FireMonkey の画像効果の利用
FireMonkey クイック スタート ガイド - 画像効果とアニメーション効果の利用 への移動
FireMonkey には、画像を個別に、または別の画像と組み合わせて変更し、さまざまなビジュアル効果を得るための、多種多様な画像効果が組み込まれています。
画像への波紋効果の適用
このチュートリアルでは、いくつかの基本的な画像効果を FireMonkey アプリケーションで使用してみます。
ステップ 1:画像に効果を適用する
FireMonkey では、画像に画像効果を適用する作業は簡単です。画像を保持するコンポーネントを作成し、いずれかの画像効果コンポーネントを適用するだけです。
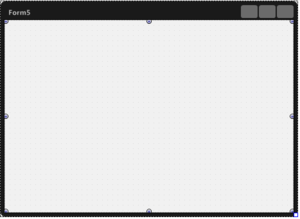
- FireMonkey アプリケーションを新規作成します([ファイル|新規作成|マルチデバイス アプリケーション|空のアプリケーション])。
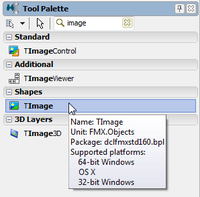
- フォームに TImage コンポーネントを配置します。それには、[ツール パレット]の検索ボックスに "image" と入力し、[TImage]コンポーネントをダブルクリックします。
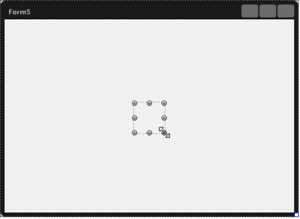
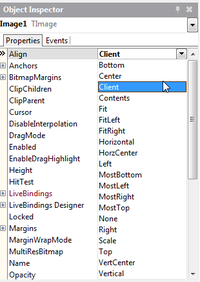
- TImage コンポーネントがフォーム デザイナの中心に配置されていないことがわかります。図に示すように、画像領域のサイズをできるだけ大きくする必要があります。それには、フォーム デザイナで TImage コンポーネントを選択し、[オブジェクト インスペクタ]で Align プロパティを
Clientに変更して、TImage コンポーネントのサイズをフォームのクライアント領域と同じにします。
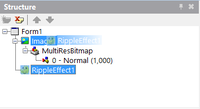
- 画像効果を適用する先の画像を選択します。[オブジェクト インスペクタ]で MultiResBitmap プロパティから MultiResBitmap エディタを開きます。
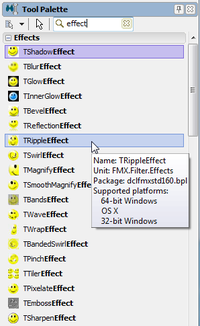
- 次に、画像効果コンポーネントを選択します。[ツール パレット]の検索ボックスに "effect" と入力し、[TRippleEffect]を選択します。[ツール パレット]では数多くの効果が提供されています。これらの効果の詳細な説明は、API リファレンス(FMX.Filter.Effects)で読むことができます。
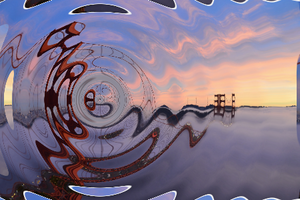
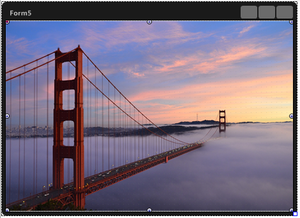
- フォーム デザイナを見ると、RippleEffect が既に作用しています。
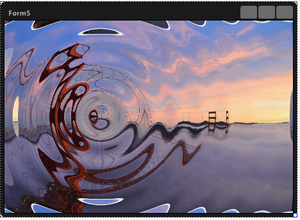
- プロパティを変更して、効果が画像にどう適用されるかを変更することもできます。たとえば Frequency プロパティを
20に変更すると、効果が変更されて次の図のようになります。
ステップ 2:画像効果のプロパティにアニメーション効果を適用する
「FireMonkey のアニメーション効果」で説明しているように、数値プロパティにはアニメーション効果(時間が経つにつれて値が変更される)を指定できます。このステップでは、典型的なアニメーション効果の 1 つである TFloatAnimation をサンプル アプリケーションに適用します。
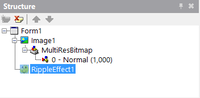
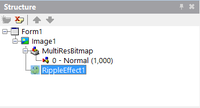
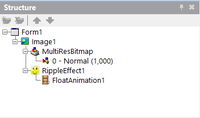
- [構造]ペインで RippleEffect1 を選択します。
-
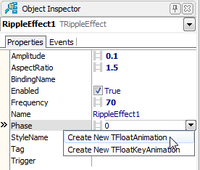
[オブジェクト インスペクタ]で Phase プロパティを選択し、ドロップダウン メニューから[TFloatAnimation の新規作成]を選択します。


FloatAnimation1 が RippleEffect1 の子として定義されていることを確認してください。


-
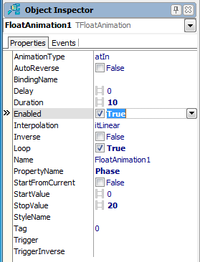
FloatAnimation1 のプロパティを次のように変更します。
プロパティ 値 説明 Duration
10
開始値から終了値までアニメーションで変化させるためにかける時間(秒単位)。
Enabled
True
実行時の初期化中にアニメーションを開始します。
Loop
True
アニメーションを無限に繰り返します。
PropertyName
Phase
アニメーションで変化させるプロパティの名前を指定します。
StopValue
20
アニメーションによるプロパティの変化はこの値に到達すると終了します。
- アプリケーションを実行します。時間が経つと波紋効果がどのように進行するかを確認できます。
画像への複数の効果の適用
FireMonkey ではオブジェクトに対する複数の効果の適用をサポートしていませんが、効果ごとに 1 つのコンテナ TLayout を使用することで、それを実装することができます。
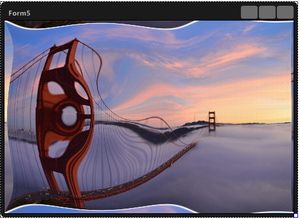
次に例を示します。
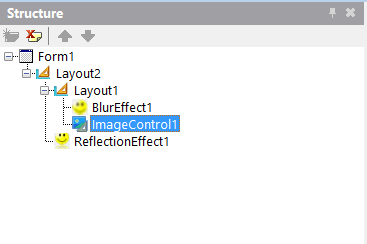
TImageControl の Bitmap に 2 つの効果を適用するには、それぞれの効果を別の TLayout に適用します。手順は次のとおりです。
- TForm 上に TLayout(1 番目のコンテナ)を配置します。
- 1 番目のコンテナの下の階層になるよう、TForm 上にもう 1 つの TLayout(2 番目のコンテナ)を配置します。
- 2 番目のコンテナの下に TImageControl を配置します。
- Bitmap プロパティを編集して画像を読み込みます。
- 2 番目のコンテナの下に効果 TBlurEffect を配置します。
- 1 番目のコンテナの下に効果 TReflectionEffect を配置します。
これらの効果は、設計時と実行時に適用されます。
上記手順の結果、[構造]パネルは次のようになっています。
関連項目
サンプル
- FireMonkey イメージ フィルタ サンプル