Using Pickers to Provide Platform-Specific Behavior and View of Selection Controls
Go Up to FireMonkey Application Design
FireMonkey defines the pickers to provide the platform-specific engine introducing selection controls with the native view and native behavior under different platforms.
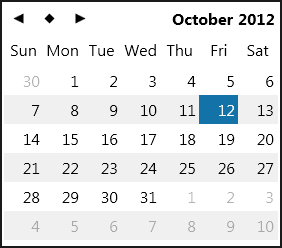
For example, Windows and macOS provide a standard desktop calendar control for date selection:
On the other hand, iOS and Android provide platform-specific controls for date selection:
| iOS | Android |
|---|---|

|

|
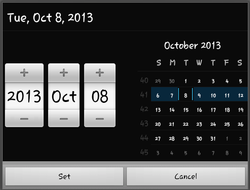
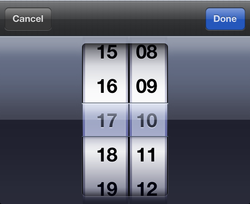
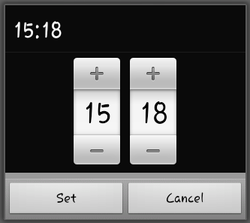
Also, time picker is supported for Android and iOS:
| iOS | Android |
|---|---|

|

|
In the FireMonkey framework, you can use pickers to provide platform-specific view and behavior of date selection controls.
The core of the pickers engine is declared in the FMX.Pickers unit. The Pickers unit declares the IFMXPickerService interface introducing the so-called platform service (see FireMonkey Platform Services). Also, the Pickers unit introduces two pickers:
- Date-Time picker: a platform-specific control, of the TCustomDateTimePicker type, supporting selection of date.
- List picker: a platform-specific control, of the TCustomListPicker type, supporting selection of strings from a drop-down list.
These pickers can be activated on different platforms using the IFMXPickerService service.
To use the IFMXPickerService service:
- Check whether the IFMXPickerService platform service is supported by the current platform and retrieves the
PickerServicepointer to the IFMXPickerService service object. - Either create a TCustomDateTimePicker instance using the CreateDateTimePicker method or create a TCustomListPicker picker instance using the CreateListPicker method:
Delphi:
var
PickerService: IFMXPickerService;
begin
if PlatformServices.Current.SupportsPlatformService(IFMXPickerService, Interface(PickerService))
then
FDateTimePicker := PickerService.CreateDateTimePicker;
... // or
FListPicker := PickerService.CreateListPicker;
C++:
_di_IFMXPickerService PickerService;
TCustomDateTimePicker* FDateTimePicker;
TCustomListPicker* FListPicker ;
if (TPlatformServices::Current->SupportsPlatformService
(__uuidof(IFMXPickerService))) {
PickerService = TPlatformServices::Current->GetPlatformService
(__uuidof(IFMXPickerService));
FDateTimePicker = PickerService->CreateDateTimePicker();
... //or
FListPicker = PickerService->CreateListPicker();
}
- See FireMonkey Platform Services for more information about how to use platform services. See the code of FMX.CalendarEdit.TCustomCalendarEdit.Create and FMX.ListBox.TCustomComboBox.Create for more examples.
- Show the required picker calling the Show methods from created objects of TCustomDateTimePicker or TCustomListPicker classes and setting the appropriate parameters and event handlers to these objects. For example:
Delphi:
FDateTimePicker: TCustomDateTimePicker;
//...
FDateTimePicker.Date := Date;
FDateTimePicker.FirstDayOfWeek := TCalDayOfWeek.dowMonday;
FDateTimePicker.ShowWeekNumbers := True;
FDateTimePicker.TodayDefault := False;
FDateTimePicker.Show;
C++:
TCustomDateTimePicker* FDateTimePicker;
//...
FDateTimePicker->Date = Date();
FDateTimePicker->FirstDayOfWeek = TCalDayOfWeek(0);
FDateTimePicker->ShowWeekNumbers = true;
FDateTimePicker->TodayDefault = false;
FDateTimePicker->Show();
- For more examples, see the code of FMX.CalendarEdit.Style.TStyledCalendarEdit.DropDown and FMX.ListBox.TCustomComboBox.DropDown.
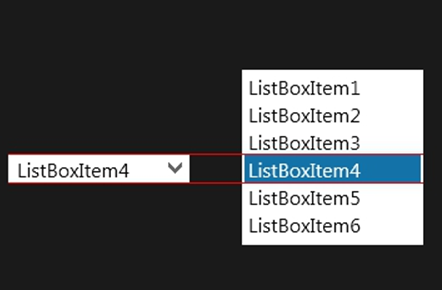
These pickers provide the platform-specific behavior of corresponding control elements. For example, FMX.ListBox.TComboBox under Windows 8 centers a drop-down list on the selected element:
To implement a centered date selection list for a Metropolis UI (Windows 8) application, use the following steps:
- Create a FireMonkey Metropolis UI Application.
- From the Tool Palette, add a TComboBox.
- In the Form Designer, select your TComboBox.
- In the Object Inspector, set the FMX.ListBox.TComboBox.DropDownKind property to Native.
- For Windows 8, the FMX.Styles.TStyleDescription property should provide the [METROPOLISUI] platform. To guarantee this behavior:
- In the Structure pane, double-click the StyleBook1 item and then select the styleDescription.TStyleDescription property.
- In the Object Inspector, the PlatformTarget property defines platforms for which this style can be implemented. Check that PlatformTarget contains the [METROPOLISUI] platform.
- If you do not specify the [METROPOLISUI] platform, then the data selection control works as a standard (either Windows or macOS) drop-down list without centering on the selected element.