モバイル チュートリアル:モバイル アプリケーションで LiveBinding を使用してリスト ボックスに値を設定する(iOS および Android)
モバイル チュートリアル への移動
データベースおよび LiveBinding のチュートリアル への移動
このチュートリアルでは、モバイル デバイス上で LiveBinding を使用して FireMonkey リスト ボックス コントロールにデータを接続する手順を示します。
ステップ 1:プロジェクトを作成する
このプロジェクトでは、リスト ボックス、四角形、さらにプロトタイプ用バインディング ソースが必要です。これらのコンポーネントは以下の手順で追加します。
- 次のいずれかを選択します。
- Delphi の場合: [ファイル|新規作成|マルチデバイス アプリケーション - Delphi]
- C++ の場合: [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder]
- [ツール パレット]で TListBox コンポーネントを選択し、フォーム デザイナ上にドロップします。
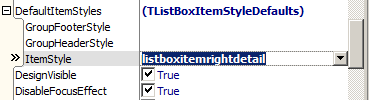
- フォーム デザイナでリスト ボックス コンポーネントを選択し、[オブジェクト インスペクタ]で
DefaultItemStyles.ItemStyleプロパティを探します。このプロパティを listboxitemrightdetail スタイルに設定します。
- リストボックス コンポーネントの選択を、フォーム デザイナの空白領域をクリックして外します。
- [ツール パレット]で TRectangle コンポーネントを選択し、フォーム デザイナ上にドロップします。
- フォーム デザイナで四角形コンポーネントを選択し、[オブジェクト インスペクタ]の
AlignプロパティをBottomに設定します。 - リスト ボックス コンポーネントを選択し、
AlignプロパティをClientに設定します。 - さらに、TPrototypeBindSource を[ツール パレット]からフォームにドロップします。
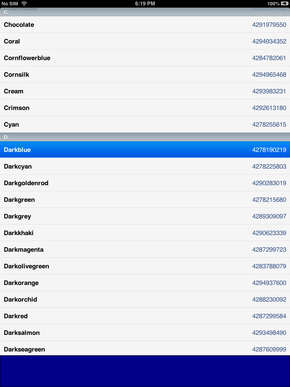
この時点で、フォームは次の iOS 画面のようになっています。
このチュートリアルでリスト ボックスおよび四角形にリンクできるように、色と色名のサンプル データを TPrototypeBindSource コンポーネントに追加する必要があります。
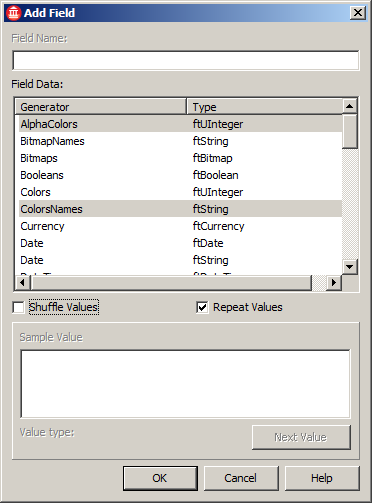
- TPrototypeBindSource コンポーネントを右クリックし、コンテキスト メニューから [フィールドの追加]をクリックします。
- [フィールド データ]のリストから[AlphaColors]と[ColorsNames]を選択し、[値をシャッフルする]をオフにします。
こうすると、アルファベット順に並んだサンプル データ(アルファ色の値と名前)が追加されます。
- [OK]ボタンをクリックすると選択内容が有効になります。これで、LiveBinding で使用するサンプル データの準備ができました。
ステップ 2:LiveBinding を作成する
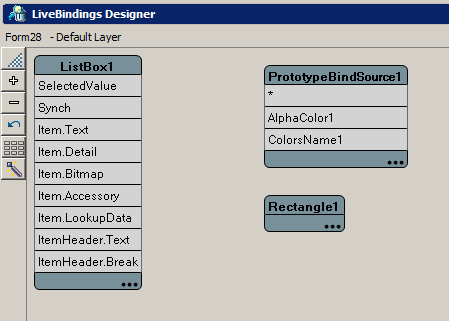
[LiveBinding デザイナ]を開きます。バインド(矢印)がない次のようなダイアグラムが表示されます。
- PrototypeBindSource1 の ColorsName1 を ListBox1 の Item.Text にバインドします (ColorsName1 をクリックし、マウスを Item.Text までドラッグします)。これで、リスト ボックスにはプロトタイプ用バインディング ソースに含まれるすべての色名が表示されます。
- PrototypeBindSource1 の ColorsName1 を ListBox1 の ItemHeader.Text にバインドします。これで、リスト ボックスにはプロトタイプ用バインディング ソースに含まれるすべての色名のヘッダーも表示されます。
- [LiveBinding デザイナ]で、ColorsName1 と ItemHeader.Text を結ぶバインドをクリックします。
- [オブジェクト インスペクタ]で
FillHeaderCustomFormatプロパティを探し、ドロップダウン リストから[SubString(%s, 0, 1)]バインディング式を選択します。 - PrototypeBindSource1 の AlphaColor1 を ListBox1 の Item.LookupData にバインドします。これにより、選択した色名が正しい色のアルファ値も指すようになります。
- PrototypeBindSource1 の AlphaColor1 を ListBox1 の Item.Detail にバインドします。これにより、色のアルファ値がリスト ボックス内の項目の右側に表示されるようになります。
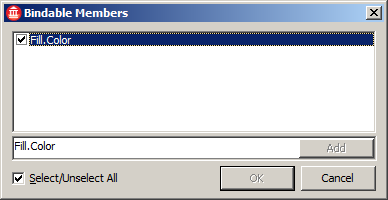
- [LiveBinding デザイナ]で Rectangle1 ダイアグラム ブロックの省略記号ボタン([...])をクリックし、表示されたダイアログに「Fill.Color」と入力します。[Fill.Color]チェック ボックスをオンにして、[OK]をクリックします。

- Rectangle1 の Fill.Color を ListBox1 の SelectedValue にバインドします。これにより、リスト ボックスで選択した項目に応じて四角形を塗りつぶす色が変わります。
メモ: Fill.Color を SelectedValue にバインドしようとすると、確認メッセージ ボックスが開きます。このメッセージ ボックスで[はい]を選択します。
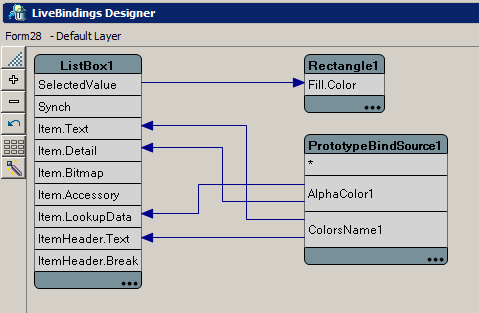
ここまでの手順を終了すると、LiveBinding 図は次のようになります。
これでアプリケーションをモバイル デバイス上で実行する準備ができました。
結果
アプリケーションを実行するには、F9 キーを押すか、[実行|実行]を選択します。
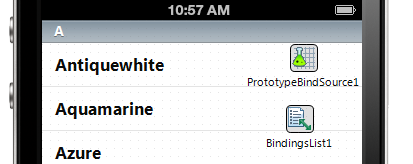
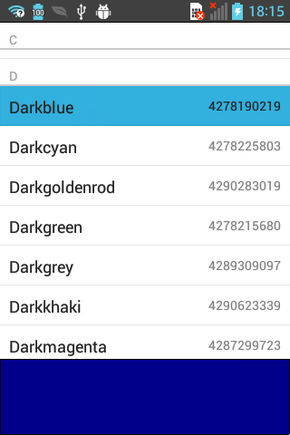
リスト ボックスの項目を選択すると、それに応じて四角形の色が変わります。
| iOS(iPad) | Android(LG-E612) |
|---|---|