Tour of the IDE
Go Up to Getting Started with RAD Studio
When you start RAD Studio, the integrated development environment (IDE) launches and displays several tools and menus. The IDE helps you visually design user interfaces, set object properties, write code, and view and manage your application in various ways.
This help topic describes the tools that are available in the IDE. Please note that the specific tools that are available to you vary depending on the edition of RAD Studio you are using.
Contents
- 1 Welcome Page
- 2 Dark Theme
- 3 Accessibility Options
- 4 Desktop Layouts and Autosave Project desktop
- 5 Editor Tabs
- 6 Working with a Form
- 7 Form Designer
- 8 Tool Palette
- 9 Component Toolbar
- 10 Object Inspector
- 11 Object Repository
- 12 Project Manager
- 13 Data Explorer
- 14 Structure View
- 15 AI Chat Window
- 16 History Manager
- 17 Code Editor
- 18 Debugger
- 19 See Also
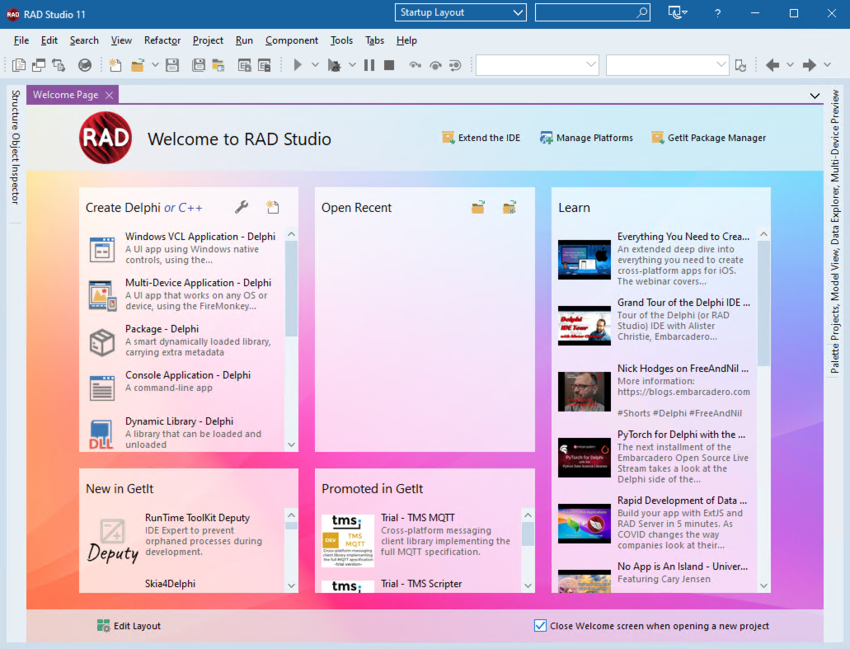
Welcome Page
When you open RAD Studio, the Welcome Page sections display different types of useful information and actions.
The Welcome Page has multiple frames that can be added, removed, or their position and size rearranged as you wish to organize its sections with the information you consider most useful to get started.
If you close the Welcome Page, you can reopen it by going to View > Welcome Page.

Dark Theme
RAD Studio Athens allows you to choose a dark theme for the IDE. The dark theme applies a completely different color scheme to the IDE, resulting in a more appropriate look-and-feel for prolonged use or low light conditions.
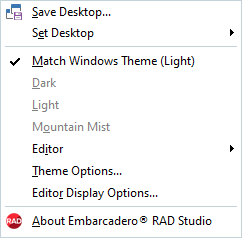
As part of the IDE theming options, you can:
- Match Windows Theme
- Enable the Dark Theme
- Enable the Light Theme
- Enable the Mountain Mist Theme
- Choose an Editor Color SpeedSetting and Object Inspector SpeedSetting independent from the selected IDE theme.
- Choose a Title bar color
To access the IDE theming options, go to Tools > Options > User Interface > IDE Style or click the dropdown menu available in the top bar, next to the layout combo box.

Accessibility Options
Working with IDE, you can use MS Active Accessibility (MSAA) tools. You can activate Windows accessibility tools from the Start Menu via All Programs > Accessories > Accessibility.
Desktop Layouts and Autosave Project desktop
The default IDE desktop layout includes some of the most commonly used tools (on Tools > Options > IDE > Desktop and Layout). You can use the View menu to display or hide certain tools. You can also customize your desktop by moving or deleting elements, and you can save the desktop layouts that work best for you.
Desktop settings are saved in a .dsk file, and the Autosave Project desktop option (on Tools > Options > IDE > Saving and Recovering) enables the saving of a .dsk file for the current project. The .dsk file also preserves the current breakpoint settings and watches. The <myproject>.dsk file is saved inside your project folder. See Saving Desktop Layouts.
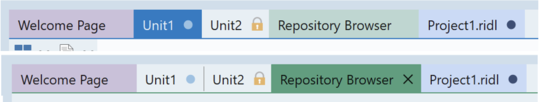
Editor Tabs
The central part of the IDE main window shows a series of tabs as multiple source code files or other items opened. This is the central workspace. Tabs are usually source code or a form designer but can be a special editor or informational panes, which have differently colored tabs so you can easily differentiate them from normal code/designer tabs.

Tabs can be moved out of their window, or duplicated by right-clicking and selecting Move > or Split > to the left, right, top or bottom of the IDE. Please see Split Editor for details.
You can edit the tab behavior, including the Close button and when tabs are auto-closed or displaying colors on the IDE Options Tab page.
Working with a Form
Typically, a form represents a window or HTML page in the user interface that you are designing. At design time, a form is displayed on the Designer surface. You add components from the Tool Palette to the form to create your user interface.
RAD Studio provides a rich library of forms, as described in the following section. Select the form that best suits your application design, whether it is a Web application that provides business logic functionality over the Web, or a Windows application that provides processing and high-performance content display. To switch between the Designer and Code Editor, click their associated tabs below the IDE.
To access forms, choose File > New > Other.
VCL Forms
Use VCL Forms to create native applications using Visual Component Library (VCL) components.
To create a VCL Forms application, choose File > New > Other > Windows VCL Application.
Then use the VCL component classes to create your application. To browse the VCL library, see the VCL Reference.
Form Designer
The Form Designer, or Designer, is displayed automatically in the center pane when you are using a form. The appearance and functionality of the Designer depends on the type of form you are using. For example, if you are using a Web Form, the Designer displays an HTML tag editor. To access the Designer, click the Design tab at the bottom of the IDE.
Visual Components
Visual components appear on the form at design time and are visible to the end user at run time. They include such things as buttons, labels, toolbars, and listboxes.
Form Preview 
A preview icon at the bottom right of the Designer (for VCL Forms) shows the positioning of your form as it appears on the screen at run time. This allows you to position the forms of your application in relation to each other as you design them. As you move the form in the Previewer, the x,y coordinates of the form's upper left corner are displayed. For example, 0,0 represents the upper left corner of the screen.
HTML Designer
Use the HTML Designer to view and edit Web Forms or HTML pages. This Designer provides a Tag Editor for editing HTML tags alongside the visual representation of the form or page. You can also use the Object Inspector to edit properties of the visible items on the HTML page and to display the properties of any current HTML tag in the Tag Editor. A combo box located above the Tag Editor lets you display and edit SCRIPT tags.
To create a new HTML file, choose File > New > Other > Web > HTML Page.
Design Guidelines
If you are creating components for a form, you can register an object type and then indicate various points on or near a component's bounds that are "alignment" points. These "alignment" points are vertical or horizontal lines that cut across a visual control's bounds.
When you have the alignment points in place, you can supply UI guideline information so that each component adheres to rules such as distance between controls, shortcuts, focus labels, tab order, maximum number of items (listboxes, menus), and so on. In this way, the Form Designer can assist the Code Developer in adhering to established UI guidelines.
If the Snap to Grid option is enabled (on Tools > Options > User Interface > Form Designer), and Use Designer Guidelines is also enabled, the designer guidelines take precedence. This means that if a grid point is within the tolerance of the new location and a guideline is also within that distance away, then the control snaps to the guideline instead of the grid position, even if the guideline does not fall on the grid position. The snap tolerance is determined by the grid size. Even if the Snap to Grid and Show Grid options are disabled, the Designer still uses the grid size in determining the tolerance.
Tool Palette
The Tool Palette, located on the right-hand column, contains items to help you develop your application. The items displayed depend on the current view. For example, if you are viewing a form on the Designer, the Tool Palette displays components that are appropriate for that form. You can double-click a control to add it to your form. You can also drag it to a desired position on the form. If you are viewing code in the Code Editor, the Tool Palette displays code segments that you can add to your application.
Customized Components
In addition to the components that are installed with RAD Studio, you can add customized or third party components to the Tool Palette and save them in their own category.
Component Templates
You can create templates that are made up of one or more components. After arranging components on a form, setting their properties, and writing code for them, you can save them as a component template. Later, by selecting the template from the Tool Palette, you can place the preconfigured components on a form in a single step; all associated properties and event-handling code are added to your project at the same time. You can reposition the components independently, reset their properties, and create or modify event handlers for them just as if you had placed each component in a separate operation.
Component Toolbar
The optional Component Toolbar contains all the categories and components that appear on the regular Tool Palette (Standard, Data Access, and so forth). However, the Component Toolbar displays the component categories as a set of tabs located on the toolbar at the top of the IDE window, similar to Delphi 7 and C++Builder 6. You click a tab on the component toolbar to display icons for the components in that category. Then you click an icon to select a component.
When the Component Toolbar is enabled, the Tool Palette is also available, and you can use either the Component Toolbar or the Tool Palette to add components to your application. See Enabling the Component Toolbar.
For information about the various toolbars available in the IDE, see Toolbars.
Object Inspector
The Object Inspector, located on the left, lets you set design time properties and create event handlers for components. This provides the connection between visual appearance of your applications and the code that makes the application run. The Object Inspector contains two tabs: Properties and Events.
Use the Properties tab to change physical attributes of your components. Depending on your selection, some category options let you enter values in a text box while others require you to select values from a drop-down box. For Boolean operations, you toggle between True or False. After you change physical attributes of your components, you create event handlers that manage the components.
Use the Events tab to specify the events for a specific object you select. If there is an existing event handler, use the drop-down box to select it. By default, some options in the Object Inspector are collapsed. To expand the options, click the plus sign (+) next to the category.
Certain nonvisual components, for example, the Borland Data Providers, allow quick access to editors such as the Connection Editor and Command Text Editor. You can access these editors in the Designer Verb area at the bottom of the Object Inspector. To open the editors, place your cursor over the name of the editor until your cursor changes into a hand and the editor turns into a link. Alternatively, you can right-click the nonvisual component, scroll down to its associated editor and select it. Note that not all nonvisual components have associated editors. In addition to editors, this area can also display hyperlinks to show custom component editors, launch a web page, and show dialog boxes.
Object Repository
To simplify development, RAD Studio offers pre-designed templates, forms, and other items that you can access and use in your application.
Inside the Object Repository
The Object Repository contains items that address the types of applications you can develop. It contains templates, forms, and many other items. You can create projects such as class library, control library, console applications, and many others by accessing the available templates.
To open the Object Repository, choose File > New > Other. A New Items dialog box appears, displaying the contents of the Object Repository. You can also edit or remove existing objects from the Object Repository by right-clicking the Object Repository to view your editing options.
Object Repository Templates
You can add your own objects to the Object Repository as templates to reuse or share with other developers. Reusing objects lets you build families of applications with common user interfaces and functionality to reduce development time and improve quality.
You can add a starter project, demo, template, or other useful file to the Object Repository and then make it available through the New menu. Choose Project > Add to Repository. Select your file. Now when you select the File > New command, you can choose the file you just added and work with a new copy of it.
RAD Studio allows you to create multiple custom template libraries to use as the basis for creating future projects. Template libraries let you to declare how projects can look, and they enable you to add new types of projects to the Object Repository.
Project Manager
A project is made up of several application files. The Projects Window, located in the top right-hand column, lets you view and organize your project files such as forms, executables, assemblies, objects, and library files. In the Project Manager, you can add, remove, and rename files by using the toolbar buttons or the context menu. You can even invoke the Project Options dialog box from the context menu on the Project Manager.
Project Groups
You can combine related projects to form a project group. You do this by right-clicking the default project group node (![]() ) in the Project Manager and selecting either Add New Project or Add Existing Project. Linking several projects into one project group enables you to compile the entire project group at one time. But you can also compile any single project by right-clicking a project node and selecting one of the compile or build commands on the context menu.
) in the Project Manager and selecting either Add New Project or Add Existing Project. Linking several projects into one project group enables you to compile the entire project group at one time. But you can also compile any single project by right-clicking a project node and selecting one of the compile or build commands on the context menu.
After you deliberately create a project group, you are prompted to save the .groupproj file when you exit the IDE or enter a save command for any of the included projects. You can also explicitly save a project group using the context menu commands.
Data Explorer
The Data Explorer lets you browse database server-specific schema objects, including tables, fields, stored procedure definitions, triggers, and indexes. Using the context menus, you can create and manage database connections. You can also drag and drop data from a data source to most forms to build your database application quickly.
Structure View
The Structure View shows the hierarchy of source code displayed in the Code Editor, or components displayed on the Designer. When displaying the structure of source code, you can double-click an item to jump to its declaration or location in the Code Editor. When displaying components, you can double-click a component to select it on the form.
If your code contains syntax errors, they are displayed in the Errors folder in the Structure View. You can double-click an error to locate its source in the Code Editor.
You can control the content and appearance of the Structure View by choosing Tools > Options > User Interface > Structure and changing the settings.
AI Chat Window
The AI chat window is an IDE dockable form, which works like any LLM chat window. You can type a request, pick an engine, and wait for the answer.
However, you must enable this feature in the Smart CodeInsight Options option to start working with it.
History Manager
The History Manager, located in the center pane, lets you see and compare versions of a file, including multiple backup versions, saved local changes, and the buffer of unsaved changes for the active file. If the current file is under version control, all types of revisions are available in the History Manager.
The Subversion Integration in the IDE is implemented on the History Manager, which displays Subversion information whenever Subversion information is available from the file system.
The History Manager is displayed to the right of the Code tab and contains the following tabbed pages:
- The Contents page displays current and previous versions of the file.
- The Diff page displays differences between selected versions of the file.
- The Info page displays all labels and comments for the active file.
You can use the History Manager toolbar to refresh revision information, revert a selected version to the most current version, and synchronize scrolling between the source viewers in the Contents or Diff pages and the Code Editor and for window navigation (such as Go to next diff).
Code Editor
The Code Editor, located in the center pane, provides a convenient way to view and modify your source code. It is a full-featured, customizable, UTF8 editor that provides refactoring, automatic backups, Code Insight, syntax highlighting, multiple undo capability, context-sensitive Help, Live Templates, Smart Block Completion, Find Class, Find Unit/Import Namespace, and more.
Debugger
The integrated debuggers let you find and fix both runtime errors and logic errors in your RAD Studio application. Using the debuggers, you can step through code, set breakpoints and watches, and inspect and modify program values. As you debug your application, the debug windows are available to help you manage the debug session and provide information about the state of your application.
See Also
- First Look and Welcome Page
- IDE Reference and Utilities
- Starting a Project - Overview
- Saving Desktop Layouts
- Form Designer
- Adding Components to a Form
- Setting Properties and Events
- Code Editor
- Customizing the Code Editor
- Split Editor
- Debugging Applications
- Using the History Manager
- Delphi Class Explorer Topics
- C++ Class Explorer Topics