement lorsque le mode mosaïque de l'écran d'accueil est désactivé. Voir la documentation Android relative à la gravité (EN) pour de plus amples informations.
Notes relatives aux images dans Android
- Vous pouvez toujours configurer vos images d'application dans l'onglet Artwork, quel que soit le périphérique mobile cible actuellement sélectionné.
- Les fichiers image doivent être des fichiers *
.png* et avoir les dimensions requises. Sinon, vous obtenez un message d'erreur.
- Android autorise l'utilisation d'images 9-patch qui déterminent la manière dont l'image sera étirée.
- Vous pouvez convertir une image au format 9-patch en utilisant l'outil draw9patch disponible dans
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\20.0\CatalogRepository\adt-bundle-windows-x86-20131030\tools\lib. - Lorsque vous utilisez l'outil draw9patch, vous pouvez charger des images
.pnget.9.png; une fois votre image terminée, elle est enregistrée avec l'extension.9.png. Draw9patch fonctionne avec un périmètre de 1 pixel, de sorte que les images.pngsont enregistrées avec 4 pixels supplémentaires (2 horizontalement et 2 verticalement) ; les images.9.pngne sont pas modifiées. - Réglez les repères noirs d'une largeur de 1 pixel en haut et à gauche pour déterminer l'échelle de l'image. Pour plus d'informations, voir la documentation Android sur le dessin d'images 9-patch (EN).
- Vous pouvez convertir une image au format 9-patch en utilisant l'outil draw9patch disponible dans
- Toutes les images sont facultatives.
- Si vous ne voulez pas fournir d'image, effacez le champ correspondant et cliquez sur OK.
- Si vous effacez un champ image, assurez-vous que la cible sélectionnée dans la page Application est Toutes les configurations. Les champs vides sont remplis avec les chemins des cibles parent, et Toutes les configurations est la seule cible qui n'est pas écrasée.
- Lorsque vous exécutez une application Android sur un Kindle Fire, le carrousel affiche l'icône de lancement de votre application au format mdpi (48x48), même si vous fournissez une icône de meilleure résolution. L'icône apparaît donc floue. Cependant, cela se produit uniquement lorsque l'application Android est installée sur le Kindle Fire via une connexion USB. Lorsque les utilisateurs téléchargent l'application depuis le magasin d'applications Amazon, l'icône de l'application affichée sur le carrousel du Kindle Fire est téléchargée à partir de ce magasin d'applications, où vous pouvez charger une icône de petit format (114x114) et une icône de grand format (512x512). Pour plus d'informations, voir la documentation Android (EN).
Rubriques
- Boîte de dialogue Icns d'application
- Boîte de dialogue Icône de l'application
- Page d'Apparence
- Page d'Orientation