Android での 9-patch 画像の使用
Android アプリケーションの作成 への移動
このトピックでは、Android アプリケーションのスプラッシュ画面に 9-patch 画像を使用する方法を説明します。
Android では、スプラッシュ画面の表示時に画像を引き伸ばすことがあります。9-patch 画像を使用することで、画像を引き伸ばす方法を定義することができます。
9-patch とは
9-patch 画像は、ファイル拡張子が .9.png の、伸縮可能なビットマップ画像です。9-patch 画像を作成して、画像のサイズ変更が必要になったときにどのように伸縮させるかを構成することができます。9-patch 画像は、標準の .png 画像に余分の 1 ピクセルのフレームを追加して、以下を構成できるようにしたものです。
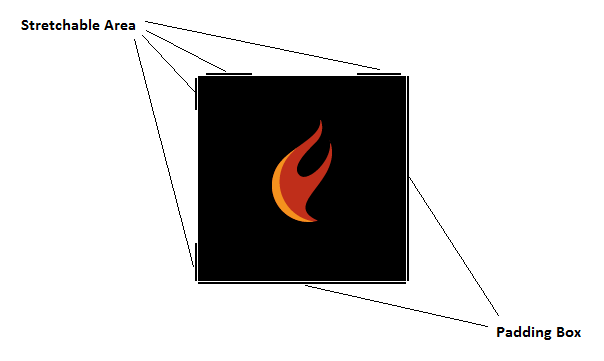
- 伸縮可能領域: 画像を引き伸ばす方法を定義します。これは、9-patch 画像の上と左の 1 ピクセル幅のガイドで定義します。
- パディング ボックス: 画像の描画可能領域を定義します。これは、9-patch 画像の下と右の 1 ピクセル幅のガイドで定義します。
画像の伸縮可能領域やパディング ボックスの部分を示すには、対応する 1 ピクセル幅のガイドに、伸縮可能領域や描画可能領域を示す黒い実線を引きます。残りのピクセルは、伸縮可能でない領域または描画可能でない領域を示すもので、完全に透明または白でなければなりません。
9-patch 画像の詳細は、Android の 9-patch のドキュメントで確認できます。
9-patch 画像の作成
9-patch 画像は、C:\Users\Public\Documents\Embarcadero\Studio\20.0\PlatformSDKs\AndroidSDK-<Version>\tools\lib にある draw9patch ツールを使って作成することができます。標準の .png 画像を .9.png に変換することができます。Android アプリケーションのスプラッシュ画面用の 9-patch 画像を作成する手順は以下のとおりです。
C:\Users\Public\Documents\Embarcadero\Studio\20.0\PlatformSDKs\AndroidSDK-<Version>\tools\libにある draw9patch ツールを開きます。- [File|Open 9-patch...]を選択するか画像をドラッグ アンド ドロップして、標準の
.png画像を読み込みます。- メモ:
.pngを.9.pngに変換すると 1 ピクセルの余白が追加されるため、.png画像は 4 ピクセル(水平方向に 2 ピクセルと垂直方向に 2 ピクセル)増えて保存されます。9-patch に変換する.png画像を準備するときには、この点に留意してください。.9.png画像を読み込んだときにはピクセルは追加されず、元のままになります。
- メモ:
- draw9patch ツールに画像を読み込むと、描画が可能な左側ペインに編集対象の画像が表示され、右側のペインには画像が引き伸ばされたときにどのように表示されるかのプレビューが示されます。
- 伸縮可能領域を定義するには、1 ピクセル幅の上と左の線をクリックして、画像を伸縮させることができるピクセルに線を引きます。
- RAD Studio でのパディング ボックスを定義するには、1 ピクセル幅の下と右の線全体を塗りつぶして、領域全体が描画可能であると示すことが大切です。
- 警告: 9-patch 画像の作成時には、1 ピクセル幅の下と右の線の全体を必ず塗りつぶしてください。そうでなければアプリケーションのフォームが正しく表示されない可能性があります。
- 伸縮可能領域とパディング ボックスを定義したら、[File|Save 9-patch...]をクリックして 9-patch 画像を保存します。この画像は
.9.pngというファイル拡張子で保存されます。
次の図は、Android のスプラッシュ画面として使われる 9-patch 画像の例です。
9-patch 画像の作成方法の詳細は、Android の draw9patch のドキュメントで確認できます。
Android スプラッシュ画面への 9-patch 画像の追加
Android アプリケーションのスプラッシュ画面で 9-patch 画像を使用することができます。Android アプリケーションに 9-patch スプラッシュ画像を組み込む手順は以下のとおりです。
- マルチデバイス アプリケーションで、[プロジェクト|オプション...|アプリケーション]を選択して、[アプリケーション]オプションを開きます。
- [ターゲット]で[すべての構成 – Android プラットフォーム]を選択します。
- [アートワーク]タブで、すべてのスプラッシュ画像をファイル拡張子が
.9.pngの 9-patch 画像に変更します。 - [スプラッシュ画像を組み込む]オプションを必ずオンにします。
- まだビルドが済んでいない場合には、Android 向けにプロジェクトをビルドします。Android プラットフォーム向けにプロジェクトをビルドするには、[プロジェクト マネージャ]でターゲット プラットフォームに Android を選択します。
- [プロジェクト|配置]を選択して配置マネージャを開きます。
- 配置マネージャで[デバッグ構成 – Android プラットフォーム]を選択します。
- 配置マネージャで
splash_image_def.xmlを無効にします。- メモ:
splash_image_def.xmlは、Android プロジェクト オプションで設定した[スプラッシュ タイル モード]と[スプラッシュ グラビティ]のオプションに基づいて、スプラッシュ画像の配置方法を Android に示すためのものです。splash_image_def.xmlを無効にすると、これらのオプションは無視され、画像は画面いっぱいに表示されます。
- メモ:
9-patch スプラッシュ画像を Android アプリケーションに追加するこの後の手順は 2 種類あります。
方法 1
この方法では、splash_image_def.xml ファイルを無効にします。
上記のステップをすべて実行した後で、以下を行います。
- すべてのスプラッシュ画像の[リモート名]を、splash_image.png から splash_image_def.9.png に変更します。
- これで、Android デバイスまたはシミュレータでプロジェクトを実行して、スプラッシュ 9-patch 画像が正しく動作することを確認できます。
方法 2
この方法では、新しい splash_image_def.xml ファイルを作成します。
上記のステップをすべて実行した後で、以下を行います。
- すべてのスプラッシュ画像の[リモート名]を、splash_image.png から splash_image.9.png に変更します。
- 次の内容の XML ファイルを新しく作成します。
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/splash_image" android:dither="true"/>
- メモ: XML ドキュメントの EOL(End of Line)変換は必ず UNIX/OSX 形式に設定してください。使用できる EOL は LF(改行、'\n')だけで、CR LF(復帰改行、'\r\n')は使用できません。
- XML ドキュメントを配置マネージャに追加します(
 をクリック)。
をクリック)。
- 新しく追加した XML ドキュメントの[リモート名]を
splash_image_def.xmlに、[リモート パス]をres\drawable\に変更します。 - これで、Android デバイスまたはシミュレータでプロジェクトを実行して、スプラッシュ 9-patch 画像が正しく動作することを確認できます。