クライアント Web アプリケーション "Hello World"
このチュートリアルでは、以下のユーザー インターフェイス コントロールを使用するクライアント Web アプリケーションを作成します。
- 名前を入力するためのテキスト フィールド。
- メッセージを表示するためのラベル。
- クリックされると "Hello, <名前>!" というメッセージをラベルに表示するボタン(<名前> はテキスト フィールドに入力された名前)。
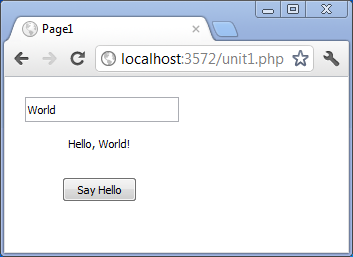
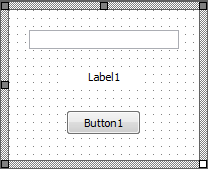
次のようなユーザー インターフェイスになります。
アプリケーションの新規作成
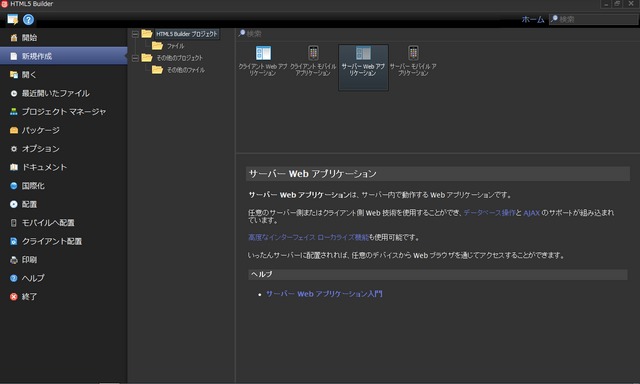
[ホーム]ビューの[新規作成]ページで、ファイルやプロジェクトを新規作成できます。左側のツリービューで[HTML5 Builder プロジェクト]を選択し、右上の領域にある[クライアント Web アプリケーション]をダブルクリックします。
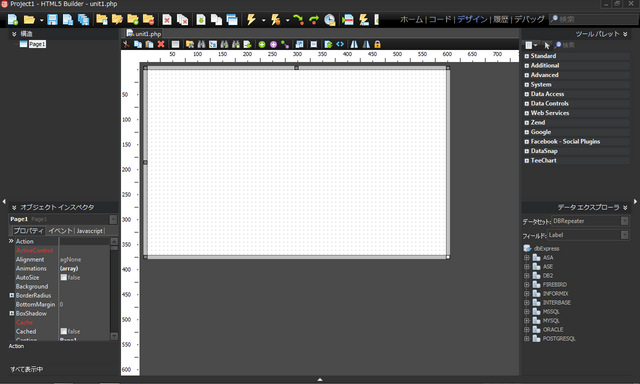
新しいアプリケーション用に、最初の(空の)クライアント ページが作成され、[デザイン]ビューに表示されます。
[デザイン]ビューの中央部分は、グラフィカルな Web ページ編集ツールであるデザイナです。また、デザイナの左側、右側、下側にもさまざまなウィジェットがあります。これらについてはドキュメントの別のページで詳細に説明されていて、このチュートリアルではその一部を実際に使用します。
コントロールの追加
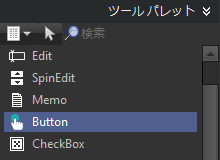
HTML5 Builder でクライアント Web アプリケーションを作成するには、まずユーザー インターフェイスを設計します。ユーザー インターフェイスの作成にデフォルトで使用できるコンポーネントが多数用意されています。[ツール パレット](右上のウィジェット)にカーソルを移動し、プラス記号([+])のアイコンをクリックして[Standard]カテゴリを展開します。その後、Edit コンポーネントを選択して、デザイナにドロップします。コンポーネントのインスタンスがデザイナに表示されます。
同じ手順で Label コンポーネントと Button コンポーネントをデザイナに追加します。
これで、デザイナ上にコンポーネントが 3 つあるはずです。マウス ポインタを使用して、好きな位置にコンポーネントを配置し直します。
デザイナ上でコンポーネントを選択した後、[オブジェクト インスペクタ]を使って、そのコンポーネントのプロパティを確認したり変更することができます。
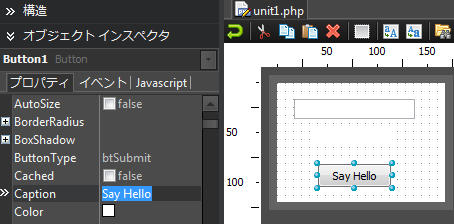
次に、Button コンポーネントの Caption をビジュアルに変更します。Label の Caption プロパティと Edit の Text プロパティは空のままでかまいません。前者はプログラムで定義され、後者はユーザーにより入力されるからです。また、ボタンをクリックしたときに Web ページの再読み込みが行われないよう、Button の ButtonType プロパティを btNormal に変更する必要があります。
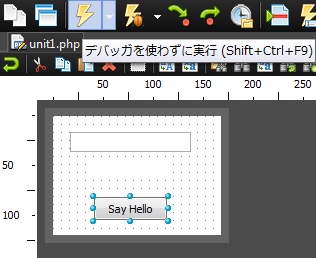
コンポーネントのプロパティを変更するには、デザイナで(または[オブジェクト インスペクタ]上部のドロップダウン リストから)コンポーネントを選択し、対象のプロパティの値を変更し、Enter キーを押して変更を適用します。上のスクリーンショットでは、Button の Caption プロパティが "Say Hello" に、ButtonType プロパティが btNormal に変更されています。
ボタン クリックに対する応答の作成
Web アプリケーションでは、ボタンをクリックしたりテキスト フィールドに入力するといったユーザーのアクションに対する応答はどれも、イベントに対する応答として実装できます。HTML5 Builder では、そのような応答をイベント ハンドラと呼びます。
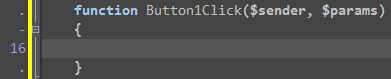
Button コンポーネントの場合、最も典型的なイベントはボタンのクリックです。デザイナでボタンをダブルクリックすると、ボタン クリック イベントのイベント ハンドラを実装するためのスケルトン コードが HTML5 Builder によって生成されます。
この中かっこの間に応答を実装することができます。"Hello, <Edit に入力された名前>!" というメッセージを Label に表示するよう、応答を実装します。
$('#Label1').html("Hello, " + $('#Edit1').val() + "!");
jQuery の html() メソッドを使用すると、Label などの要素の内容を定義することができます。また、val() では、Edit コントロールなどの入力フィールドの値を取得することができます。JavaScript では、文字列リテラルを囲む引用符には ' ' または " " を使用します。また、プラス(+)記号を使用して文字列を連結することもできます。
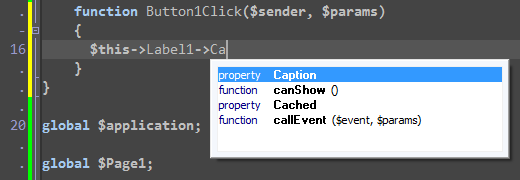
コードを入力していると、そのオブジェクトでサポートされているメンバの種類、つまり、コンポーネントを表す JavaScript(および jQuery)要素のプロパティやメソッドを示すヒントが表示されます。
アプリケーションの実行
アプリケーションの実装が終わったので、実行することができます。メイン ツールバーで[実行]ボタンをクリックするか、F9 キーを押します。
アプリケーションを実行すると、Edit と Button を持つ Web ページがデフォルトの Web ブラウザに読み込まれます。Edit にテキストを入力し、[Say Hello]ボタンをクリックします。