[ビットマップリンク エディタ]
プロパティ エディタ:インデックス への移動
[ビットマップリンク エディタ]を使用すると、独自のビットマップ ファイルを読み込んで使用し、選択したプラットフォームについてコントロールをカスタマイズすることができます。唯一の制約は、1 つのコントロールに使用するすべてのビットマップを同じ画像ファイルに含める必要があることです。
[ビットマップリンク エディタ]には、選択したプラットフォーム スタイルのデフォルトの png ファイルが表示されます。このデフォルト画像ファイルは削除することができません。
設計時に[ビットマップリンク エディタ]を使用して、ボタンの TBitmapLink 型のプロパティを編集することができます。
[ビットマップリンク エディタ]の起動
ビットマップリンク エディタを開くには:
- FireMonkey スタイル デザイナを開きます。
- [構造] ビューで、ツリーのコントロール レイアウトの下に表示されている
StyleObjectノードを選択します。 - オブジェクト インスペクタで、
TBitmapLinkタイプのプロパティ(FocusedLinkやHotLinkなど)に移動し、 を選択します。
を選択します。
ビットマップリンク エディタを開きます。
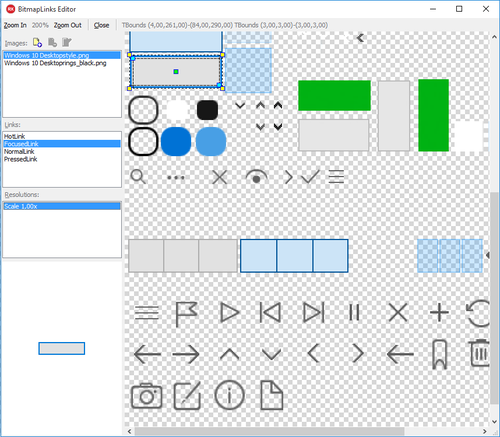
[ビットマップリンク エディタ]のユーザー インターフェイス
- メモ: このイメージは、Windows 10 プラットフォーム スタイル用のデフォルトの png ファイルのものです。
| 項目 | 説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
|
[ズーム イン] |
ビットマップを拡大します。 | ||||||||
|
[ズーム レベル] |
現在のズーム レベルが表示されます。400% がデフォルト値です。 | ||||||||
|
[ズーム アウト] |
ビットマップを縮小します。 | ||||||||
|
[閉じる] |
[ビットマップリンク エディタ]を閉じます。 | ||||||||
|
[座標] |
ビットマップ内の選択箇所の座標が表示されます。 | ||||||||
|
[画像]パネル |
| ||||||||
|
[リンク]パネル |
コンポーネントの BitmapLink プロパティのうち、編集可能なものがすべて表示されます。 | ||||||||
|
[解像度]パネル |
選択したリンクの縮尺が表示されます。 | ||||||||
|
[プレビュー パネル] |
選択したビットマップのプレビューが表示されます。 |
- メモ: ボタン スタイルのカスタマイズ方法の詳細と手順は、「チュートリアル:[ビットマップリンク エディタ]を使用する」を参照してください。