FMXGradientPoint (Delphi)
Contents
Description
This example demonstrates the usage of several properties of TGradient, TGradientPoint, and TGradientPoints.
To replicate this example, create a new multi-device application and place the following components on your form:
- 10 TRectangle objects
- 10 TEllipse objects
- 6 TLabel objects
- 2 TEdit objects
- 2 TTrackBar objects
Use the Object Inspector to:
- Set the Fill.Kind property of all the rectangles and ellipses to Gradient.
- Set the names and the text for the labels to contain relevant information. For example, the name of the label in front of the track bar should be LBL_Offset and the text should be set to Offset.
- Set the Enabled property to False for all the TRectangle and TEllipse objects.
- Set the Fill kind and color for the form.
- Set the Min and Max properties of the TTrackBar to 0 and 1, respectively.
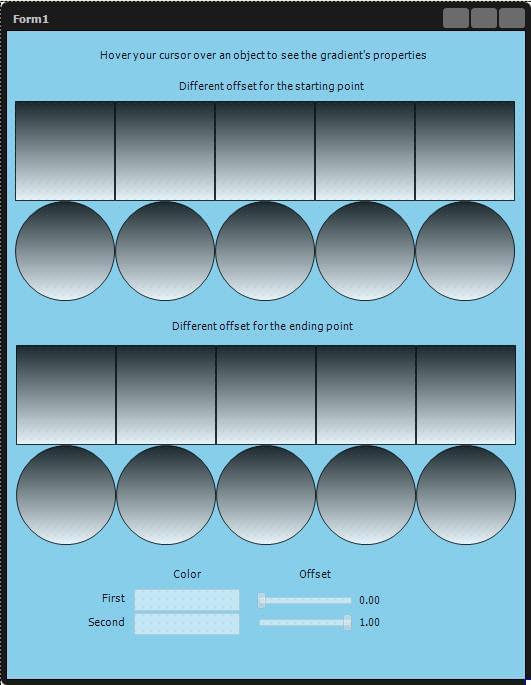
The form should look like in the following image.
Code
Create two TGradient variables and initialize them in the OnCreate event handler of your Form. Destroy them in the OnDestroy event handler.
//Delphi
var
Form1: TForm1;
MyLinearGradient: TGradient;
MyRadialGradient: TGradient;
implementation
procedure TForm1.FormCreate(Sender: TObject);
procedure InitShape(Shape: TShape; Gradient: TGradient; Index: Integer;
Offset: Extended);
begin
with Shape.Fill.Gradient do
begin
Assign(Gradient);
Points.Points[Index].Offset := Offset;
end;
end;
begin
Form1.Caption := 'FMX GradientPoints';
MyLinearGradient := TGradient.Create;
MyRadialGradient := TGradient.Create;
MyLinearGradient.Style := TGradientStyle.Linear;
MyRadialGradient.Style := TGradientStyle.Radial;
MyLinearGradient.Color := claRed;
MyLinearGradient.Color1 := claGreen;
MyRadialGradient.Color := claRed;
MyRadialGradient.Color1 := claGreen;
InitShape(Ellipse1, MyRadialGradient, 0, 0.00);
InitShape(Ellipse2, MyRadialGradient, 0, 0.25);
InitShape(Ellipse3, MyRadialGradient, 0, 0.50);
InitShape(Ellipse4, MyRadialGradient, 0, 0.75);
InitShape(Ellipse5, MyRadialGradient, 0, 1.00);
InitShape(Ellipse6, MyRadialGradient, 1, 0.00);
InitShape(Ellipse7, MyRadialGradient, 1, 0.25);
InitShape(Ellipse8, MyRadialGradient, 1, 0.50);
InitShape(Ellipse9, MyRadialGradient, 1, 0.75);
InitShape(Ellipse10,MyRadialGradient, 1, 1.00);
InitShape(Rectangle1, MyLinearGradient, 0, 0.00);
InitShape(Rectangle2, MyLinearGradient, 0, 0.25);
InitShape(Rectangle3, MyLinearGradient, 0, 0.50);
InitShape(Rectangle4, MyLinearGradient, 0, 0.75);
InitShape(Rectangle5, MyLinearGradient, 0, 1.00);
InitShape(Rectangle6, MyLinearGradient, 1, 0.00);
InitShape(Rectangle7, MyLinearGradient, 1, 0.25);
InitShape(Rectangle8, MyLinearGradient, 1, 0.50);
InitShape(Rectangle9, MyLinearGradient, 1, 0.75);
InitShape(Rectangle10,MyLinearGradient, 1, 1.00);
end;
procedure TForm1.FormDestroy(Sender: TObject);
begin
MyLinearGradient.Free;
MyRadialGradient.Free;
end;
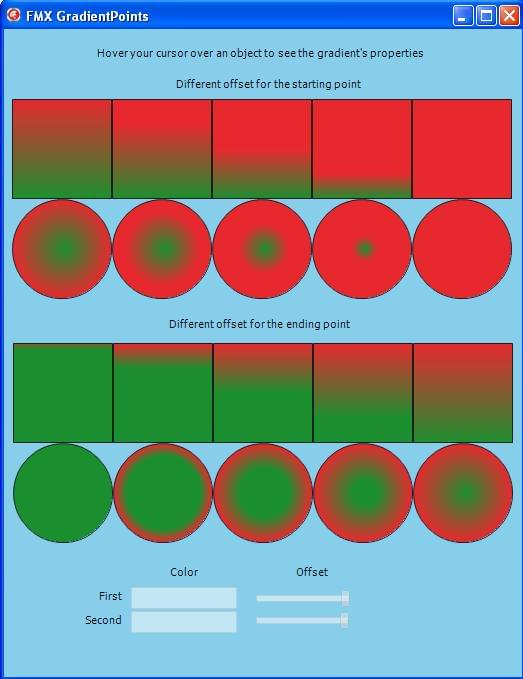
At this point, the form should look like in the following image.
Write event handlers for the first rectangle's OnMouseEnter and OnMouseLeave events. Use these handlers for all the other shapes by selecting, from the Object Inspector, Rectangle1MouseEnter and Rectangle1MouseLeave for their TRectangle.OnMouseEnter and TRectangle.OnMouseLeave events, respectively.
//Delphi
procedure TForm1.Rectangle1MouseEnter(Sender: TObject);
var
Points: TGradientPoints;
begin
// When the mouse cursor hovers over a rectangle or ellipse, change the TEdit objects and the TTrackBars to illustrate the gradient's properties
with TShape(Sender) do
begin
Enabled := True;
Points := Fill.Gradient.Points;
end;
Edit1.Text := AlphaColorToString(Points.Points[0].Color);
Edit2.Text := AlphaColorToString(Points.Points[1].Color);
TrackBar1.Value := Points.Points[0].Offset;
TrackBar2.Value := Points.Points[1].Offset;
LBL_Offset1.Text := FloatToStrF(Points.Points[0].Offset, ffFixed, 6, 2);
LBL_Offset2.Text := FloatToStrF(Points.Points[1].Offset, ffFixed, 6, 2);
end;
procedure TForm1.Rectangle1MouseLeave(Sender: TObject);
begin
// When the mouse cursor leaves a rectangle or ellipse, restore the initial properties of the TEdits and TTrackBars
TShape(Sender).Enabled := False;
Edit1.Text := '';
Edit2.Text := '';
LBL_Offset1.Text := '';
LBL_Offset2.Text := '';
end;
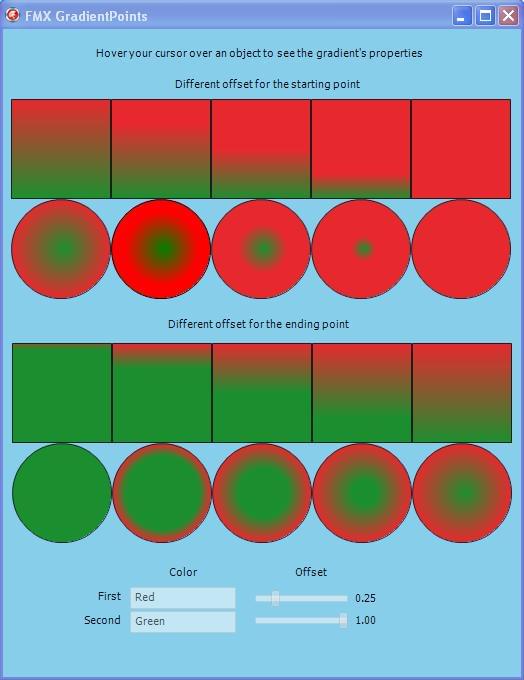
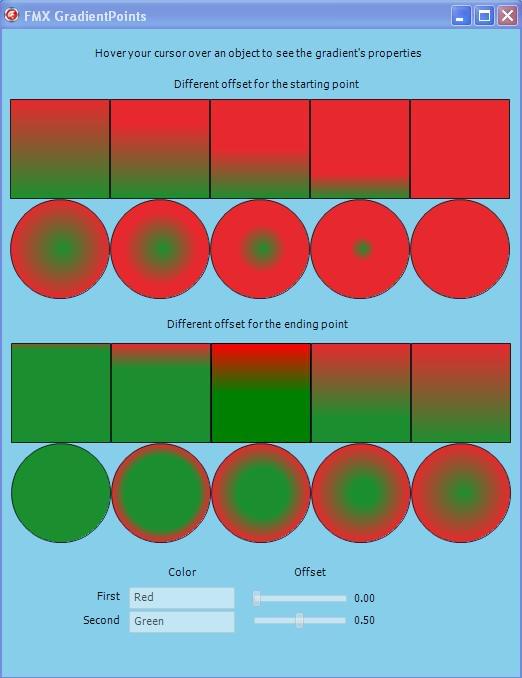
The result is an application that shows the colors of a gradient by accessing its Points property and the offset of the gradient's starting or ending point. When the mouse's cursor hovers over an object, the first TEdit shows the name of the starting color and the second TEdit shows the name of the ending color of the gradient. The TTrackBar objects have the same value as the Offset of a specific gradient point.
The second Ellipse is enabled:

The eighth Rectangle is enabled:

Uses
- FMX.Graphics.TGradient ( fr | de | ja )
- FMX.Graphics.TGradient.Create ( fr | de | ja )
- FMX.Graphics.TGradient.Assign ( fr | de | ja )
- FMX.Graphics.TGradient.Color ( fr | de | ja )
- FMX.Graphics.TGradient.Color1 ( fr | de | ja )
- FMX.Graphics.TGradient.Points ( fr | de | ja )
- FMX.Graphics.TGradientPoints ( fr | de | ja )
- FMX.Graphics.TGradientPoints.Points ( fr | de | ja )
- FMX.Graphics.TGradientPoint ( fr | de | ja )
- FMX.Graphics.TGradientPoint.Color ( fr | de | ja )
- FMX.Graphics.TGradientPoint.Offset ( fr | de | ja )
- FMX.Graphics.TGradient.Style ( fr | de | ja )
- FMX.Graphics.TBrush.Kind ( fr | de | ja )
- FMX.Graphics.TBrush.Gradient ( fr | de | ja )
- FMX.Controls.TControl.Enabled ( fr | de | ja )
- FMX.Controls.TTextControl.Text ( fr | de | ja )
- FMX.StdCtrls.TCustomTrack.Value ( fr | de | ja )
- FMX.StdCtrls.TCustomTrack.Min ( fr | de | ja )
- FMX.StdCtrls.TCustomTrack.Max ( fr | de | ja )
- FMX.Objects.TEllipse.Fill ( fr | de | ja )
- FMX.Objects.TRectangle.Fill ( fr | de | ja )
- System.SysUtils.FloatToStrF ( fr | de | ja )