モバイル チュートリアル:マップ コンポーネントを使用して地図を操作する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
FireMonkey では、マップ コンポーネントを TMapView としてラップしています。このコンポーネントを使ってアクセスできるマップ API は、ターゲット プラットフォームによって異なります。
- Android デバイスの場合: Google Maps Android API
- iOS デバイスの場合: Map Kit フレームワーク
このチュートリアルでは、TMapView コンポーネントを使った簡単な FireMonkey アプリケーションの作成方法を説明します。
| iOS | Android |
|---|---|
目次
TMapView コンポーネントの基本機能
TMapView コンポーネントを使用すると、モバイル アプリケーションに対話型マップを追加することができます。このコンポーネントの基本機能は次のとおりです。
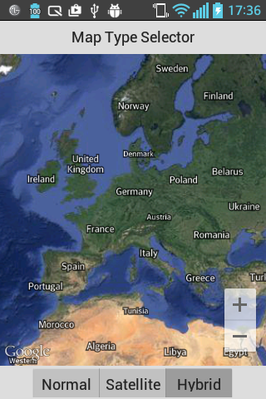
- 4 種類の地図: 標準、衛星写真、ハイブリッド、(Android 限定の)地形図
- ジェスチャ制御: 直観的なチルト、回転、ズームのジェスチャによる制御
- マップ ビューの制御: 地図の中心座標や向きなどの地図の特性を制御可能
サンプル アプリケーションの作成
このセクションでは、TMapView コンポーネントの使い方を示す、Android および iOS ターゲット プラットフォーム向けのサンプル アプリケーションを作成します。このアプリケーションでは、以下の技術を使用します。
- 地図の種類の選択
- 地図の回転
- 地図の中心座標の指定
- 地図へのマーカーの追加
TMapView コンポーネントを使用できるよう Android アプリケーションを構成する
Google マップを使用する前に、Google Maps Android API v2 キー(無料で入手可能)を準備してください。このキーがなければ、マップ アプリケーションは実行時にエラーになります。
また、アプリケーションの権限とプロジェクト オプションをいくらか構成する必要もあります。
アプリケーションの構成手順の詳細は、「Google マップを使用できるよう Android アプリケーションを構成する」を参照してください。
ユーザー インターフェイスを設計する
- 以下を選択して、空のマルチデバイス アプリケーションを作成します。
- Delphi の場合: [ファイル|新規作成|マルチデバイス アプリケーション - Delphi|空のアプリケーション]
- C++ の場合: [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder|空のアプリケーション]
- [ツール パレット]で TToolBar コンポーネントを選択し、フォーム デザイナに 2 つドロップします。
- [ツール パレット]で TMapView コンポーネントを選択し、フォーム デザイナにドロップします。
- [オブジェクト インスペクタ]で、TMapView の Align プロパティを
Clientに設定します。 - [オブジェクト インスペクタ]で、2 つのツールバーの Align プロパティを、それぞれ
TopとBottomに設定します。
アプリケーション ツールバーを設計する
コントロール要素はすべてツールバー上に配置します。このアプリケーションでは 2 つのツールバー(上部と下部)を使用します。
上部のツールバーを設計するには:
- [ツール パレット]で以下のコンポーネントを選択し、上部のツールバーにドロップします。
以下の手順でコントロール要素のプロパティを指定します。
- フォーム デザイナで、TrackBar1 を選択し、Max プロパティを
359に設定します。 - Edit1 を選択し、Name プロパティを「
edLat」に、Text プロパティを「0.0」に設定します。 - Edit2 を選択し、Name プロパティを「
edLong」に、Text プロパティを「0.0」に設定します。 - Button1 を選択し、Text プロパティを「
Go」に設定します。
下部のツールバーを設計するには:
- [ツール パレット]で TLayout コンポーネントを選択し、下部のツールバーにドロップします。
- [オブジェクト インスペクタ]で Layout1 のプロパティを以下のように指定します。
- Align プロパティを
Centerに設定します。 - Width プロパティを 241 に設定します。
- Align プロパティを
- [ツール パレット]で TSpeedButton コンポーネントを選択し、Layout1 の子要素として 3 つ追加します。
- [オブジェクト インスペクタ]で、スピード ボタンのプロパティを以下のように指定します。
- ボタンの Text プロパティを、それぞれ「
Normal」、「Satellite」、「Hybrid」に設定します。 - すべてのボタンの GroupName プロパティを「
Selector」に設定します。 - StyleLookup プロパティを、それぞれ
segmentedbuttonleft、segmentedbuttonmiddle、segmentedbuttonrightに設定します。
- ボタンの Text プロパティを、それぞれ「
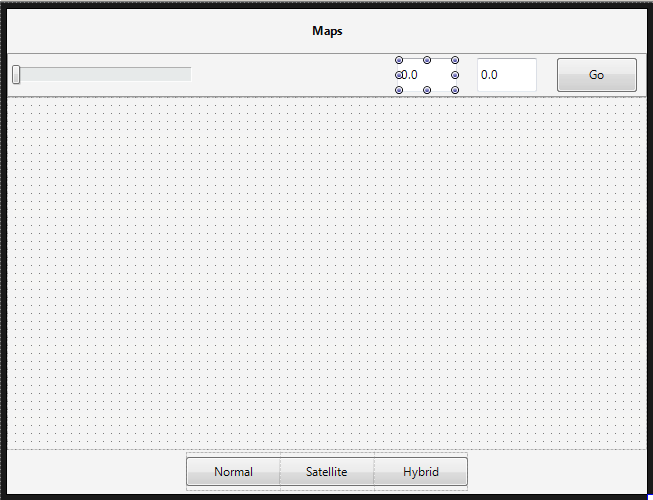
上記の手順を実施すると、フォーム デザイナは次の図のようになります。
コントロール要素の機能を実装する
アプリケーション開発の最後に、ツールバーにドロップしたすべてのコントロール要素のイベント ハンドラを実装しなければなりません。
スピード ボタンの OnClick イベント ハンドラを実装するには:
- フォーム デザイナで、スピード ボタン([Normal]、[Satellite]、[Hybrid])をダブルクリックします。
- コード エディタで、それぞれのボタンのイベント ハンドラを以下のように指定します。
Delphi の場合:
//-------------------For Normal button ----------------------------------------- procedure TForm1.SpeedButton1Click(Sender:TObject) ; begin MapView1.MapType := TMapType.Normal; TrackBar1.Value := 0.0; end; // -------------------For Satellite button--------------------------------------- procedure TForm1.SpeedButton2Click(Sender:TObject) ; begin MapView1.MapType := TMapType.Satellite; TrackBar1.Value := 0.0; end; // --------------------For Hybrid button----------------------------------------- procedure TForm1.SpeedButton3Click(Sender:TObject) ; begin MapView1.MapType := TMapType.Hybrid; TrackBar1.Value := 0.0; end;
C++Builder の場合:
//-------------------For Normal button ----------------------------------------- void __fastcall TForm1::SpeedButton1Click(TObject *Sender) { MapView1->MapType = TMapType::Normal; TrackBar1->Value = 0.0; } // -------------------For Satellite button--------------------------------------- void __fastcall TForm1::SpeedButton2Click(TObject *Sender) { MapView1->MapType = TMapType::Satellite; TrackBar1->Value = 0.0; } // --------------------For Hybrid button----------------------------------------- void __fastcall TForm1::SpeedButton3Click(TObject *Sender) { MapView1->MapType = TMapType::Hybrid; TrackBar1->Value = 0.0; }
トラック バー要素の OnChange イベント ハンドラを実装するには:
- フォーム デザイナで TrackBarl1 を選択します。
- [オブジェクト インスペクタ]で[イベント]タブを開き、onChange の隣をダブルクリックします。
以下のコードを指定します。Delphi の場合:
procedure TForm1.TrackBar1Change(Sender: TObject); begin MapView1.Bearing := TrackBar1.Value; end;
C++Builder の場合:
void __fastcall TForm1::TrackBar1Change(TObject *Sender) { MapView1->Bearing = TrackBar1->Value; }
[Go]ボタンの OnClick イベント ハンドラを実装するには:
- フォーム デザイナで[Go]ボタンをダブルクリックします。
- コード エディタで以下のコードを指定します。
Delphi の場合:
procedure TForm1.Button1Click(Sender: TObject); var mapCenter: TMapCoordinate; begin mapCenter := TMapCoordinate.Create(StrToFloat(edLat.Text), StrToFloat(edLong.Text)); MapView1.Location := mapCenter; end;
C++Builder の場合:
void __fastcall TForm1::Button1Click(TObject *Sender) { TMapCoordinate mapCenter = TMapCoordinate::Create(StrToFloat(edLat->Text), StrToFloat(edLong->Text)); MapView1->Location = mapCenter; }
マーカーは地図上の位置を示すものです。地図にマーカーを追加できるようにするには、地図の OnMapClick イベント ハンドラを以下のように実装します。
地図の OnMapClick イベント ハンドラを実装するには:
- [構造]ビューで MapView1 を選択します。
- [オブジェクト インスペクタ]で[イベント]タブを開き、OnMapClick の隣をダブルクリックします。
-
コード エディタでイベント ハンドラを以下のように実装します。
Delphi の場合:
procedure TForm1.MapView1MapClick(const Position: TMapCoordinate); var MyMarker: TMapMarkerDescriptor; begin MyMarker := TMapMarkerDescriptor.Create(Position, 'MyMarker'); // Make a marker draggable MyMarker.Draggable := True; // Make a marker visible MyMarker.Visible :=True; MapView1.AddMarker(MyMarker); end;
C++Builder の場合:
void __fastcall TForm1::MapView1MapClick(const TMapCoordinate &Position) { TMapMarkerDescriptor myMarker = TMapMarkerDescriptor::Create(Position, "MyMarker"); // Make a marker draggable myMarker.Draggable = true; // Make a marker visible myMarker.Visible = true; MapView1->AddMarker(myMarker); }
サンプル アプリケーションの実行
このアプリケーションを以下のようにして実行します。
- [プロジェクト マネージャ]でターゲット プラットフォームを選択します(サポートされているプラットフォームは Android と iOS です)。
重要: このアプリケーションを Android デバイスで実行する前に、「Google マップを使用できるよう Android アプリケーションを構成する」の作業が完了していることを確認してください。
-
Shift+Ctrl+F9を押して、デバッガを使わずにアプリケーションを実行します。
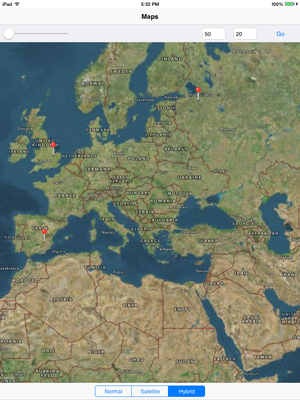
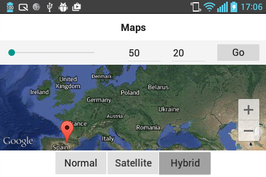
以下のシナリオを使ってアプリケーションをテストします。
- [Hybrid]ボタンをクリックします。
- 地図の新しい中心座標を以下のように指定します(デフォルトの中心座標は (0.0, 0.0) です)。
- 左側のテキスト ボックスで、緯度の値を設定します(50 度など)。
- 右側のテキスト ボックスで、経度の値を設定します(20 度など)。
- [Go]ボタンをクリックします。
- 地図上の任意の位置をクリックしてマーカーを追加します。
- トラック バー要素をタップして、スライダをドラッグして特定の位置に移動します。[これによって地図の向き(方位)が変化します。地図の向きとは、地図上の垂直線が指す方向で、北を起点とした時計回りの度数で示されます。]
| iOS | Android |
|---|---|