Main Toolbar
The Main Toolbar of HTML5 Builder is located on the top side of the interface:
The toolbar is visible from any view, and it consists of the following elements:
Action Bar
On the left side of the toolbar, a list of actions is displayed. Actions are represented by icons, and you can hover an icon for a description of the action it performs.
The action bar is context-aware, so the available actions will change as you navigate the different views and pages of HTML5 Builder.
View Switcher
Between the Action Bar and the IDE Insight Search Box, there is a switcher you can use to access the different HTML5 Builder views. It is also context-aware, so only the views available for the working file (if any) will be listed.
HTML5 Builder has the following views:
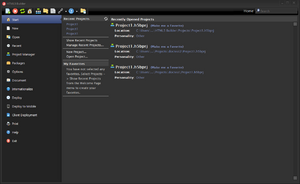
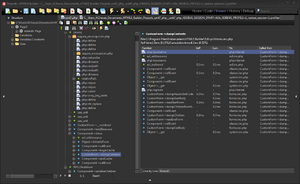
 Home — Manage your files and projects, configure HTML5 Builder, deploy your applications, and more.
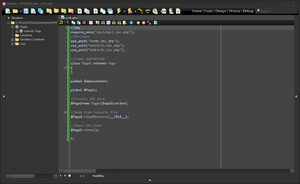
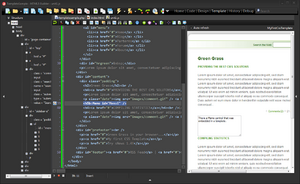
Home — Manage your files and projects, configure HTML5 Builder, deploy your applications, and more. Code — Write the source code for your applications.
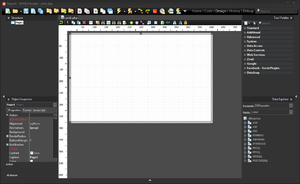
Code — Write the source code for your applications. Design — Compose the interface of your applications.
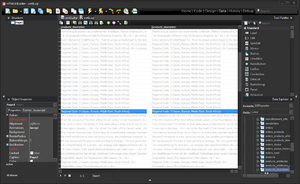
Design — Compose the interface of your applications. Data — Read the data returned by your queries.
Data — Read the data returned by your queries. Template — Use a template to design your interfaces.
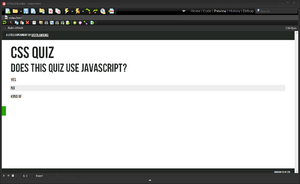
Template — Use a template to design your interfaces. Preview — Preview the resulting rendering of your code while you write it.
Preview — Preview the resulting rendering of your code while you write it. Viewer — Watch the performance profile of your pages.
Viewer — Watch the performance profile of your pages. History — Access previous versions of your files.
History — Access previous versions of your files. Debug — Locate any logic error in your applications.
Debug — Locate any logic error in your applications.IDE Insight Search Box
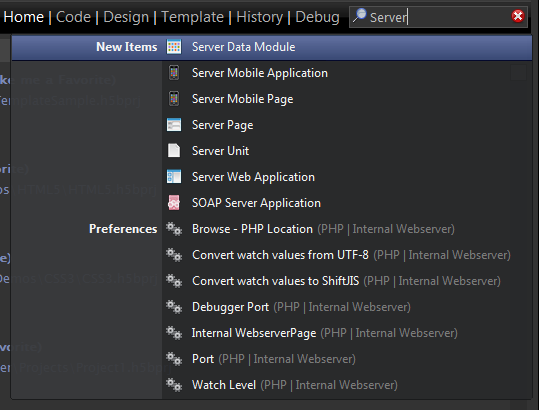
The search box on the right side of the toolbar lets you access IDE Insight, a technology that gives you access to virtually anything you might want in HTML5 Builder. You can search for actions, files, components…