Mobile Tutorial: Using Combo Box Components to Pick Items from a List (iOS and Android)
Go Up to Mobile Tutorials: Mobile Application Development (iOS and Android)
Contents
Implementing a Picker in Multi-Device Applications
For mobile platforms, FireMonkey wraps the Picker component with the TComboBox component:
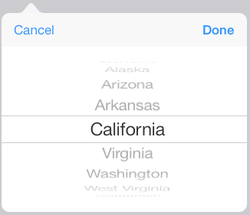
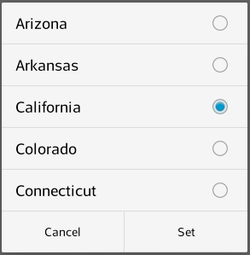
| iOS | Android |
|---|---|
To define a picker and the associated list items:
- Select either of the following:
- File > New > Multi-Device Application - Delphi > Blank Application
- File > New > Multi-Device Application - C++Builder > Blank Application
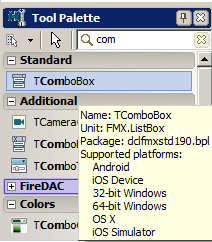
- Select the TComboBox component in the Tool Palette, and drop it on the Form Designer.
To find TComboBox, enter the first few characters ("Com") in the Search box of the Tool Palette: - After you drop the component, you can see the TComboBox component on the Form Designer.
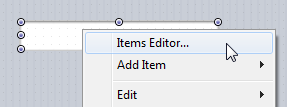
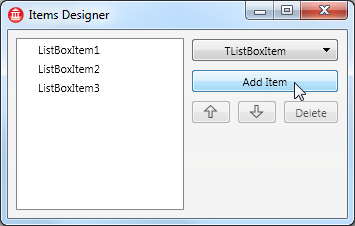
Right-click the TComboBox component and select Items Editor...: - To define items, click Add Item several times.
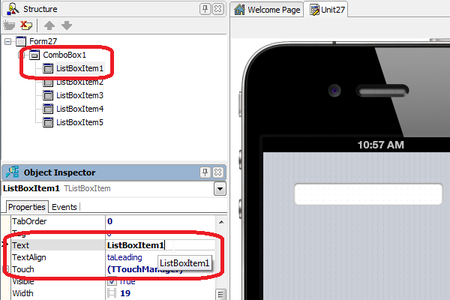
- In the Structure View, select ListBoxItem1 (the first item in the list).
- In the Object Inspector, edit the Text property for ListBoxItem1.
In this example (the fifty states in the USA), enter "Alabama" as the first item in the list: - Edit other items as well, such as Alaska, Arizona, Arkansas, California, Colorado, and so forth.
- Select the TComboBox component and in the Object Inspector, set the TComboBox.Align property to Top.
- Add a second TComboBox (ComboBox2) to the form. Select the TComboBox component in the Tool Palette, and drop it again on the Form Designer.
- Select ComboBox2 and in the Object Inspector, set the TComboBox.Align property to Bottom.
- Run the application on your chosen mobile target platform (iOS Device, or Android Device).
After you tap a TComboBox, the Picker control appears, and you can select an item.
Building a List of Items Using Code
To build a list of items using code, you should implement the onFormCreate event handler in the following way:
Delphi:
procedure TForm1.FormCreate(Sender: TObject);
begin
ComboBox2.Items.Add('Tiger');
ComboBox2.Items.Add('Cat');
ComboBox2.Items.Add('Penguin');
ComboBox2.Items.Add('Bee');
// Other animals can be listed here
ComboBox2.Items.Add('Elephant');
ComboBox2.Items.Add('Lion');
end;
C++Builder:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
ComboBox2->Items->Add("Tiger");
ComboBox2->Items->Add("Cat");
ComboBox2->Items->Add("Penguin");
ComboBox2->Items->Add("Bee");
// Other animals can be listed here
ComboBox2->Items->Add("Elephant");
ComboBox2->Items->Add("Lion");
}
Displaying a Specific Item
The currently selected item is specified by the ItemIndex property. ItemIndex is an integer value that is specified using a zero-based index (that is, the first item is zero).
To display the list with the fifth item selected ("California"), specify ItemIndex for ComboBox1 as follows:
Delphi:
procedure TForm1.FormCreate(Sender: TObject);
begin
// Index of 5th item is "4"
ComboBox1.ItemIndex := 4;
ComboBox2.Items.Add("Tiger");
ComboBox2.Items.Add("Cat");
ComboBox2.Items.Add("Penguin");
ComboBox2.Items.Add("Bee");
// Other animals can be listed here
ComboBox2.Items.Add("Elephant");
ComboBox2.Items.Add("Lion");
end;
C++Builder:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
// Index of 5th item is "4"
ComboBox1->ItemIndex = 4;
ComboBox2->Items->Add("Tiger");
ComboBox2->Items->Add("Cat");
ComboBox2->Items->Add("Penguin");
ComboBox2->Items->Add("Bee");
// Other animals can be listed here
ComboBox2->Items->Add("Elephant");
ComboBox2->Items->Add("Lion");
}
If you do not know the index value, you can find the value by using the IndexOf method. To display the ComboBox2 with the item whose text is 'Penguin' selected, add the following line to the previous code:
Delphi:
ComboBox2.ItemIndex := ComboBox2.Items.IndexOf('Penguin');
C++Builder:
ComboBox2->ItemIndex = ComboBox2->Items->IndexOf("Penguin");
Implementing an Event Handler for the User's Selection
After the user selects an item, the OnChange event is fired. To respond to the user's action, you can implement an event handler for the OnChange event.
- Select the TMemo component in the Tool Palette, and drop it on the Form Designer.
- In the Object Inspector, set the TMemo.Align property to
Client.
To implement an OnChange event handler:
- Select the ComboBox1 component.
- In the Object Inspector, open the Events page, and double-click the empty space next to OnChange.
- The Code Editor opens. Write code as follows:
Delphi:
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
Memo1.Lines.Insert(0, (Format('%s: Item %s at Index %d was selected. ', [ComboBox1.Name,ComboBox1.Selected.Text, ComboBox1.ItemIndex])));
end;
C++Builder:
void __fastcall TForm1::ComboBox1Change(TObject *Sender)
{
Memo1->Lines->Insert(0, ComboBox1->Name + ": Item " + ComboBox1->Selected->Text + " at Index " + IntToStr(ComboBox1->ItemIndex) + " was selected.");
}
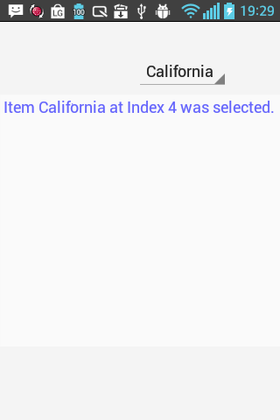
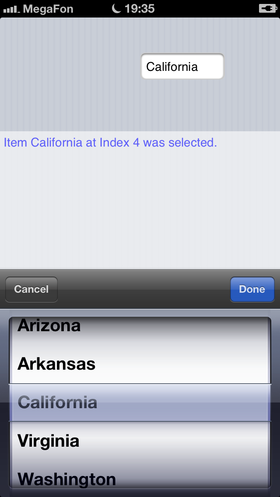
This event handler displays a message dialog that indicates the item that was selected.
In the Delphi code, the Format function returns a formatted string assembled from a format string and an array of arguments:
| Android (LG - E612) | iOS6 (iPad) |
|---|---|
See Also
- Mobile Tutorial: Using a Calendar Component to Pick a Date (iOS and Android)
- Mobile Tutorial: Using Tab Components to Display Pages (iOS and Android)
- Creating a Metropolis UI ComboBox
- iOS Mobile Application Development
- MacOS Application Development
Samples
- FireMonkey Custom Picker sample