Ein erster Blick auf die IDE
Nach oben zu Einführung in RAD Studio
Wenn Sie RAD Studio starten, wird die integrierte Entwicklungsumgebung (Integrated Development Environment, IDE) geöffnet, in der verschiedene Tools und Menüs zur Verfügung stehen. In der IDE können Sie Benutzeroberflächen entwickeln, Objekteigenschaften festlegen, Quelltext verfassen und Ihre Anwendung anzeigen und verwalten.
Dieses Hilfethema beschreibt die Tools, die in der IDE zur Verfügung stehen. Bitte beachten Sie, dass die verfügbaren Tools je nach Edition von RAD Studio variieren können.
Inhaltsverzeichnis
- 1 Willkommensseite
- 2 Dunkles Design
- 3 Erleichterte Bedienung
- 4 Desktop-Layouts und automatisches Speichern des Projekt-Desktops
- 5 Editorregisterkarten
- 6 Mit Formularen arbeiten
- 7 Formular-Designer
- 8 Tool-Palette
- 9 Komponenten-Symbolleiste
- 10 Objektinspektor
- 11 Objektablage
- 12 Projektverwaltung
- 13 Daten-Explorer
- 14 Strukturansicht
- 15 KI-Chatfenster
- 16 Versionsverwaltung
- 17 Quelltext-Editor
- 18 Debugger
- 19 Siehe auch
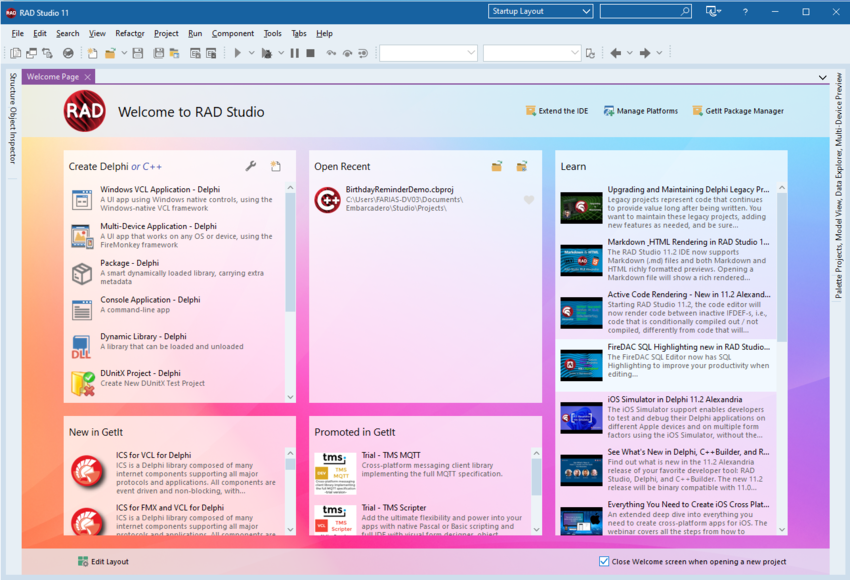
Willkommensseite
Wenn Sie RAD Studio öffnen, werden in den Abschnitten der Willkommensseite verschiedene Arten nützlicher Informationen und Aktionen angezeigt
Die Willkommensseite besteht aus mehreren Frames, die hinzugefügt oder entfernt werden können oder deren Position und Größe Sie nach Belieben ändern können, um die Abschnitte mit den Informationen zu gliedern, die für Sie für den Einstieg am hilfreichsten sind.
Wenn Sie die Willkommensseite geschlossen haben, können Sie diese jederzeit mit dem Befehl Ansicht > Willkommensseite wieder öffnen.

Dunkles Design
In RAD Studio Athens ist nun für die IDE auch ein dunkles Design verfügbar. Das dunkle Design verwendet ein vollkommen anderes Farbschema für die IDE, wodurch ein geeigneteres Erscheinungsbild für den längeren Gebrauch oder für schlechte Lichtverhältnissen entsteht.
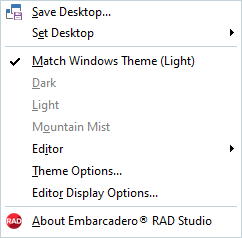
Mit dem Designoptionen für die IDE können Sie:
- Windows-Design anpassen
- Das dunkle Design aktivieren
- Das helle Design aktivieren
- Das Design "Gebirgsnebel" aktivieren
- Eine Schnelleinstellung für Editorfarben und eine Schnelleinstellung für den Objektinspektor unabhängig vom ausgewählten IDE-Design festlegen
- Eine Farbe für die Titelleiste auswählen
Um auf die IDE-Designoptionen zuzugreifen, wählen Sie Tools > Optionen > Benutzeroberfläche > IDE-Stil aus oder klicken Sie in der oberen Symbolleiste neben dem Layout-Kombinationsfeld auf das Dropdown-Menü.

Erleichterte Bedienung
In der IDE können Sie die MSAA-Tools (MS Active Accessibility) verwenden. Diese Windows-Tools für die erleichterte Bedienung lassen sich im Start-Menü mit der Option Alle Programme > Zubehör > Erleichterte Bedienung aktivieren.
Desktop-Layouts und automatisches Speichern des Projekt-Desktops
Im Standardlayout enthält der IDE-Desktop (unter Tools > Optionen > IDE > Desktop und Layout) einige der am häufigsten verwendeten Tools. Mit dem Menü "Ansicht" können bestimmte Tools nach Bedarf ein- und ausgeblendet werden. Sie können Ihren Desktop auch anpassen, indem Sie Elemente verlagern oder löschen und die geeignetsten Desktop-Layouts speichern.
Desktop-Einstellungen werden in einer .dsk-Datei gespeichert. Die Option Projekt-Desktop automatisch speichern (Tools > Optionen > IDE > Speichern und Wiederherstellen) aktiviert das Speichern einer .dsk-Datei für das aktuelle Projekt. In der .dsk-Datei werden auch die aktuellen Haltepunkteinstellungen und überwachten Ausdrücke gespeichert. Die Datei <myproject>.dsk wird in Ihrem Projektordner gespeichert. Siehe Desktop-Layouts speichern.
Editorregisterkarten
Im mittleren Teil des Hauptfensters der IDE wird eine Reihe von Registerkarten angezeigt, wenn mehrere Quellcodedateien oder andere Elemente geöffnet sind. Dies ist der zentrale Arbeitsbereich. Registerkarten sind in der Regel Quellcode oder ein Formulardesigner, können aber auch ein spezieller Editor oder Informationsbereiche sein, die unterschiedlich gefärbte Registerkarten haben, damit Sie sie leichter von normalen Code-/Designer-Registerkarten unterscheiden können.

Durch Klicken mit der rechten Maustaste und Auswahl von Verschieben > oder Teilen > können Sie Registerkarten aus ihrem Fenster verschieben oder nach links, rechts, oben oder unten in der IDE duplizieren. Weitere Einzelheiten finden Sie unter Geteilter Editor.
Sie können das Verhalten der Registerkarten auf der Registerkartenseite der IDE-Optionen bearbeiten, einschließlich der Schaltfläche "Schließen", der Anzeigefarben und ob Registerkarten automatisch geschlossen werden.
Mit Formularen arbeiten
Ein Formular repräsentiert ein Fenster oder eine HTML-Seite in der Benutzeroberfläche, die Sie entwerfen. Während des Entwurfs wird das Formular im Designer angezeigt. Sie ziehen Komponenten aus der Tool-Palette in das Formular, um die Benutzeroberfläche zu erstellen.
RAD Studio stellt eine umfangreiche Bibliothek mit Formularen bereit, die im folgenden Abschnitt beschrieben werden. Wählen Sie das Formular aus, das am besten für den beabsichtigten Anwendungsentwurf geeignet ist: eine Webanwendung, die die Geschäftslogikfunktionalität im Web bereitstellt oder eine Windows-Anwendung, die Daten verarbeitet und eine optimale Geschwindigkeit bei der Darstellung der Inhalte erzielt. Sie schalten zwischen dem Designer und dem Quelltext-Editor um, indem Sie auf die zugehörigen Register am unteren Rand der IDE klicken.
Um auf Formulare zuzugreifen, wählen Sie Datei > Neu > Weitere.
VCL-Formulare
Mit VCL Forms können Sie native Anwendungen mit VCL-Komponenten erstellen.
Wählen Sie Datei > Neu > Weitere > Windows-VCL-Anwendung aus, um eine VCL Forms-Anwendung zu erstellen.
Für die Erstellung Ihrer Anwendung verwenden Sie die Klassen in der VCL (Visual Component Library). Um die VCL-Bibliothek zu durchsuchen, siehe VCL-Referenz.
Formular-Designer
Der Formular-Designer (oder der Designer) wird automatisch im mittleren Bereich angezeigt, wenn Sie ein Formular öffnen. Die Art des Formulars bestimmt das Aussehen und die Funktionalität des Designers. Wenn Sie beispielsweise mit einem Webformular arbeiten, steht im Designer ein HTML-Tag-Editor zur Verfügung. Um den Designer zu aktivieren, klicken Sie am unteren Rand der IDE auf das Register Design.
Visuelle Komponenten
Visuelle Komponenten werden während des Entwurfs auf dem Formular angezeigt und sind zur Laufzeit für den Endbenutzer sichtbar. Es kann sich dabei um Schaltflächen, Beschriftungen, Symbolleisten, Listenfelder oder andere Steuerelemente handeln.
Formularvorschau 
Ein Vorschausymbol unten rechts im Designer (für VCL-Formulare) zeigt die Bildschirmposition des Formulars zur Laufzeit an. Dies vereinfacht die korrekte Platzierung der Formulare während des Anwendungsentwurfs. Wenn Sie das Formular in der Vorschau verschieben, werden die X- und Y-Koordinaten der oberen linken Ecke des Formulars angezeigt. 0,0 bezeichnet z.B. die obere linke Ecke des Bildschirms.
HTML-Designer
Mit dem HTML-Designer zeigen Sie Webformulare oder HTML-Seiten an bzw. bearbeiten diese. Dieser Designer enthält einen Tag-Editor für die Bearbeitung von HTML-Tags neben der visuellen Darstellung des Formulars bzw. der Seite. Sie können auch den Objektinspektor verwenden, um die Eigenschaften eines auf der HTML-Seite angezeigten Elements zu bearbeiten und die Eigenschaften des jeweils aktuellen HTML-Tags im Tag-Editor anzuzeigen. In einem Kombinationsfeld über dem Tag-Editor lassen sich SCRIPT-Tags anzeigen und bearbeiten.
Um eine neue HTML-Datei zu erstellen, wählen Sie Datei > Neu > Weitere > Web > HTML-Seite.
Designer-Richtlinien
Wenn Sie Komponenten für ein Formular erstellen, können Sie einen Objekttyp registrieren und dann verschiedene Punkte auf oder in der Nähe der Komponente bestimmen, die als Ausrichtungspunkte dienen sollen. Die Ausrichtungspunkte werden durch vertikale oder horizontale Linien definiert, die die Grenzen eines visuellen Steuerelements schneiden.
Nachdem die Ausrichtungspunkte festgelegt wurden, können Sie oberflächenspezifische Vorgaben für das Steuerelement festlegen, etwa den Abstand zum nächsten Steuerelement, Tastenkürzel, Fokusbeschriftungen, Tabulatorreihenfolge, maximale Anzahl der enthaltenen Elemente (Listen, Menüs) usw. Auf diese Weise lassen sich bewährte Richtlinien für Benutzeroberflächen bereits im Formular-Designer implementieren.
Wenn sowohl die Option Am Raster ausrichten (Tools > Optionen > Benutzeroberfläche > Formular-Designer) und Designer-Richtlinien verwenden aktiviert ist, haben die Designer-Richtlinien Vorrang. Liegt ein Rasterpunkt beispielsweise innerhalb der Toleranzgrenze und ist für denselben Abstand auch eine Richtlinie aktiv, wird das Steuerelement gemäß der Richtlinie platziert. Dies gilt auch dann, wenn die Richtlinie nicht mit dem Rasterpunkt identisch ist. Die Ausrichtungstoleranz ist von der Rastergröße abhängig. Der Designer bestimmt die Toleranz auch dann anhand der Rastergröße, wenn die Optionen Am Raster ausrichten und Raster anzeigen deaktiviert sind.
Tool-Palette
Die Tool-Palette, die sich auf der rechten Seite in der IDE befindet, enthält Elemente, die Sie bei der Entwicklung Ihrer Anwendung unterstützen. Die angezeigten Elemente variieren je nach Ansicht. Wenn Sie beispielsweise ein Formular im Designer anzeigen, enthält die Tool-Palette Komponenten, die für dieses Formular geeignet sind. Durch Doppelklicken auf eine Komponente können Sie das entsprechende Steuerelement in das Formular einfügen. Steuerelemente lassen sich auch per Drag&Drop auf dem Formular platzieren. Wenn Sie Quelltext im Quelltext-Editor anzeigen, enthält die Tool-Palette Quelltextsegmente, die Sie Ihrer Anwendung hinzufügen können.
Benutzerdefinierte Komponenten
Neben den Komponenten, die bereits in RAD Studio installiert sind, können Sie benutzerdefinierte Komponenten oder Komponenten von Fremdherstellern in die Tool-Palette einfügen und in eigenen Kategorien speichern.
Komponentenvorlagen
Sie können Vorlagen erstellen, die aus einer oder mehreren Komponenten bestehen. Nachdem Sie Komponenten in ein Formular eingefügt, ihre Eigenschaften festgelegt und Code für sie geschrieben haben, können Sie diese Informationen als Komponentenvorlage speichern. Später müssen Sie dann lediglich die Vorlage in der Tool Palette auswählen, um die vorkonfigurierten Komponenten in einem Schritt in das Formular zu übernehmen. Dabei werden dem Projekt auch alle zugehörigen Eigenschaften und Ereignisbehandlungsroutinen hinzugefügt. Anschließend können Sie nach Bedarf die Position der Komponenten ändern, ihre Eigenschaften neu zuweisen und Ereignisbehandlungsroutinen erstellen oder bearbeiten.
Komponenten-Symbolleiste
Die optionaleKomponenten-Symbolleiste enthält alle Kategorien und Komponenten, die in der normalen Tool-Palette (Standard, Datenzugriff usw.) enthalten sind. Die Komponenten-Symbolleiste zeigt die Komponentenkategorien aber als eine Registerreihe auf der Symbolleiste am oberen Rand des IDE-Fensters an, ähnlich wie in Delphi 7 und C++Builder 6. Um die Komponentensymbole einer Kategorie anzuzeigen, klicken Sie auf das entsprechende Register in der Komponenten-Symbolleiste. Zum Auswählen einer Komponente klicken Sie auf deren Symbol.
Wenn die Komponenten-Symbolleiste aktiviert ist, ist auch die Tool-Palette verfügbar, und Sie können Ihrer Anwendung entweder über die Komponenten-Symbolleiste oder die Tool-Palette Komponenten hinzufügen. Siehe Aktivieren der Komponenten-Symbolleiste.
Informationen über die in der IDE verfügbaren Symbolleisten finden Sie unter Symbolleisten.
Objektinspektor
Mit dem Objektinspektor, der sich auf der linken Seite in der IDE befindet, weisen Sie Komponenten zur Entwurfszeit Eigenschaften zu und erstellen Ereignisbehandlungsroutinen für sie. Auf diese Weise entsteht die Verbindung zwischen dem visuellen Erscheinungsbild Ihrer Anwendung und dem Code, der die Anwendung zur Ausführung bringt. Der Objektinspektor enthält zwei Registerkarten: Eigenschaften und Ereignisse.
Aktivieren Sie die Registerkarte Eigenschaften, wenn Sie die physischen Attribute einer Komponente ändern möchten. Je nach Auswahl können Sie in manchen Kategorienoptionen Werte in ein Textfeld eingeben oder Werte aus einer Dropdown-Liste auswählen. Bei booleschen Operationen wechseln Sie zwischen True und False. Nachdem Sie das physische Erscheinungsbild der Komponenten definiert haben, erstellen Sie die Ereignisbehandlungsroutinen, die festlegen, wie die Komponenten arbeiten.
Auf der Registerkarte Ereignisse definieren Sie für das ausgewählte Objekt Ereignisse. Gibt es für dieses Objekt bereits vordefinierte Ereignisbehandlungsroutinen, wählen Sie diese aus dem Dropdown-Feld aus. Im Objektinspektor sind einige Optionen standardmäßig ausgeblendet. Um diese Optionen einzublenden, klicken Sie auf das Pluszeichen (+) neben der Kategorie.
Manche nicht-visuellen Komponenten, zum Beispiel die Borland-Datenprovider, ermöglichen einen schnellen Zugang zu bestimmten Editoren, zum Beispiel dem Verbindungseditor und dem Anweisungstext-Editor. Diese Editoren lassen sich am unteren Rand des Objektinspektors im Bereich Designer Verb aktivieren. Um einen Editor zu öffnen, setzen Sie den Mauszeiger auf den Namen des Editors, bis der Mauszeiger die Form einer Hand annimmt, und der Editorname sich in einen Link verwandelt. Alternativ können Sie mit der rechten Maustaste auf eine nicht-visuelle Komponente klicken und den zugehörigen Editor aus dem Kontextmenü auswählen. Beachten Sie, dass nicht alle nicht-visuellen Komponenten über einen Editor verfügen. Neben den Editoren werden in diesem Bereich auch Hyperlinks dargestellt, die benutzerdefinierte Komponenteneditoren anzeigen, eine Webseite aufrufen oder Dialogfelder einblenden.
Objektablage
Vordefinierte Vorlagen, Formulare und andere, schnell zugängliche Elemente, die sich in einer Anwendung einsetzen lassen, vereinfachen die Programmierung in RAD Studio.
Inhalt der Objektablage
Die Objektablage enthält Elemente für die verschiedenen Arten von Anwendungen, die Sie entwickeln können. Sie beinhaltet Vorlagen, Formulare und weitere Elemente. Mit Hilfe der verfügbaren Vorlagen lassen sich Projekte wie Klassenbibliotheken, Steuerelementbibliotheken, Konsolenanwendungen und andere erstellen.
Wählen Sie zum Öffnen der ObjektablageDatei > Neu > Weitere. Im Dialogfeld Objektgalerie wird dann der Inhalt der Objektablage angezeigt. Vorhandene Objekte können in der Objektablage bearbeitet oder daraus entfernt werden. Klicken Sie mit der rechten Maustaste in die Objektablage, um die verfügbaren Bearbeitungsoptionen anzuzeigen.
Vorlagen in der Objektablage
Sie können in die Objektablage eigene Projekte als Vorlagen einfügen, um diese wieder zu verwenden oder für andere Entwickler bereitzustellen. Die mehrfache Verwendung von Objekten hat den Vorteil, dass Sie Programmfamilien mit gemeinsamer Benutzeroberfläche und Funktionalität erstellen können. Dadurch sparen Sie nicht nur Entwicklungszeit, sondern verbessern auch die Qualität Ihrer Produkte.
Sie können der Objektablage ein Startprojekt, eine Demo, eine Vorlage oder eine andere nützliche Datei hinzufügen, die sich dann über das Menü Neu abrufen lässt. Wählen Sie Projekt > Der Objektablage hinzufügen. Wählen Sie die gewünschte Datei aus. Wenn Sie anschließend Datei > Neu wählen, können Sie eine Kopie der hinzugefügten Datei laden und mit ihr arbeiten.
RAD Studio ermöglicht das Erstellen von benutzerdefinierten Vorlagenbibliotheken zur Verwendung als Basis für künftige Projekte. Mithilfe von Vorlagenbibliotheken deklarieren Sie, wie Projekte aussehen sollen, und fügen der Objektablage neue Projekttypen hinzu.
Projektverwaltung
Ein Projekt besteht aus mehreren Anwendungsdateien. Im Projekte-Fenster, das sich rechts oben in der IDE befindet, können Sie die einzelnen Projektdateien, z. B. Formulare, ausführbare Dateien, Assemblys, Objekte und Bibliotheksdateien, anzeigen und organisieren. In der Projektverwaltung können Sie Dateien über die Symbolleiste oder das Kontextmenü hinzufügen, entfernen und umbenennen. Sie können selbst das Dialogfeld "Projektoptionen" über das Kontextmenü der Projektverwaltung aufrufen.
Projektgruppen
Zusammengehörige Projekte können in einer Projektgruppe organisiert werden. Klicken Sie dazu in der Projektverwaltung mit der rechten Maustaste auf den Standardknoten einer Projektgruppe (![]() ) und wählen Sie entweder Neues Projekt hinzufügen oder Existierendes Projekt hinzufügen aus. Durch Verknüpfen mehrerer Projekte zu einer Projektgruppe können Sie die gesamte Projektgruppe auf einmal compilieren. Sie können aber auch jedes Projekt einzeln compilieren, indem Sie mit der rechten Maustaste auf den Projektknoten klicken und eine Compilier- bzw. Erzeugen-Option im Kontextmenü auswählen.
) und wählen Sie entweder Neues Projekt hinzufügen oder Existierendes Projekt hinzufügen aus. Durch Verknüpfen mehrerer Projekte zu einer Projektgruppe können Sie die gesamte Projektgruppe auf einmal compilieren. Sie können aber auch jedes Projekt einzeln compilieren, indem Sie mit der rechten Maustaste auf den Projektknoten klicken und eine Compilier- bzw. Erzeugen-Option im Kontextmenü auswählen.
Wenn Sie nach dem Erstellen einer Projektgruppe die IDE beenden oder einen Speichern-Befehl für eines der enthaltenen Projekte eingeben, werden Sie aufgefordert, die .groupproj-Datei zu speichern. Sie können eine Projektgruppe auch mit den Kontextmenübefehlen explizit speichern.
Daten-Explorer
Mit dem Daten-Explorer lassen sich serverspezifische Schemaobjekte von Datenbanken, wie Tabellen, Felder, Stored Procedure-Definitionen, Trigger und Indizes durchsuchen. Die Erstellung und Verwaltung von Datenbankverbindungen erfolgt über Kontextmenüs. Außerdem können Sie Daten aus einer Datenquelle in die meisten Formulare ziehen und so schnell Ihre Datenbankanwendung erstellen.
Strukturansicht
Die Strukturansicht enthält die hierarchische Struktur des Quelltexts im Quelltext-Editor oder der Komponenten im Designer. Wenn Sie in der Strukturansicht für Quelltext auf ein Element doppelklicken, wird im Quelltext-Editor die entsprechende Quelltextposition bzw. Deklaration angezeigt. Wenn Komponenten angezeigt werden, können Sie auf eine Komponente klicken, um sie im Formular auszuwählen.
Falls der Quelltext Syntaxfehler enthält, werden diese im Ordner Fehler der Strukturansicht angezeigt. Wenn Sie auf einen Fehler doppelklicken, wird die betreffende Stelle im Quelltext-Editor angezeigt.
Der Inhalt und das Erscheinungsbild der Strukturansicht kann durch Ändern der Einstellungen unter Tools > Optionen > Benutzeroberfläche > Struktur gesteuert werden.
KI-Chatfenster
Das KI-Chatfenster ist ein andockbares IDE-Formular, das sich wie ein beliebiges LLM-Chatfenster verhält. Sie können eine Anforderung eingeben, eine Engine auswählen und auf die Antwort warten.
Sie müssen dieses Feature jedoch in den Smart CodeInsight-Optionen aktivieren, bevor Sie es verwenden können.
Versionsverwaltung
In der Versionsverwaltung, die sich im mittleren Bereich der IDE befindet, können Sie frühere Versionen einer Datei anzeigen und miteinander vergleichen. In dieser Ansicht lassen sich z.B. verschiedene Sicherungsversionen, gespeicherte lokale Änderungen oder der Puffer mit nicht gespeicherten Änderungen für die aktive Datei anzeigen. Unterliegt die aktuelle Datei der Versionskontrolle, sind alle Revisionstypen in der Versionsverwaltung verfügbar.
Die Subversion-Integration in der IDE ist in der Versionsverwaltung implementiert und zeigt Subversion-Informationen an, wenn diese im Dateisystem verfügbar sind.
Die Ansicht Historie (Versionsverwaltung) befindet sich rechts neben der Registerkarte Code und enthält die folgenden Registerkarten:
- Auf der Seite Inhalt werden die aktuelle Version und frühere Versionen der Datei angezeigt.
- Auf der Seite Unterschied werden die Unterschiede zwischen den ausgewählten Versionen der Datei dargestellt.
- Die Seite Info enthält alle Beschriftungen und Kommentare der aktiven Datei.
Mit den Schaltflächen in der Symbolleiste der Ansicht Historie können Sie Revisionsinformationen aktualisieren, eine Version auf den Stand der neusten Version bringen und den Bildlauf zwischen der Quelltextanzeige der Seiten Inhalt oder Unterschied mit derjenigen des Quelltext-Editors synchronisieren sowie Navigationsoperationen (wie zum nächsten Unterschied wechseln) ausführen.
Quelltext-Editor
Im Quelltext-Editor, der sich im mittleren Bereich der IDE befindet, können Sie den Quelltext Ihrer Anwendungen anzeigen und bearbeiten. Dieser leistungsstarke UTF8-Editor unterstützt Folgendes: Refactoring von Quelltext, automatische Sicherungen, Programmierhilfe, Syntaxhervorhebung, Rückgängigmachen mehrerer Aktionen, kontextsensitive Hilfe, Live-Vorlagen, automatische Blockvervollständigung, Suche nach Klassen und Units, Importieren von Namespaces und vieles mehr.
Debugger
Mit Hilfe der integrierten Debugger lassen sich sowohl Laufzeitfehler als auch Fehler in der Logik einer RAD Studio-Anwendung finden. Bei der Arbeit mit den Debuggern können Sie den Quelltext schrittweise durchlaufen, Haltepunkte und überwachte Ausdrücke festlegen sowie Programmwerte prüfen und bearbeiten. Wenn Sie eine Anwendung debuggen, unterstützen Sie die Debug-Fenster in einer Sitzung bei der Fehlersuche. Sie zeigen Informationen über den Status Ihrer Anwendung an.
Siehe auch
- Startansicht und Willkommensseite
- IDE-Referenz und Hilfsprogramme
- Ein Projekt starten - Überblick
- Desktop-Layouts speichern
- Formular-Designer
- Komponenten in ein Formular einfügen
- Eigenschaften und Ereignisse festlegen
- Quelltext-Editor
- Quelltext-Editor anpassen
- Geteilter Editor
- Anwendungen debuggen
- Mit der Versionsverwaltung arbeiten
- Delphi-Klassen-Explorer - Themen
- C++-Klassen-Explorer - Themen