What's New
Go Up to Main Page
Go Up to What Was New in Past Releases
- See what is included in version 12 Athens - Release 1
- See what is included in version 12 Athens - Release 2
- See what is included in version 12 Athens - Release 3
The RAD Studio 12.0 Athens release contains the following new and improved features:
Contents
- 1 Installer Enhancements
- 2 New IDE Enhancements
- 3 Debugger Improvements
- 4 Skia Integration
- 5 Delphi Compiler
- 6 C++ Builder
- 7 Delphi RTL and Data Improvements
- 8 FireDAC
- 9 VCL and FireMonkey Changes
- 9.1 VCL
- 9.1.1 MDI Reworked for HighDPI and Styles
- 9.1.2 TFormTabsBar Control
- 9.1.3 Fonts and Screens
- 9.1.4 Platform Integration
- 9.1.5 Edge Browser
- 9.1.6 Tile View Support to TListView
- 9.1.7 TControl Enumerator
- 9.1.8 New ShowInTaskbar Form property
- 9.1.9 Desktop Windows Manager Enhancements
- 9.1.10 New Double Buffering Mode
- 9.2 FireMonkey
- 9.1 VCL
- 10 ToolsAPI
- 11 See Also
Installer Enhancements
New Feature Manager
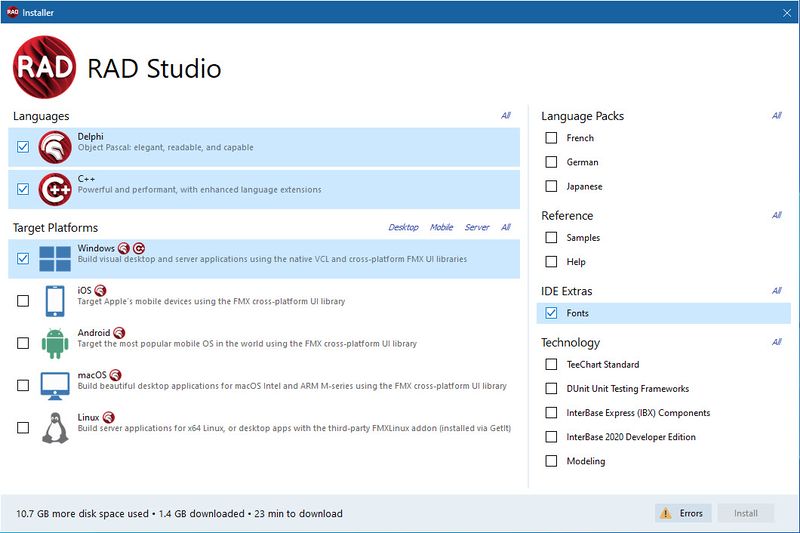
RAD Studio 12.0 Athens improved the UI and the behavior of installing platforms and other items by simplifying installation choices. Use the Feature Manager Dialog, formerly Platform Manager, to select your installations.
All installation features and options are on a single screen, with the languages (Delphi or C++) and target platforms (Windows, iOS, etc.) options as the central part of the screen. The additional items are shown in a list on the right sidebar.
Finally, the bottom bar of the installer shows some helpful information, including the difference in disk space as n GB is more or less used, and a new Errors button becomes available at any place that shows errors. Use the button to preview the log and open the location of the installation log file in Explorer.
Updates to Libraries
The following are updates to the included libraries in the main installer.
- Updated the integrated version of DUnitX to the most recent library version.
- Updated the version of Indy that ships with RAD Studio to the latest version in the official Indy GitHub repository.
GetIt Quality Improvements
RAD Studio 12.0 Athens has the ability to simultaneously load multiple GetIt packages from a single folder on your hard drive. Open the GetIt Package Manager Dialog box, use the new Load Multiple Packages button to open a file dialog, and select multiple JSON files with GetIt local package configurations.
Other quality improvements:
- The GetItCmd command line tool is now logging into
GetItInstall.log. - Improved the error message and workarounds for compiling projects with GetIt package dependencies.
- Install the GetIt packages from the Welcome Page when the installation is done “offline” (with the ISO image).
New IDE Enhancements
The following sections describe several improvements and enhancements made to different parts of the IDE.
Moving Deprecated Features
In RAD Studio 12.0 Athens, we are moving some old and unsupported tools out of the core product installation, making them available as add-ons:
- VCL Translation Support.
- Modeling. Note that you must install this if you want to use Delphi code formatting, and it is available in the Technology section of the installer.
Searching
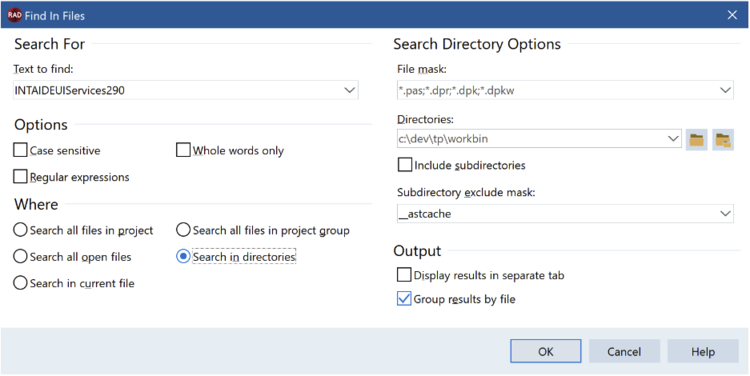
The Find in Files dialog now has a new Subdirectory exclude mask option, which excludes specific folders from being searched when using the Search in directories and Include subdirectories functionalities. There are default exclusions for both Delphi and C++, and the dialog has been widened to fit the new content.
GDI Resource Usage
GDI bitmap counts are now lower through the IDE. Images can now be Dormant if not used for over a minute. All IDE image lists, including those for toolbars and menus, component images for the Palette, etc., will make their images dormant when not used.
CodeInsight and DelphiLSP
RAD Studio 12.0 Athens has a new version of the code completion’s Auto invoke feature. In Delphi versions before 10.4, RAD Studio had LSP and code completion that would auto-invoke after a short typing delay. This meant you could type a few letters of a symbol and wait, and the completion window would display.
RAD Studio version 12.0 implements the Auto invoke feature again. This means that code completion shows when:
- Pressing
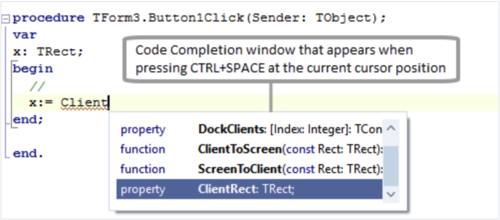
Ctrl+Spaceor typing “.” (Only on dot), as in 11.3. - Typing anything and waiting for a moment.
- Typing inside an identifier (it used to invoke only at the beginning).
The Auto invoke feature is not enabled by default; to turn it on, go to Options > Editor > Language > Delphi > Code Insight; ensure the ‘Auto Invoke’ checkbox is checked, and choose a time delay option from the dropdown menu. Even when the checkbox is unchecked, by default, it shows when pressing “.”.
You can configure how fast completion appears, or use the old behavior of only showing on “.” (Only on dot) or Ctrl+Space.
Pressing (, [, or < can also trigger code completion automatically. This means you can be typing a method call, generic, or array accessor and have completion automatically appear. DelphiLSP will also attempt to show valid types within a generic <> declaration.
Code completion now adds array braces [ ] for array types, including placing the caret inside. The code completion window can show the keys that affect completion, such as Enter, Space, Esc, etc.
Finally, version 12.0 added menu items in the Search main menu to Go to Definition and Go to Implementation (Delphi) or Go to Definition and Go to Implementation (C++) features, which corresponds to the Ctrl+Shift+Up/Down arrow keys within the editor (note that you can press either arrow; both shortcuts work the same and just toggle the location.) This ensures that key interaction is more evident than invisible shortcuts.
Code Keywords
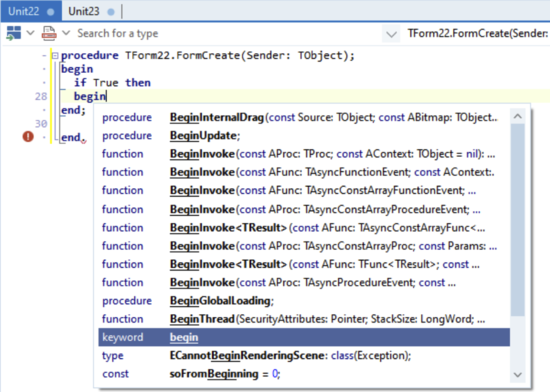
RAD Studio 12.0 Athens includes language keywords in the completion list. Keywords are auto-selected ahead of identifiers. This means that even when code completion automatically invokes whatever you type, it completes correctly as long as it is valid.
Delphi LSP Quality
- Added a menu item to the Tools Menu to restart the LSP server if required.
- Color constant representation for code completion has been improved. When completing a color constant, the colors are shown larger and in a square; the hex and RGB values are shown; and system colors are shown correctly (following the system theme, not the IDE theme.) This includes both TColor and TAlphaColor.
Visual Assist for C++
RAD Studio 12.0 Athens introduces the integration of Visual Assist, a world-leading C++ productivity tool previously only available for Visual Studio. Visual Assist is a large product, and this release includes the most core and useful features for productivity in the areas of code completion, plus a subset of search/finding, navigation, and refactoring.
Features Visual Assist brings to C++Builder and C++ within RAD Studio include:
- Code Insight (turned on by default, though you can turn on the previous LSP cquery implementation if you wish):
- Code completion, parameter completion, and tooltip insight.
- Refactorings:
- Rename: to rename symbols (methods, classes, etc.) across your project group.
- Add Include: right-click on a symbol, like ‘vector’ or ‘TButton’, and VA can add the correct header file in an include statement at the top of the unit.
- Create Declaration and Create Implementation: which assists in creating methods: type a method in a type declaration and have VA automatically create an empty implementation, or type an implementation and have VA add the declaration to the type.
Navigations:
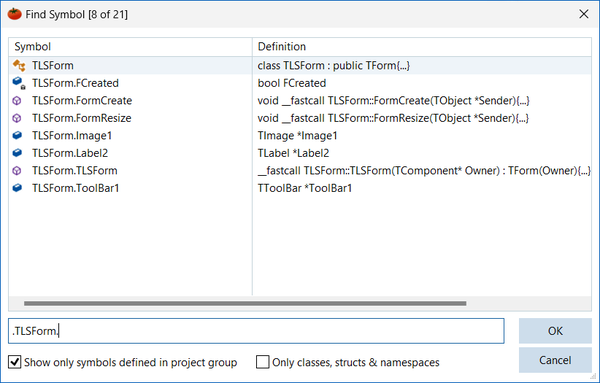
- Find Symbol: find any symbol in both your project or project group and the headers - any symbol VA knows about from parsing.
- Find References: find where a symbol (method, class, etc.) is used throughout your project group, plus a mini version that finds references within the current unit.
- Go To Definition and Go To Implementation: which helps you toggle between the declaration and implementation of a method, is similar to Delphi’s feature (implementing this for C++ has been one of the most requested code editor features).
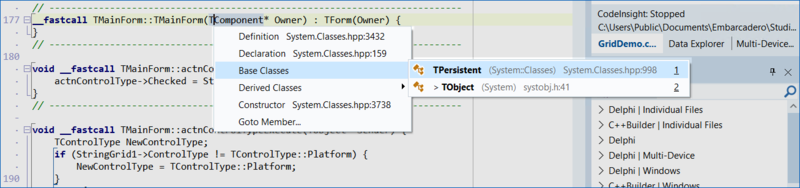
- Go To Related: an extraordinarily useful, standout feature that lets you navigate to anything useful related to a symbol (method, type, include, etc.), including a type’s constructor, the ancestor and descendant types, the ancestor and descendant overrides of virtual methods, and more.
Visual Assist’s features are a very powerful set of productivity tools, and we’re very pleased to have this initial integration.
New WinAPI App Wizard for C++
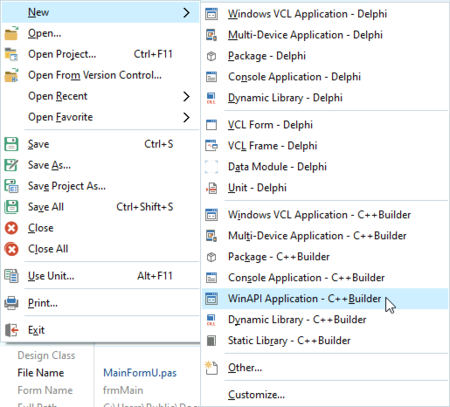
RAD Studio 12.0 Athens introduces a new WinAPI application wizard for C++ Builder.
To create one, simply open File > New > WinAPI or visit our documentation page to follow the wizard.
General IDE Enhancements
New Designers
RAD Studio 12.0 Athens moved some of the designers of the KSVC library into the core product. These include the designers such as:
- StringList Editor - Toolbar allowing loading and saving to text files and standard clipboard operations, plus a status bar with position information.
- Multiline String Editor - This feature is enabled for the Hint property of all controls and the Caption property of some of them.
- Quick Button Configuration - Adds a Quick configuration for TButton.
- Quick RadioGroup Configuration - Introducing a new special editor for the Radio Group control.
- Quick Panel Configuration - New configuration dialog for the TPanel control.
Syntax Highlighting throughout the IDE
RAD Studio 12.0 Athens adds syntax highlighting using the IDE color palette to:
- Highlighting is also added to debugger tooltips.
- Error Insight messages in the Structure pane also have syntax highlighting added.
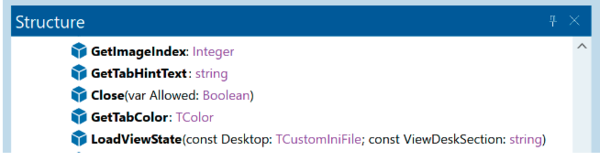
- The Structure view highlights methods and types.
- The Navigation toolbar highlights methods and types.
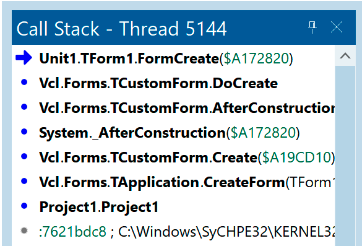
- The Call Stack also has syntax highlighting for methods and addresses or modules.
The Navigation toolbar at the top of the editor has several enhancements with the goal of making the feature more intuitive in use and clearer to understand its results. The following are some enhancements:
- The dropdowns now have visual clues about their function when no text is typed in yet:
- When searching for a type or method, initially, all results will be shown (in the past, the results window would open blank and only show results when you entered a search term).
- The search results are syntax highlighted, and the current search match is indicated:
The navigation toolbar now also follows the editor theme colors, not the IDE theme:
General IDE Improvements
- The Options > IDE > Saving and Recovering page has a new checkbox to save the editor state.
- Editor tabs now have a Copy File Path > menu item, with subitems for the full path, the filename only, and the folder only.
- The editor now lets you set the line height as a multiple of the font size (e.g., 1.1).
- The Editor options are now a top-level entry in the IDE Options dialog instead of nested under User Interface.
- Delphi refactoring find items were moved to a submenu: Search (main menu) > Find > Find Symbols. This improves the performance of opening the menu.
- Gutter icons, such as breakpoints, are now scaled with the editor scale based on font size. The ToolsAPI INTACodeEditorState290 has new CharWidth and CharHeight properties and a Refresh method.
- The Call Stack and the debug Event Log now allow users to copy to the clipboard, and select all, from the context menu.
- There are new styles used in the VCL designer when ‘Mimic Windows’ is turned on, and the IDE is running on Windows 11, for both light and dark mode.
IDE Quality Enhancements
There are many quality enhancements in areas including:
- Editor inline search.
- High DPI form design, including the form resizing and placement of non-visual components, as well as pulling the form designer between multiple windows.
Debugger Improvements
Previous versions had extended timeouts before showing a potential issue. RAD Studio version 12.0 reduced these timeouts significantly to an initial timeout of 6 seconds. Clicking the Wait button extends the wait time by 3 seconds longer (i.e., 9 seconds, 12 seconds) to a maximum of 15 seconds.
When the debug kernel is not responding, a dialog screen appears, allowing users to Wait or Terminate the process. This improvement applies to Win64, macOS, Linux, iOS, and Android.
Other debugger improvements
- Debugging on the iOS Simulator for iOS 17 is functional, but debugging on-device with iOS 17 is not supported. This is due to an iOS change affecting multiple non-Apple vendors.
- Xcode 15 is supported for running apps.
- Updated the macOS LLDB.
- Updated the Linux LLDB to match.
- PAServer messages, including hints, will be shown in the IDE Messages pane.
- The OS thread handle is shown in the Threads view.
- Displaying FPU registers on Intel Mac is improved.
- Debugging Delphi code using anonymous methods shows captured variables.
- The debugger tooltip in the editor now scales following the font size and has syntax highlighting.
- FPU and XMM registers display correctly for Windows 64-bit with LLDB, macOS, and Linux.
- The ST and XMM registers are read correctly for both Win64 C++ platforms.
- Modifying FPU and ST.XMM registers on Linux and macOS.
Skia Integration
RAD Studio 12.0 adds Skia support for all the platforms FireMonkey supports. Skia library offers full support for all platforms supported by RAD Studio Athens, both in C++Builder and Delphi, including even the recent additions iOS Simulator ARM and macOS ARM 64-bit.
RAD Studio is interfacing with Skia by leveraging the Skia4Delphi open-source project but includes additional capabilities not found in the open-source projects, like the Vulkan driver.
What is Skia
Skia4Delphi is a cross-platform 2D graphics API for Delphi and C++Builder based on Google's Skia Graphics Library. It provides a comprehensive 2D API to render images across mobile, server, and desktop models. It is compatible with all RAD Studio frameworks (Console, FMX, and VCL) and platforms.
It provides common 2D APIs by abstracting complexities in implementing low-level libraries used behind, such as OpenGL, Vulkan, DirectX, or Metal, implementing optimizations and new features. See the Skia documentation for all the main features and how to enable Skia integration.
Skia-based UI Controls
The Skia library integration also offers some new specific native controls and components. These controls are available only if Skia is enabled and deployed to the target platform.
- TSkAnimatedImage: the control that loads and renders animated images, including vector animations.
- TSkLabel: implements new features that were either not supported by TLabel or were difficult to implement, such as:
- Font families; (font fallback list like in CSS)
- Font weight and slant;
- Support for multiple styles in text;
- Support for BiDi (Right-to-Left);
- Support justify horizontal alignment;
- Supports background color on parts of the text;
- Auto size option;
- Advanced decorations (underline wavy, overline, dashed line, and more).
- TSkPaintBox: control for painting with Skia APIs directly on the screen with the OnDraw event.
- TSkAnimatedPaintBox: allows setting the duration of an animation and drawing the progress of this animation using Skia APIs through the OnAnimationDraw event.
- TSkSVG: control to display SVG.
FireMonkey Skia Rendering
With Skia support, replacing the default Canvas from FMX with Skia-based Canvas is possible. Once Skia is enabled, all FMX controls will be painted using Skia-based implementation automatically. Improving the performance and the quality of the drawings for the FMX (mainly on mobile) and the whole library.
To enable app rendering using Skia, see our Skia documentation page.
Vulkan Backend
The Skia with RAD Studio offers Vulkan backend support for Android and, optionally, for Windows. Skia Canvas with RAD Studio automatically utilizes Vulkan on Android if supported, resulting in enhanced graphical performance and energy efficiency compared to OpenGLES. To enable Vulkan on Windows when supported, set the boolean FMX.Types.GlobalUseVulkan to True and the boolean FMX.Skia.GlobalUseSkiaRasterWhenAvailable to False in the initialization section.
uses
System.StartUpCopy,
FMX.Forms,
FMX.Types,
FMX.Skia,
Unit1 in 'Unit1.pas' {Form1};
{$R *.res}
begin
GlobalUseSkia := True;
GlobalUseSkiaRasterWhenAvailable := False;
GlobalUseVulkan := True;
Application.Initialize;
...
False to deactivate.Skia Shading Language (SKSL)
When using the Skia app rendering with GPU acceleration instead of rasterization, Firemonkey leverages the powerful SKSL to render effects and filters. This approach provides superior performance compared to the current method and enhances Skia Canvas's efficiency.
One of the main advantages of using SKSL for creating effects and filters is simplified maintenance. A single shader codebase works consistently across all platforms, eliminating the need for multiple codes specific to each backend API and ensuring uniform results.
Animated Codec: WebP Encoder
The Skia version integrated with RAD Studio supports the encoding of animated WebP. With Firemonkey's new animated codec foundation, it is possible to register new encoders capable of encoding and/or decoding.
WebP is one of the most widely used formats on the web due to its superior compression compared to JPEG, resulting in smaller file sizes while maintaining higher quality. It also offers animation capabilities similar to GIFs but with lossless frames, meaning there is no loss of quality and/or some compression. Additionally, it supports transparency, making it a highly versatile format. See the Skia Animated Codec documentation for examples and more information.
Printer Support and Printing to PDF
When Skia is enabled, Firemonkey's native Printer for Windows will use Skia as its backend for the physical printer and ensure support for all other platforms through PDF document printing, with the optional XPS printing also available when the target is Windows. On iOS and Android, the printer will generate a printable file, which will be automatically shared upon completion. For examples and more information, see the Skia FireMonkey Printer documentation.
Skia C++ Builder Support
RAD Studio Athens offers Skia4Delphi support for C++ Builder, including the project's main demo written in C++ to assist users in its implementation. To access the demo during RAD Studio installation, install the Samples or visit Embarcadero's GitHub repository to download it.
Skia Demos
The following Skia demos are included with the installation.
Delphi Compiler
The following section introduces improvements and updates to the Delphi compiler.
Long and Multiline String Literals
RAD Studio 12.0 Athens introduces significant changes to how the Delphi compiler handles string literals, which have been tied to the classic Pascal string (short string) design since the early versions of Delphi.
String literals can now be longer than 255 characters; in other words, string literals are not limited to the classic Pascal ShortString type. Notice that the length of a literal string might still be constrained by the editor's limitations (at 4K characters per line). There is no change in syntax; you can simply have a literal string without quotes longer than 255 chars.
The language adds support for multiline strings. A multiline string is introduced by a triple quote (’’’) and a new line, can spawn multiple lines of the source code, and ends with a closing triple quote (’’’) in a line without any text preceding it. Notice that having additional text beyond the triple quote on the first line is invalid. What’s significant is that there is no need to concatenate the lines into single-line strings with a + sign, as in the past.
For more information on Long and Multiline String Literals and the indentation rules, see our String Types documentation page.
NativeInt as a Weak Alias
RAD Studio 12.0 Athens introduces a significant compiler change that primarily affects how overloading works for some integer types and the compatibility of 32-bit and 64-bit code. The Delphi compiler has a “floating” type called NativeInt (or NativeUInt), which matches the platform bitness.
Starting RAD Studio 12.0, NativeInt becomes a “weak alias", meaning users cannot use it anymore or a separate type. Read how to use it and see an example in our NativeInt page.
Support NaN comparisons as required by IEEE
IEEE requires that all comparison operations involving NaN return false. The rule states: "IEEE 754 assigns values to all relational expressions involving NaN. In the syntax of C, the predicate x != y is True but all others, x < y, x <= y,x == y , x >= y and x > y, are False whenever x or y or both are NaN..."
The Delphi Win32 compiler now works according to the rule. Read more on our Internal Data Formats documentation page.
Improved Warnings in Generic classes
Code in generic classes was not showing the same warnings as non-generic code in several scenarios. The compiler now analyzes methods in a generic type or generic methods to produce hints and warnings as same as regular methods to show the following messages:
W1035 Return value of function '%s' might be undefined
W1036 Variable '%s' might not have been initialized
H2077 Value assigned to '%s' never used
H2164 Variable '%s' is declared but never used in '%s'
The following are specific warning message examples from our test code).
Warning: W1035 Return value of function 'TEStatic.Func<T1,TResult>.[0]' might be undefined
Warning: W1035 Return value of function 'TEStatic.Func<T1,T2,TResult>.[0]' might be undefined
Hint: H2077 Value assigned to 'G<T>.foo' never used
New LLVM Symbol
RAD Studio Athen 12.0 added to all LLVM-based Delphi compilers the "LLVM predefined symbol. Making it easier to have code depending on the compiler's backend. Use the EXTERNALLINKER symbol in recent versions to perform the same check, but it was less obvious and readable.
Delphi Exporting the uses Graph in a GraphViz file
The Delphi compiler has a new feature to help users understand the structure of a project and avoid unneeded circular unit references, which can slow down compilation and cause negative side effects on the compiler itself when combined with other language features. The ability to generate a uses statement graph directly at the compiler level (without a separate parsing tool) can be useful in many other scenarios, in general, to understand the structure of an application.
The compiler has a new --graphviz option, that generates a unit dependency graph in a .gv GraphViz file, which can be later processed by various tools.
Or, users can exclude units (individually or by family) from the graph:
--graphvizOutputs <exename>.gv file.--graphviz-exclude:<UnitList>Exclude specific unit names from the output.
For the --graphviz-exclude:<UnitList> pattern can include '*' wild card, and multiple unit name patterns can be specified in <UnitList> separated by ';'.
For example:
--graphviz-exclude:System.*;VCL.*;FMX.* excludes all System, VCL, and FireMonkey units.
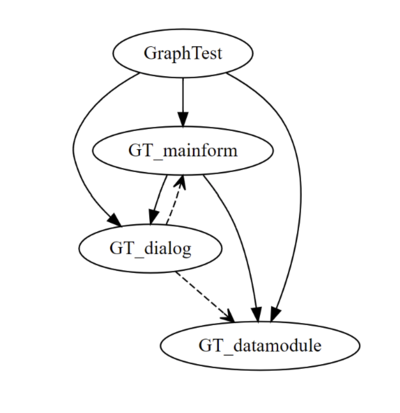
For example, consider a simple application with a main form, a secondary dialog box, and a data module. They refer to each other via some uses statements in the interface or implementation section. Building it with with following command line (excluding system units):
dcc32 --graphviz --graphviz-exclude=System.*;Vcl.*;WinApi.* GraphTest.dpr
It will generate the following .gv file, in which the style=dashed is used for uses statements in the implementation section:
digraph GraphTest {
GraphTest -> { GT_mainform GT_dialog GT_datamodule }
GT_mainform -> { GT_datamodule GT_dialog }
GT_datamodule
GT_dialog -> { GT_datamodule GT_mainform } [arrowhead=open,style=dashed]
}
The .gv file includes detailed information about the relationships across units. It’s a text file that can be parsed by custom code to extract information about unit cycles. It can also be used directly to generate a graph (although this can get very complex for a large project). This specific example produces a graph like the following:
Quality Improvements
Most relevant compiler quality improvements include:
- Optimized generated code for div operations when the divisor is a constant
- The compiler now uses the XML documentation output directory for the XMLDoc artifacts as expected. It was using the C++ .hpp folder instead.
- The hidden "high bound" parameter type for an open array parameter was changed from Integer to NativeInt, an alias of Integer or Int64, depending on the target CPU. This means that Length, High, and Low for open array parameters in 64-bit compilers now return 64-bit value.
C++ Builder
The following section introduces improvements and updates to the C++ Builder.
Removed iOS and Android
RAD Studio Athens removed the iOS 64-bit and Android 32-bit platforms because it cannot support the platforms if it does not support the deployment of apps to their Stores. Please use 11.3 to build for iOS or Android with C++.
Clang Upgrade
RAD Studio 12.0 delivers a preview version of an upgraded Clang Win64 compiler. The preview compiler and its toolchain come included with the installer. Both the current (Clang 5) and the preview (Clang 15) Win64 toolchains are available in 12.0. Learn more about the characteristics and see an example on our Clang Win64 page.
Toolchain information
- Uses Clang 15.
- Uses LLVM’s lld as the linker.
- Uses the Itanium ABI (not Microsoft ABI).
- Uses LLVM’s libc++ STL.
- Uses UCRT for the C runtime.
- Uses a mix of LLVM and Mingw for the C++ runtime.
- Command line tools only. Compiling or linking from the IDE is not allowed, so run bcc64x manually.
- Users can debug from the IDE. Use Run > Load Process or Run > Attach to Process and ensure the correct debugger is selected: ‘Embarcadero Windows 64-bit (Modern) Debugger.’
- Debug info with PDB format using Run > Attach to Process > Modern LLDB debugger option, and debug a C++ app using PDB debug info.
Delphi RTL and Data Improvements
Delphi RTL
RAD Studio 12.0 offers many significant enhancements in the RTL library.
GetCompilerVersion and GetRTLVersion
RAD Studio 12.0 adds two new functions to the System unit:
- GetCompilerVersion - Returns the Compiler version number of this system unit when it was compiled. The upper byte holds the Compiler’s major version, and the lower byte holds the Compiler's minor version.
- GetRTLVersion - Returns the RTL version number of this system unit when it was compiled. The upper byte holds the RTL’s major version, and the lower byte holds the RTL’s minor version.
Disabling Floating-Point Exceptions on All Platforms
RAD Studio 12.0 changed the default value of the RTL floating-point exception settings: Default8087CW, DefaultMXCSR, DefaultFPSCR, and DefaultFPSCR. Aiming to disable all floating-point exceptions by default if a floating-number operation detects incidents. All platforms (Windows, macOS, iOS, Android, and Linux) and C++Builder are affected. Users can manually re-enable FP exceptions in an application at the thread level.
This change has the following impact:
- Expressions containing the basic four arithmetic operations (addition, subtraction, multiplication, and division):
- Windows/32 and 64 platforms will change to suppress floating-point exceptions.
- Other platforms and Windows FMX applications don't change (the previous behavior was not to raise exceptions).
- Mathematical functions, including trigonometric (sin, cos, tan) and transcendental functions (ln, exp):
- Windows/32 and 64 and most other platforms change to suppress the floating-point exceptions.
- Only macOS/Arm64 and Windows FMX applications will not change as they already suppress exceptions.
If your application expects floating-point exceptions, try:
- Restore the old behavior.
- Update the code to avoid exceptions (recommended to support new platforms outside of Windows and Windows future releases).
For more detail see our Floating Point Operation Exception Masks documentation page.
List, Arrays, and Collections Improvements
The following is a list of improvements:
- For TList and descendant classes, the "List Index out of bounds" error message was enhanced to include the index being used and the valid range (or the fact that the structure is empty). It includes the class name.
- Optimized the TSparseArray.Add function.
- Added new TArray methods: IndexOf, LastIndexOf, Contains.
- Changed how TDictionary creates hash keys for the same size as the hash for key types. Also, some of the GetHashCode functions have been improved.
- System.Generics.Collections, System.Generics.Default, and System.Classes.TList now use NativeInt instead of Integer for all indexes.
Improved Support for UTF files without BOM
RAD Studio 12.0 improved the support for UTF text files without BOM encoding.
A new TEncoding.UseBOM property, available in all subclasses, can be used to change the behavior in earlier versions. This value can be passed as a parameter to a new overloaded constructor. In the code, it is used when reading and writing to a stream.
There are also new TEncoding.IsBufferValid overloaded methods (with different input values). The goal is to check if a given buffer contains valid data for a given encoding. This is particularly relevant when determining if a BOM-less text file is UTF-8 or ASCII. The key feature is implementing this method for the TUTF8Encoding class.
The TEncoding.IsBufferValid code uses the Bjoern Hoehrmann algorithm, offering a fast, cross-platform solution.
Additional RTL Improvements
The following are more improvements introduced in RAD Studio 12.0:
- Added more colors to the System.UIConsts.Colors (used by the StringToColor and ColorToString functions) so that they display in the Object Inspector.
- The FListeners in TMessageManager are now protected.
- Added to System.Generics.Collections.TArray is a simplified way to convert a list of elements to a string representation with the specified formatting and delimiters:
class function ToString<T>(const Values: array of T; const AFormatSettings: TFormatSettings; const ASeparator: string = ','; const ADelim1: string = ''; const ADelim2: string = ''): string; reintroduce; overload; static;
class function ToString<T>(const Values: array of T; const ASeparator: string = ','; const ADelim1: string = ''; const ADelim2: string = ''): string; reintroduce; overload; static;
- Zip support improvements:
- Added TZipHeader.ModifiedTime property and support for Deflate64 in TZipFile.
- Added support for files larger than 4GB on Win64.
- Added an IZipCryptor interface, with methods Decrypt and Encrypt, to allow customers to plug in encryption support in Zip files.
- Parallel Programming Library:
- TThreadPool now offers a way to initialize threads, using the following properties.
- TThreadPool.InitializeCOM and InitializeCOMFlags properties.
- TThreadPool.OnThreadStart and OnThreadTerminate events.
- RAD Studio 12.0 adds a new configuration in the thread pool, the new UnlimitedWorkerThreadsWhenBlocked property of the TThreadPool class, with a default value of
True. Set it toFalseto revert the behavior to force the system to a hard limit when the MaxWorkerThreads threshold is reached.
- TThreadPool now offers a way to initialize threads, using the following properties.
- TPath.Combine in System.IOUtils has now multiple overloaded versions.
- Added new default path access methods: TPath.GetDesktopPath and TPath.GetAppPath.
- Added the new CreateImplementation method in the TRttiInvokableType class.
- Added new enumerators for reading file content:
Data and Internet
The following sections describe improvements made to the Data and Internet area.
JSON and the JSON Data Binding Wizard
There is a new JSON Data Binding Wizard. It is available in New > New Items > Delphi > Web section. The JSON Data Binding wizard allows the creation of Delphi data types based on a JSON data structure.
IBLite/IBToGo for iOS Simulator
RAD Studio now supports embedded InterBase versions for the Delphi iOS Simulator platform.
RAD Server
The RAD Server engine is built with the FastMM5 memory manager, which improves performance, specifically in heavy multi-threading scenarios. On average, the benefit is a 5% performance increase. The following sections show more improvements in the RAD Server area.
Paging Improvements
RAD Studio 12.0 adds the option for LIST requests sent to TEMSDataSetResource to specify a dynamic page size in a parameter. This is done with these two new properties:
- TEMSDataSetResource.PageSizeParamName - Defines the parameter’s name in a LIST request, which specifies a dynamic page size. The default value is "psize". If not specified, then TEMSDataSetResource.PageSize is used.
- TEMSDataSetResourceOption.roEnablePageSizing - When included in TEMSDataSetResource.Options, the system considers the dynamic page size parameter with the name defined by the PageSizeParamName property.
Sqids for URLs
By default, when navigating a data structure (e.g., a database table), RAD Server exposes URLs that might include specific information about the records. This is not ideal for multiple reasons, from the fact that you are sharing internal details to the potential security implications of revealing a record ID.
Therefore, RAD Server introduces Sqids, an improved version of Hashids, to encode sensitive data. You can read about it in detail here.
To do this, RAD Studio 12.0 introduces a new class called System.NetEncoding.TSqidsEncoding. Click here for a tutorial on how to use it.
RAD Server Session Authentication Improvement
The TBackendAuth component allows users to specify a Username and Password. Once logged into RAD Server, users have a session token, which is hard to manage. RAD Studio 12.0 improves how this token is managed with the following new methods:
- TCustomBackendAuth.ExportLogin - Exports the login information (e.g., token and related details) as a string, optionally encrypted.
- TCustomBackendAuth.ImportLogin - Imports the previously exported login information from a string. When an string argument is specified, then it will be decrypted.
RAD Server Quality
- Added RAD Server Console to the Tools menu of the RAD Studio IDE.
- TBackendAuth.LoggedInValue.ExpiresAt now returns a local time when the authentication token will expire.
- Now offering a client-side OnNeedClientCertificate event, the same as the OnValidateCertificate event.
General Internet Improvements
- FormatXMLData now includes a parameter to indicate the number of spaces to use for indentation. The default value is 2 spaces.
- TWinHTTPClient.DoExecuteRequest method supports data transfer of more than 4 GBr.
- Added support for HTTP DELETE method with content:
- THttpClient.Delete/BeginDelete overload methods with AStream argument.
- TNetHTTPClient.Delete overload method with AStream argument.
- REST Client Library improvements include:
- RESTClient recognizes a response as JSON when the Content-Type is application/vnd.retailer.v8+json (already available in 11.3 hotfixes 1).
- Added a new OnBeforeExecute event in TCustomRESTRequest.
- For better redirect and cookie management, RAD Studio 12.0 added the following events:
- To improve the support for large files in the TMultipartFormData class (in the System.Net.Mime unit), RAD Studio 12.0 added:
- A TMultipartFormData.AddStream overload method.
- A new AHeaders: TStrings = nil argument in TMultipartFormData methods.
- A new TProxyAggregateStream class in System.Classes.
- The HTTP client library uses the underlying operating system APIs to execute HTTP(S) requests by default. The library uses libcurl, a cross-platform and not a Linux-specific HTTP library on Linux. For this reason, RAD Studio 12.0 adds Curl support on other platforms. This allows for bypassing some of the platform restrictions. For THTTPClient to use libcurl on Windows, users must add System.Net.HttpClient.Linux to the uses clause.
- Added the ability to access data while it is received in an HTTP (or REST) request, considering there are servers that return the data in logical chunks within a single HTTP request (e.g., AI-focused REST APIs). RAD Studio 12.0 adds the following to account for similar scenarios.
- In System.Net.HttpClient:
- In System.Net.HttpClientComponents:
- In REST.Client:
FireDAC
QBE
RAD Studio 12.0 introduces FireDAC support for QBE (query by example) thanks to a new component called TFDQBE, which represents a query-by-example component:
- After using FDQBE.Edit, the component creates an in-memory dataset where the set of fields is the same as the main dataset, but all fields are ftString. This in-memory dataset replaces TDataSource.DataSet.
- The user can enter filter criteria into the form of db-aware controls or grids. The criteria language does not require a field name and has other simplifications. For example, to filter by
"OrderID < 10255", write"< 10255", for equality - just "10255", for "like" - "1025%", etc. - When the FDQBE.Post method is called, the component will modify the original FDQuery query or Filter property (depending on FDQBF.Language property) and create a new query based on the entered values.
This will work with an active or inactive dataset with persistent fields. This approach also allows to filter by lookup fields and more.
FireDAC SQLite Version Update
RAD Studio 12.0 adds support to SQLite 3.42 while maintaining the option of using SQLite 3.31.1 with FireDAC encryption (FDE). Since version 3.42, SQLite dropped the mechanism FireDAC uses for encryption support, so it can no longer be used. Hence, there are three different ways of using SQLite with FireDAC:
- Use the latest version without FireDAC encryption.
- Use the paid SQLite EE (with the native SQLite encryption support), which FireDAC has supported since RAD Studio 11.0.
- Continue using SQLite 3.31.1 or previous versions with FireDAC encryption (FDE).
FireDAC and Security
RAD Studio 12.0 adds security-related features for FireDAC. These features and good overall security practices can contribute to developing more secure database applications. The following properties are available under TFDSecurityOptions:
- AllowedCommandKinds - Limits the execution of SQL commands, preventing a hacker from modifying a query and making unwanted changes to the database.
- AllowMultiCommands - Enables or disables the execution of multiple SQL commands. It is enabled by default and works only with databases offering the matching feature: SQLite, PostgreSQL, and MySQL.
- AllowSQLChange - When enabled, this setting avoids changes to the text of a FireDAC SQL query at runtime. A method like DoSQLChanging would invoke CheckCanChangeSQL, now checking for the specific setting (among other conditions).
- ExactUpdatedRecsNum - It is an Integer with a default value of -1. When it is set to > 0, in conjunction with
FDQuery.FetchOptions.Mode := fmExactRecsMax;
FDQuery.FetchOptions.RecsMax := 1;
FireDAC will wrap SQL UPDATE commands with extra checks.
FireDAC Enhancements
- There is a new property in the FireDAC connection object: TFDCustomConnectionCommandsExecuted. This is a UInt64 value that users can use to determine if a connection is new (for example, in case of connection pooling) or if it is being recycled and has already been used to interact with the database. Ideally, when it is 0, no commands have been executed on this connection.
- The unit FireDAC.Phys.SQLiteWrapper.Stat.pas now uses SQLite 3.42, its most recent version.
- The new unit FireDAC.Phys.SQLiteWrapper.FDEStat.pas uses SQLite version 3.31.1, with FireDAC encryption (FDE) still available.
- FireDAC adds support for Decimal128 in MongoDB.
- FireDAC adds support for HTTP protocol for Datasnap.
- FireDAC adds support for
{INTO }escape sequence for SQL Server (see RETURNING Unified Support (FireDAC)). - An updated TSQLiteEngineLinkage:
- Added slFDEStatic - FireDAC.Phys.SQLiteWrapper.FDEStat.pas.
- slStatic - FireDAC.Phys.SQLiteWrapper.Stat.pas.
- The default linkage mode is static with SQLite version 3.31.1 with FDE.
For Android, Linux, and iOS platforms, only one static linkage unit may be included in a project simultaneously. In other words, you can use either FireDAC.Phys.SQLiteWrapper.Stat or FireDAC.Phys.SQLiteWrapper.FDEStat, but you cannot use both in the same project. If you do, the linker will generate errors because of duplicate symbols.
By moving to a newer version of SQLite, FireDAC can now use DDL commands added to recent database versions, like an ALTER TABLE, including DROP for columns.
VCL and FireMonkey Changes
VCL
RAD Studio version 12.0 offers many significant enhancements in the VCL library.
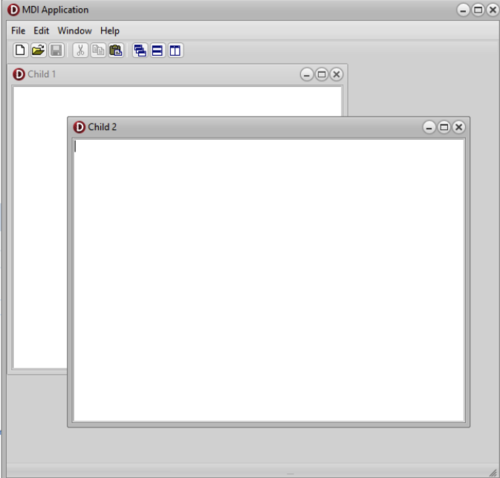
MDI Reworked for HighDPI and Styles
RAD Studio 12.0 significantly reworked the VCL MDI (Multi Document Interface) support and updated the code generated by the MDI wizard. Introducing a new MDI tabbed forms architecture, available using the new TFormTabsBar control.
This section lists some specific enhancements and some remaining caveats.
Custom border for MDI child window
MDI child forms can now have a new modern flat border under Windows 10 and 11 systems. Specifically:
- The border has a system size and system area with scrollbars (as in our VCL designer).
- The border uses fixed default system colors, compatible with clBtnFace color and similar light/dark gray colors, which are usually used for the MDI client area.
- The border looks and works the same for Windows 10 and 11 systems.
- The minimize state uses the form DPI to draw a custom frame because the system frame uses only the DPI sizes from the primary monitor.
- Disabled border icons are not drawn (the same solution used with VCL Styles). For example, the Minimize button will be invisible if the biMinimize value is not in BorderIcons.
- Added a new global setting to disable the handling of child window borders: TStyleManager.ChangeChildFormSystemBorder. This disables the changes above in terms of child border.
- This solution has PerMonitorV2 high-DPI support.
Custom border for forms with Parent Assigned Property
Forms with borders need to get and process the WM_NCActivate message, but the operating system doesn’t send it to Windows with a parent form. To make this scenario work, we need to emulate activation of the form in parent control, fix all problems regarding High-DPI and PerMonitorV2 support, and add changes for VCL Styles.
Details:
- Introduced a new TWinControlHandler class for the TWinControl class and a TChildMessageHandler class to use in the TCustomForm class. This supports having a custom border for MDI child forms and forms with an assigned Parent property.
- The minimized state has the same limitations as MDI children, and users can use the new TFormTabsBar control to hide and manage minimized forms.
- Forms work as a control inside a parent control. Focusing on their controls is not in individual form but in top parented form.
- Creation and initialization of these forms are specific (Visible property should be
Falseby default; setting Parent and initial scaling is manual for different scenarios). - The form has a modern border as MDI child.
- The form can be maximized inside parent control and change size with it.
- Added full emulation of activating/deactivating forms on the parent.
The IFormVisualManager Interface and the VisualManager Property of the TCustomForm class
To add a new control to manage forms, Athens 12.0 introduces a new IFormVisualManager interface. It includes basic methods, which are integrated with the TCustomForm class to get messages and actions from forms to manage them.
Version 12.0 also includes the new TCustomForm.VisualManager property of type IFormVisualManager and the methods needed to implement the interface.
The general goal is that developers can create their visual manager controls by implementing the IFormVisualManager interface in a derived control or component class as implemented in the TFormTabsBar control.
TFormTabsBar Control
RAD Studio Athens 12.0 added a new FormTabsBar control as a universal and ready-to-use solution for hosting multiple child forms in a modern tab-like user interface, as a possible modernization path for existing MDI applications, but also as a way to create brand new applications in VCL.
The new FormTabsBar control is inherited from IFormVisualManager and works with the TForm and TScreen classes, and it can reflect all forms from Screen.Forms (instead of the main form and parent form of the control). The new controls can work with MDI Forms but also with SDI forms with an assigned Parent, with and without border. The controls can be set for a Main/Parent form so that it is used by child forms automatically. Also, TFormTabsBar has AcceptMode property and OnAcceptForm event to adjust accepting forms to the control.
Additional details:
- Each TForm can be added as a Tab to TFormTabsBar when its Handle is created. When the Handle is destroyed, the Tab will be deleted.
- The control shows visible and invisible forms. When clicking on the tab, the form will be shown and activated.
- TFormTabsBar can hide minimized forms (MDI and SDI), and restore and activate them with a click on the tab. This feature avoids incorrect system behavior and sizes of the minimized forms.
- Invisible or Minimized forms can be marked in the control to indicate that the form is not visible now.
- Call the system window menu from the right-click on the tab or the icon area.
- Tabs can be draggable, and users can change the position of any tab in the control.
- The width of the tab can be adjusted with a fixed value or with an automatic calculation of the width depending on the form caption (in this case, define a Min and Max tab width). In addition, there is a property to enable hints for any long, truncated captions.
- Tabs can have a close button, which calls the TForm.Close method
- The control can show a special button to call the menu with all the tabs to select one of the forms quickly.
- The control can also have focus and keyboard support, but only if it gets focused with the Tab key (that is, if TabStop is
True). In this case, users can select, scroll tabs and activate tabs with enter or space keys. - The control has High-DPI PerMonitorV2 support and works correctly in all DPIs.
- VCL Styles are well supported. Some elements use style colors to draw specific elements (like the close button or the separator).
MDI Wizard Update
RAD Studio 12.0 also updated the MDI Wizard projects for Delphi and C++Builder. The code generated by the wizard uses:
- The TActionMainMenuBar component instead of the TMainMenu component.
- The TImageCollection plus TVirtualImageList combination instead of the TImageList component.
- A TFormTabsBar control.
Fonts and Screens
The VCL library has a new reworked support for font scaling independent from DPI scaling. The changes are primarily in the TFont class of the VCL library.
In RAD Studio Athens, the TFont class adds the following new methods and properties:
- TFont.IsDPIRelated - enables using the TFont.PixelsPerInch property and to change it depending on the CurrentPPI of the host control.
- TFont.IsScreenFont - for our global fonts in the TScreen class.
- TFont.ChangeScale - called inside the TControl.ChangeScale method to initialize and scale any DPI-related font.
- TFont.ScaleForDPI - used in code to adapt a font to any DPI. It checks the IsDPIRelated property and scales the font height.
The main change is in how Size is used and when calling TFont.Assign the DPI and the IsScreenFont value is taken into consideration. This change affects existing code, and the VCL library was adapted to support the new Font scaling. For example, code like:
Font.Height := MulDiv(Font.Height, M, D)
should be changed to
Font.ChangeScale(M, D, isDpiChanged)
In addition, the new approach should prevent double scaling of the font because the TFont.PixelsPerInch property is checked.
Platform Integration
RAD Studio 12.0 cleaned up Windows API and WinRT API mappings by refreshing the WinRT APIs and the WebView 2 controls to the most recent versions.
WinAPI Delphi Headers from WinMD metadata
RAD Studio 12.0 created an internal import tool capable of generating Delphi definitions for the classic Windows APIs using the metadata available by Microsoft in WinMD format and made available the first version of those generated units in GetIt.
Open the GetIt Package Manager and search for the “Windows API from WinMD” package.
It installs 311 header files with 41 MB of Delphi code in a folder like:
C:\Users<name>\Documents\Embarcadero\Studio\23.0\CatalogRepository\WindowsAPIfromWinMD-1.0.
These new headers are much more extensive, covering all recent APIs compared to the set available in the core RTL.
Edge Browser
RAD Studio 12.0 refreshed the WebView 2 control API to a recent version, WebView2 SDK 1.0.1774.30. This brings support for many new features of the underlying WebView 2 control, including:
- UserAgent is available in ICoreWebView2Settings.
- ICoreWebView2Profile2 contains methods ClearBrowsingData, ClearBrowsingDataAll, and ClearBrowsingDataInTimeRange.
In addition, TEdgeBrowser has a new method that provides post data or additional request headers during navigation. The headers in ARequest override headers added by the WebView2 runtime except for Cookie headers. The web resource request method must be GET or POST.
function NavigateWithWebResourceRequest(const ARequest:
ICoreWebView2WebResourceRequest): Boolean;
Tile View Support to TListView
The VCL library adds support for this option available in the underlying platform control. This is made available with:
- Added vsTile value to the TViewStyle enumeration.
- Added the OnCancelEdit event to the TListView control.
- Added a new TileOptions property to the control to adjust tile items. This property includes:
- SizeType: defines the item size type (auto or fixed size variations).
- Width and Height of the tile, if a fixed size type is set.
- LabelMargins: the margins for the label (all text lines) inside an item.
- SubLineCount the count of lines that can be below the item Caption.
- Added a new TileColumns property to adjust additional lines inside the item to show sub-item text from columns. The TileColumns property of the control automatically adjusts tile info for all existing items in the list.
TControl Enumerator
RAD Studio Athens adds a TControl enumerator to the VCL library and the TComponent enumerator. For TComponent, the logic is to scan the components owned by a given component. For the TControl enumerator, the logic is to scan the child controls. See an example on the GetControls page.
See the control enumerator's various filters on the TControlEnumeratorFilterType page.
New ShowInTaskbar Form property
The TForm class has a new ShowInTaskbar property, controlling if a form should have a matching entry in the Windows taskbar, even if it’s not the main form.
Desktop Windows Manager Enhancements
RAD Studio Athens adds support for some of the advanced desktop management features in Windows 11. These features don’t work on older versions of the operating system.
In the Winapi.DwmApi.pas unit, version 12.0, adds several new DWMWA_xxx constants used to activate some of the new platform features. Activate these features by calling the DwmSetWindowAttribute API in the same unit.
In addition, VCL forms now support the Immersive Dark Mode of Windows 11. Call the new EnableImmersiveDarkMode method of the TForm class to enable it.
New Double Buffering Mode
RAD Studio 12.0 introduces a new TDoubleBufferedMode enumerated type for all controls, a new DoubleBufferedMode property of that type, and a new CanUseDoubleBuffering method.
Enabling DoubleBuffering in themed controls, such as TButton, TCheckBox, and TRadioButton, breaks native system animation when the control changes state. For this reason, we introduced the CanUseDoubleBuffering method and overridden it for the TButtonControl controls class to disable double buffering.
FireMonkey
For the FireMonkey library, RAD Studio added the new Skia library integration feature. However, RAD Studio version 12.0 introduces other new features and improvements.
Android Target API Level 33
RAD Studio version 12.0 updates the Delphi Android support to target API level 33, as Google requires for store submissions. This includes Android libraries improvements and extensions, including the following:
- Improvements to the Android platform implementations of the IFMXCameraService and IFMXTakenImageService platform services. The implementation is now asynchronous and compatible with the Android Scoped Storage model. Also, it no longer blocks the main thread. The same applies to the implementation of the IFMXPhotoLibrary platform service.
- Updates to the JManifest_permissionClass and JManifest_permission_groupClass classes to list the static fields available in more recent Android API levels.
- Updates to the IFMXExtendedClipboardService interface/platform service to allow applications to prevent sensitive content from appearing in the clipboard editor overlay introduced in Android 13.
- Updates to the Project > Options > Application > Uses Permissions options page to remove permissions only granted to system applications.
- Support for the new Android Splash Screen standard available since Android 12 here
- Upgrades to the FireMonkey Android in-app purchases support to depend on the latest version of the Google Play Billing library (6.0.1). This is required by Nov 1st, 2023.
Split Screen Support
Starting Athens 12.0, RAD Studio added support to create FireMonkey apps for mobile platforms that use only a portion of the available screen, a feature specifically useful on tablet devices with a large screen surface.
This version includes internal code to the FireMonkey library for both iOS and Android to fully handle this scenario. Notice that there are changes to the Android manifest, so users might have to refresh an application's manifest or the one in the user configuration. New and modified Android manifest entries include:
android:resizeableActivity="true"android:configChanges="orientation|keyboard|keyboardHidden|screenSize|screenLayout"(here the addition is the value screenLayout).
TEdit and TMemo Improvements
Starting Athens 12.0, RAD Studio significantly improved the TEdit/TMemo controls, starting with desktop platforms (Windows and macOS) and also planning to include mobile ones.
The improvement is based on an extensive refactoring of the internals for the styled controls. The Styled edit control (TEdit) presentation was refactored by leveraging the recently added TMemo implementation (already in RAD Studio 11.3).
Important FireMonkey Updates
General FireMonkey changes
- New TEdit property AutoSelect and CharCase.
- TEdit now supports Undo functionality. The recently added TUndoManager is shared between TEdit and TMemo.
- TMemo implements IME Text inputting like in native TEdit.
- TEdit takes into account the foreground brush resource.
- Improved Shift-clicking selection.
For the iOS platform
- Refactoring Virtual Keyboard for iOS: FMX implementation of iOS Virtual keyboard used to align virtual keyboard Toolbar with custom buttons manually moved the logic for toolbar alignment/animation to the iOS side, removed some unnecessary complex code, and facilitated support by shifting most of the logic to iOS platform.
For the Android platform
- Improved the interactive text selection.
- Adjusted selection Point position and place the left below text selection.
- Inclusion of selection Point for position cursor in TMemo and TEdit.
- Improved the PointInObjectLocal handles the area when using a style with an offset of objects.
- Updated platform and premium styles to support improved text selection.
- Updated generation FireMonkeystyle for TEdit/TMemo/etc. Added CaretPoint for text-input controls for Android.
- Support for finger slide gestures to move the cursor on TMemo on Android.
All Platforms Single Icon and Android Adaptive Icon
The Single App Icon Wizard is a comprehensive tool integrated within the RAD Studio IDE, designed to streamline the process of generating icons and splash screens for user applications across multiple platforms. One of its key features is the support for the Android Vector Drawable format, which allows for creating scalable and responsive icons and splash screens specifically for Android devices.
Use this feature to generate Adaptive Icons through a specialized tool called "SVG2VectorDrawable". This enables the creation of versatile and responsive icons that adapt to various device displays and user interface styles, enhancing the overall user experience.
Additionally, RAD Studio implements support for a vectorized splash screen. The implementation is connected to the Single Icon Wizard functionality. This feature allows developers to create high-quality splash screens for multiple platforms by using a single Scalable Vector Graphics (SVG) file.
In the case of Android, the Single Icon Wizard also supports the Vector Drawable format for Splashes generated (internally) through a specialized tool called "SVG2VectorDrawable", further enhancing compatibility and adaptability within the Android ecosystem. Learn how to use the Artwork Generator and more on our Application Icon documentation page.
Additional FMX Improvements
The following are more improvements introduced in RAD Studio 12.0.
- New TFontManager for Windows and macOS, allowing to dynamically load a font in an application.
- Expanded FMX multitouch support by adding these new fields to the TTouch data type:
- New TWinFormPositionerService that helps FMX manage the screen(s) layout and positions, determine the desktop center, and handle some of the issues with coordinates.
- Added support for passing ssDouble in Mouse events in case of double click or double tap on mobile platforms. Now the sequence of mouse operations (in case of double click) for all platforms is:
- OnMouseDown
- OnClick
- OnMouseUp
- OnMouseDown (State = ssDouble)
- OnDoubleClick
- [OnMouseMove] (State = ssDouble)
- OnMouseUp (State = ssDouble)
- The TLocationSensor ErrorRadius has been implemented for mobile platforms.
- FireMonkey includes a new Windows 11 style.
- Added new property FirstWeekMode for FireMonkey Calendar control, choose between ISO8601 and FirstDayOfYear modes.
- Enabled FireMonkey to remove the TCanvas global lock if using a backend implementation (like Skia) with multithreading support. This can be achieved using the new TCanvasStyle flag DisableGlobalLock.
- Added a new HeaderSettings property for the TColumn class so that users can specify the style of the column header. This also includes a new HeaderStyleLookup property.
ToolsAPI
The code editor has several ways to read and write content. In this release, we are extending the existing interfaces or adding new ones to add some high-performance APIs.
Specific sample projects are available as part of the product demos:
- Editor Raw Read Demo.
- Editor Write Demo.
Read more about these features in the Reading from the Editor Buffer and Writing from the Editor Buffer pages.
RAD Studio 12.0 also made improvements to the default painting for each text cell (character area) in the editor and other key information for the line state. Read more about these updates on the ToolsAPI Support for the Code Editor page.