Designing User Interfaces
Web Interfaces
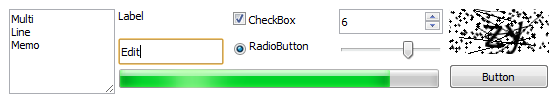
HTML5 Builder includes a full suite of drag-and-drop web controls. Select from buttons, labels, text fields, combo boxes, media players, and more to design your user interface.

- Get Started: Web Designer.
Controls are fully customizable and can be styled to your liking using CSS3 properties, which enable you to fully control the look and feel of webpages without programming or becoming an expert in esoteric markup languages. You can also let developers or designers write CSS3 stylesheets to apply to your applications.
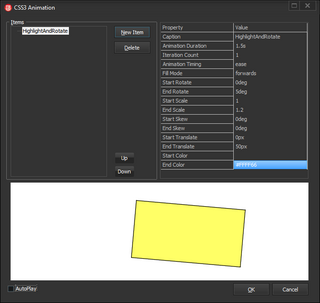
You can also create CSS3-based animations to react to the events that might take place during the life of your controls.

Mobile Interfaces
On top of the general-purpose design features for standard web applications, HTML5 Builder provides a Designer to target mobile devices. Several mobile devices are supported by default, and you can easily integrate any additional device model you want to design for.

- Get Started: Mobile Designer.
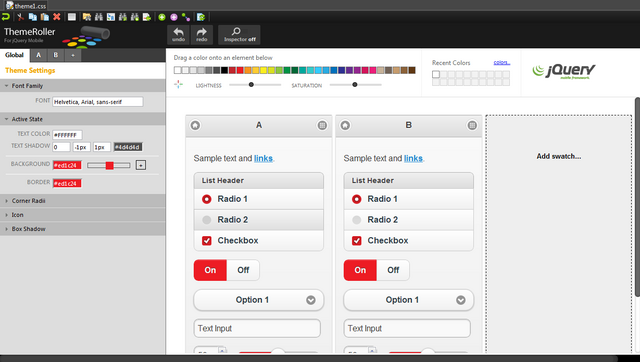
Mobile applications support CSS3 style features and animations as well, along with mobile theming, to provide a better user experience in mobile devices. Mobile theming in HTML5 Builder allows you to easily create new color schemes for your mobile applications by dragging and dropping colors onto your UI controls. After you have created your new theme, you can use it to style a single control or an entire mobile application.

- Get Started: Mobile Theme Designer.