Contrôles iOS natifs de FireMonkey
Remonter à Contrôles natifs de FireMonkey
Cette rubrique décrit les contrôles iOS natifs de FireMonkey.
Sommaire
- 1 Présentation des contrôles iOS natifs de FireMonkey
- 2 Contrôles iOS natifs de FireMonkey disponibles
- 3 Changements visuels des contrôles iOS natifs
- 4 Ajout de contrôles iOS natifs à votre application
- 5 Combinaison de contrôles iOS natifs et de contrôles non natifs
- 6 Avantages des contrôles iOS natifs
- 7 Limitations des contrôles iOS natifs
- 8 Voir aussi
Présentation des contrôles iOS natifs de FireMonkey
FireMonkey fournit une présentation native pour certains composants visuels.
- Définissez la propriété ControlType sur
Styledpour avoir la présentation FireMonkey standard du contrôle.Styledest la valeur par défaut de ControlType. - Définissez la propriété ControlType sur
Platformpour avoir le style natif de ce contrôle.
Contrôles iOS natifs de FireMonkey disponibles
La liste suivante contient tous les contrôles prenant en charge la présentation native :
- TCalendar
- TEdit
- TListView
- TMemo
- Contrôles case de défilement : TPresentedScrollBox, TPresentedVertScrollBox, TPresentedHorzScrollBox, TPresentedFramedScrollBox, TPresentedFramedVertScrollBox
- TSwitch
Changements visuels des contrôles iOS natifs
Lorsque la propriété ControlType d'un composant visuel est définie sur Platform, la présentation de ce contrôle dans le Concepteur de fiches change pour indiquer qu'il s'agit d'un contrôle natif et une icône représentant un petit téléphone apparaît dans l'angle inférieur droit.
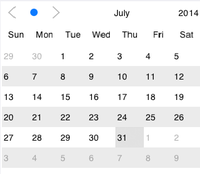
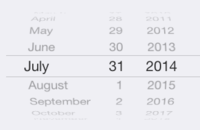
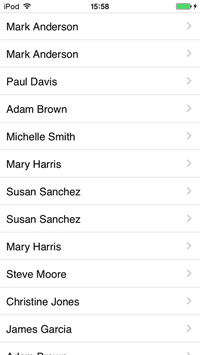
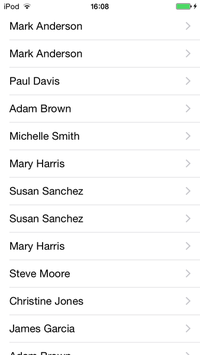
Le tableau suivant affiche quelques images exemples qui illustrent l'apparence des contrôles iOS natifs avec la propriété ControlType définie sur Styled et Platform, à la conception et à l'exécution :
| Contrôle | A la conception | A l'exécution | ||
|---|---|---|---|---|
Styled
|
Platform
|
Styled
|
Platform
| |
|
|
|
| |
Ajout de contrôles iOS natifs à votre application
Pour ajouter des contrôles iOS natifs à votre application :
- Déposez sur la fiche un composant prenant en charge la présentation native (listes des contrôles pris en charge).
- Dans l'inspecteur d'objets, sous Propriétés, définissez la propriété ControlType sur
Platform. La présentation du composant à la conception change (voir Changements visuels des contrôles iOS natifs). - Exécutez votre application sur un périphérique iOS ou un simulateur iOS.
Sinon, vous pouvez changer la valeur de ControlType à l'exécution. Pour sélectionner la présentation native à un contrôle TEdit, ajoutez le code suivant à votre application :
Edit1.ControlType := TPresentedControl.TControlType.Platform;
Edit1->ControlType = TPresentedControl::TControlType::Platform;
Combinaison de contrôles iOS natifs et de contrôles non natifs
Il n'est pas recommandé de combiner des contrôles non natifs avec des contrôles natifs, car ces derniers ne prennent pas en charge l'ordre Z de la fiche : un contrôle natif est toujours placé au-dessus des autres contrôles sur votre fiche. Toutefois, il existe plusieurs contrôles non natifs que vous pouvez combiner avec des contrôles natifs, car ils prennent en charge l'ordre Z de ces derniers.
La liste suivante contient tous les contrôles ayant la propriété ControlType et pouvant donc être combinés avec des contrôles natifs :
- TMultiView
- TButton
- TSpeedButton
- TColorButton
- TCornerButton
- TPopupBox
- TMagnifierGlass
- TPanel
- TLabel
- TCheckBox
- TRadioButton
- TGroupBox
- TStatusBar
- TToolBar
- TProgressBar
- TTrackBar
La liste suivante contient tous les contrôles n'ayant pas la propriété ControlType mais pouvant également être combinés avec des contrôles natifs :
Avantages des contrôles iOS natifs
Certains contrôles prennent en charge une fonctionnalité supplémentaire lorsque vous les utilisez comme contrôles natifs :
TMemo et TEdit
- Correction automatique : les mots suggérés pendant la saisie peuvent être sélectionnés en cliquant sur la barre d'espace.
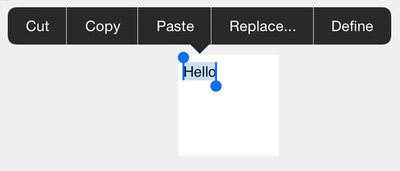
- Remplacement de texte : les mots identifiés comme mal orthographiés sont soulignés en rouge. Lorsque vous appuyez sur ce mot, une bulle apparaît et vous suggère un remplacement. Vous pouvez également obtenir des recommandations de mots de remplacement en sélectionnant le texte et en cliquant sur le bouton Remplacer….
- Définition : vous pouvez sélectionner un mot et cliquer sur Définition pour consulter sa définition dans le dictionnaire.
- Raccourci pour "." : un double appui sur la barre d'espace insère un point suivi d'un espace.
- Raccourcis : ils se transforment en mots ou phrases à mesure que vous tapez.
- Détection des numéros de téléphone, adresses.
- Remarque : Dans iOS, sélectionnez Réglages > Général > Clavier pour accéder à une page dans laquelle vous pouvez activer/désactiver certaines de ces fonctionnalités.
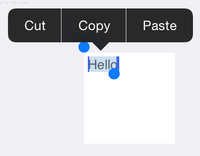
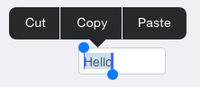
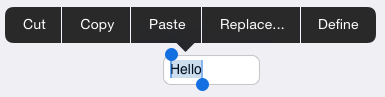
Certaines des fonctionnalités ci-dessus sont fournies dans le menu contextuel du contrôle. Le menu contextuel du contrôle mémo ou du contrôle de modification est donc différent pour Styled et Platform:
| Contrôle | Menu contextuel (Styled)
|
Menu contextuel (Plateform)
|
|---|---|---|
TListView
Les vues listes fournissent une propriété NativeOptions mettant à disposition des sous-propriétés que vous pouvez utiliser pour personnaliser la présentation native de votre vue liste.
Limitations des contrôles iOS natifs
Avant d'utiliser les contrôles natifs, pensez aux limitations suivantes :
- Les contrôles natifs ne prennent pas en charge les styles personnalisés ou prédéfinis. Lorsque la propriété ControlType d'un contrôle natif est définie sur
Platform, la valeur de la propriété StyleLookup est ignorée. - Les contrôles natifs ne prennent pas en charge l'ordre Z de la fiche : un contrôle natif est toujours placé au-dessus des autres contrôles FireMonkey disponibles sur votre fiche. Pour plus de détails, Combinaison de contrôles iOS natifs et de contrôles non natifs.
- Les gestionnaires d'événement suivants ne sont pas pris en charge et ne peuvent pas être implémentés :
Il existe également des limitations spécifiques aux contrôles :
TCalendar
La présentation native d'une vue de calendrier n'affiche pas des mois complets et ne prend donc pas en charge les propriétés suivantes :
TListView
Comme avec le type de contrôle Styled, l'apparence et le comportement d'une vue liste ayant le type de contrôle Platform dépendent des propriétés du contrôle vue liste, comme ItemAppearance. Toutefois, la présentation native de la vue liste est affectée par d'autres limitations spécifiques au contrôle vue liste :
- Toutes les propriétés associées au style ne fonctionnent pas sur la présentation native et les options non définies par défaut conçues pour les modes d'apparence avec style ne sont pas disponibles pour la présentation native. Avec la présentation native, la vue liste utilise le style, l'alignement et le positionnement par défaut de la plate-forme cible. Vous pouvez activer NativeOptions.Styled pour personnaliser l'apparence de la présentation native de votre liste, mais vous ne pouvez pas personnaliser autant d'aspects de l'apparence de votre liste que ce qu'il vous est possible de faire lorsque ControlType vaut
Styled. - L'apparence du mode modification détermine seulement si la vue liste affiche des cases à cocher ou des boutons de suppression. Elle n'a pas d'autre effet.
- La fonctionnalité glisser pour supprimer fonctionne seulement lorsque vous choisissez l'apparence du mode modification qui affiche des boutons de suppression.
- Vous ne pouvez pas changer l'alignement et la position des images et des boutons. Les images apparaissent du côté gauche et les boutons apparaissent du côté droit.
- Les animations et le minutage peuvent être différents de ceux d'une vue liste avec un type de contrôle
Styled. - Les en-têtes des éléments sont toujours de type "sticky".
- La fonctionnalité garder la zone de recherche en haut fonctionne seulement lorsqu'il n'y a pas d'en-têtes.
- L'événement OnItemClickEx ne fournit pas d'informations sur la position ou l'objet ayant fait l'objet d'un clic.
Voir aussi
- Contrôles natifs de FireMonkey
- Contrôles Windows natifs de FireMonkey
- TPresentedControl.ControlType
- Personnalisation de l'apparence de la vue liste de FireMonkey
Exemples
- Exemple FireMonkey Native Controls