Mobile Tutorial: Using LiveBindings to Populate a ListBox in Mobile Applications (iOS and Android)
Go Up to Mobile Tutorials
Go Up to Database and LiveBindings Tutorials
This tutorial guides you through the steps of connecting data to a FireMonkey ListBox control on your mobile devices, using LiveBindings.
Contents
Step 1: Creating the Project
In this project, you need a list box, a rectangle, and also a prototyping binding source. To add these components, follow the steps below:
- Select:
- For Delphi: File > New > Multi-Device Application - Delphi
- For C++: File > New > Multi-Device Application - C++Builder
- Select the TListBox component in the Tool Palette, and drop it on the Form Designer.
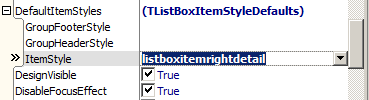
- Select the list box component on the Form Designer, and in the Object Inspector, locate the
DefaultItemStyles.ItemStyleproperty. Set it to the listboxitemrightdetail style.
- Unselect the list box component by clicking in a blank area of the Form Designer.
- Select the TRectangle component in the Tool Palette, and drop it on the Form Designer.
- Select the rectangle component on the Form Designer, and in the Object Inspector, set the
Alignproperty toBottom. - Select the list box component and set its
Alignproperty toClient. - Now drop a TPrototypeBindSource from the Tool Palette onto your form.
At this point, your form should be similar to the following iOS screen:
You need to add sample data for colors and color names to the TPrototypeBindSource component in order to support the purpose of this tutorial and to link to the list box and the rectangle.
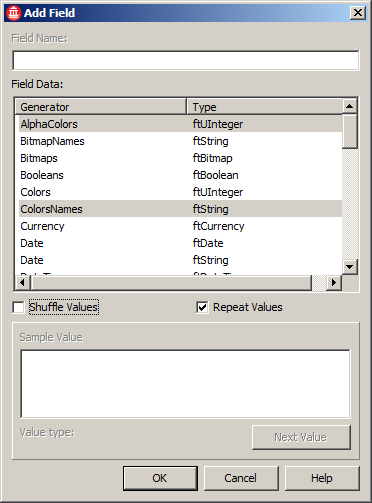
- Right-click the TPrototypeBindSource component, and then click Add Field on the context menu.
- Select AlphaColors and ColorsNames from the Field Data list, and clear the Shuffle Values check box.
This operation adds sample alphabetically sorted data (alpha color values and names).
- Validate your selection by clicking the OK button. Now the sample data is ready to be used through LiveBindings.
Step 2: Creating the LiveBindings
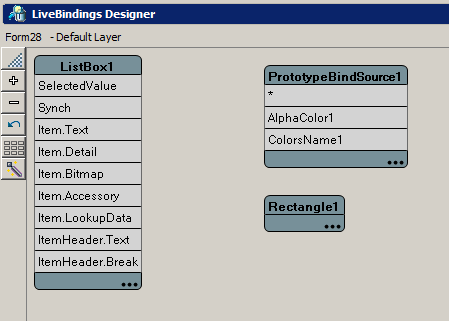
Open the LiveBindings Designer. The diagram with no connections is similar to the following image:
- Bind ColorsName1 from PrototypeBindSource1 to Item.Text from ListBox1. (Click ColorsName1 and drag the mouse to Item.Text.) Now the list box displays all the color names in the prototyping binding source.
- Bind ColorsName1 from PrototypeBindSource1 to ItemHeader.Text from ListBox1. Now the list box also displays headers with all the color names in the prototyping binding source.
- In the LiveBindings Designer, click the binding that connects ColorsName1 to ItemHeader.Text.
- In the Object Inspector, locate the
FillHeaderCustomFormatproperty and select the SubString(%s, 0, 1) binding expression from the drop-down list. - Bind AlphaColor1 from PrototypeBindSource1 to Item.LookupData from ListBox1. This ensures that the selection of the color name also points to the correct alpha color value.
- Bind AlphaColor1 from PrototypeBindSource1 to Item.Detail from ListBox1. This ensures the alpha color value appears in the right side of the item in the list box.
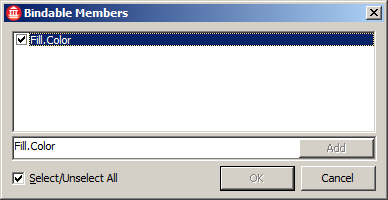
- Click the ellipsis button [...] on the Rectangle1 diagram block in the LiveBindings Designer, and in the dialog that opens, type Fill.Color. Select the Fill.color check box, then click OK:

- Bind Fill.Color from Rectangle1 to SelectedValue from ListBox1. This ensures the rectangle's fill color changes according to your list box item selection.
Note: When attempting to bind Fill.Color to SelectedValue, a confirmation message box opens. In this message box, choose Yes.
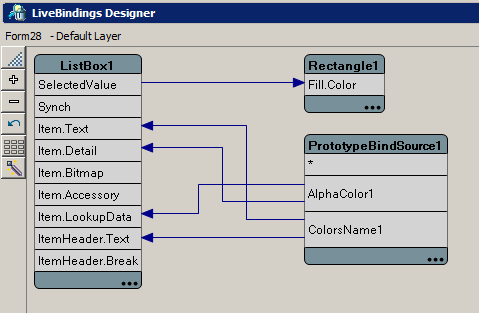
After you complete the steps above, the LiveBindings diagram will be similar to the following image:
Your application is now ready to run on the mobile device.
The Results
To run the application, press F9 or choose Run > Run.
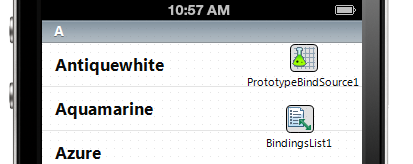
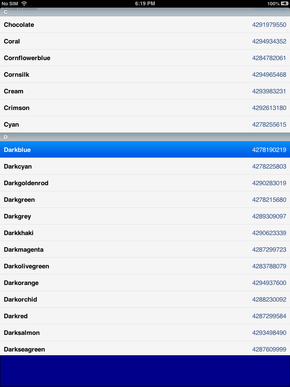
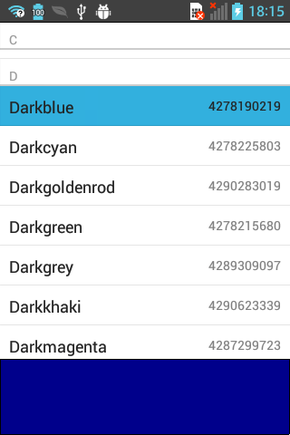
When you select a list box item, the rectangle's color changes accordingly:
| iOS (iPad) | Android (LG-E612) |
|---|---|
See Also
- LiveBindings in RAD Studio
- LiveBindings Designer
- Using Custom Format and Parse Expressions in LiveBindings
- Mobile Tutorial: Using LiveBindings to Populate a ListView (iOS and Android)
- Mobile Tutorial: Using ListBox Components to Display a Table View (iOS and Android)
- Mobile Tutorial: Using InterBase ToGo with dbExpress (iOS and Android)