Step 6 - Add Properties to Change the Look and Feel
Go Up to Creating a FireMonkey Primitive Control
You can enhance the TRegularPolygon component and enable changes to its look and feel. For example, you can change the background color.
Other FireMonkey primitive components typically have the following look and feel properties:
- Fill property
- Stroke property
- StrokeCap property
- StrokeDash property
- StrokeJoin property
- StrokeThickness property
To be able to use these properties, reintroduce them as published properties.
The interface section of the TRegularPolygon component should look like this:
type
TRegularPolygon = class(TShape)
private
{ Private declarations }
FNumberOfSides: Integer;
FPath: TPathData;
procedure SetNumberOfSides(const Value: Integer);
protected
{ Protected declarations }
procedure CreatePath;
procedure Paint; override;
public
{ Public declarations }
constructor Create(AOwner: TComponent); override;
destructor Destroy; override;
function PointInObject(X, Y: Single): Boolean; override;
published
{ Published declarations }
property NumberOfSides: Integer read FNumberOfSides write SetNumberOfSides;
property Fill;
property Stroke;
property StrokeCap;
property StrokeDash;
property StrokeJoin;
property StrokeThickness;
end;
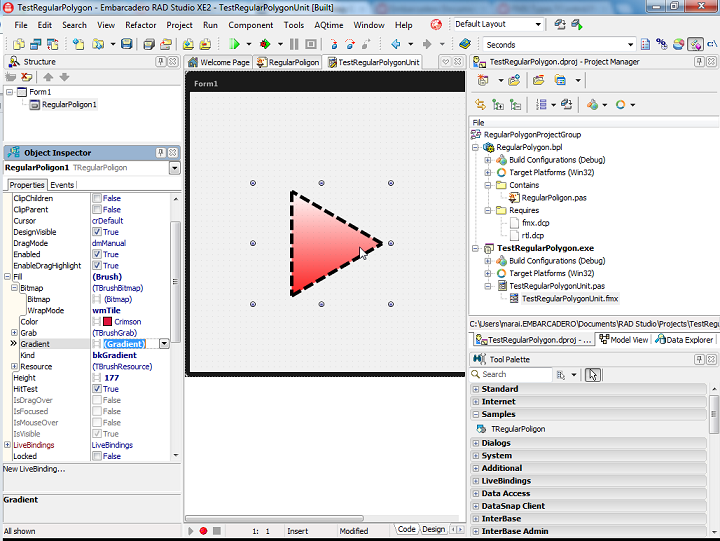
In the Project Manager, build and install the package. Go back to the TestRegularPolygonUnit. Now you have the options to change the look and feel of your new component.