Tutoriel mobile : Utilisation d'un composant Vue multiple pour afficher d'autres vues d'informations (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
Sommaire
A propos du composant TMultiView
Le composant FMX.MultiView.TMultiView représente un conteneur (le volet maître) pour d'autres contrôles et vous permet de présenter facilement d'autres vues d'informations. Le composant TMultiView vous permet d'implémenter une interface maître-détail, qui peut être utilisée pour toute plate-forme cible prise en charge.
- Le volet maître peut afficher une collection de contrôles visuels, tels que des zones d'édition, des libellés, des listes, et ainsi de suite.
- Le volet détail affiche typiquement des informations basées sur les propriétés des contrôles du volet maître.
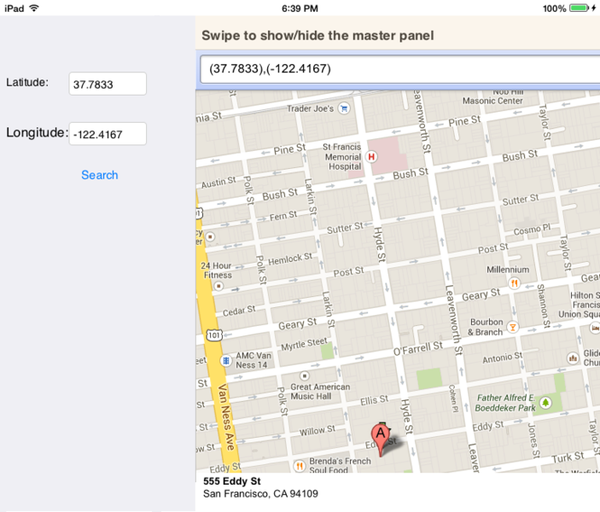
L'écran suivant illustre une interface maître-détail exemple. Dans le volet maître (le panneau ancré à gauche), vous entrez une position géographique, puis cliquez sur Search afin que le volet détail (le panneau de droite) affiche la carte Google appropriée.
Modes de présentation du volet maître
La classe TMultiView définit un ensemble de propriétés qui vous permet de contrôler le comportement de l'interface. Par exemple, la propriété TMultiView.Mode spécifie le mode de présentation du volet maître comme décrit dans le tableau suivant :
| TMultiView.Mode | Présentation du volet maître |
|---|---|
| Drawer | En mode Drawer, le volet maître peut être caché ou glisser de façon à se superposer au volet détail. |
| Panel | Les volets maître et détail sont toujours affichés, indépendamment du type de périphérique et de l'orientation. Le volet maître est ancré à gauche ou à droite du composant Vue multiple. |
| PlatformBehaviour | Une application sélectionne automatiquement le mode de présentation du volet maître. Voir la sous-section Mode de comportement dépendant de la plate-forme. |
| Popover | Menu popup. |
| NavigationPane | Volet Navigation. |
| Custom | L'utilisateur peut personnaliser la présentation du volet maître. La classe de présentation personnalisée doit être définie dans la propriété CustomPresentationClass. Voir la sous-section Mode personnalisation. |
Remarque : A la conception, dès que vous modifiez la valeur de la propriété TMultiView.Mode dans l'inspecteur d'objets, le volet maître peut devenir invisible. Pour contourner ce problème, depuis le Concepteur de fiches, sélectionnez le composant TMultiView, puis définissez sa propriété Visible sur
Truedans l'inspecteur d'objets.Remarque : En mode conception, il est possible d'afficher ou de masquer un composant TMultiView des deux façons suivantes :
- Dans la vue Structure, cliquez avec le bouton droit sur un noeud TMultiView et sélectionnez les commandes Afficher ou Masquer.
- Dans la vue Structure, double-cliquez sur un noeud TMultiView.
Mode Drawer
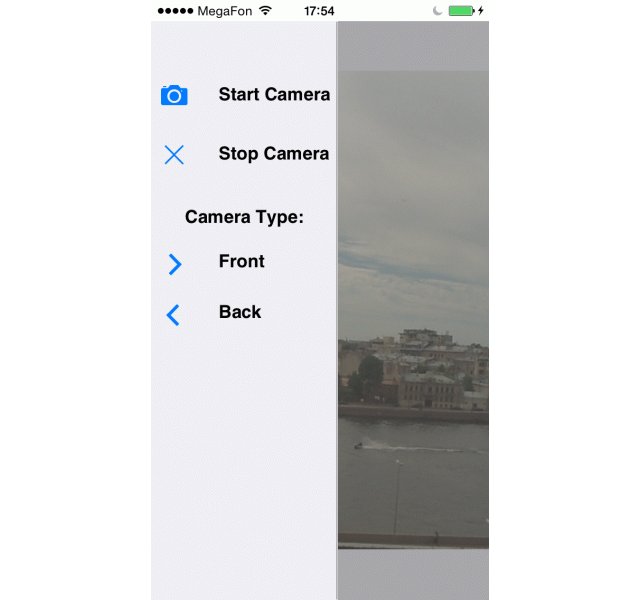
Si vous définissez la propriété TMultiView.Mode sur Drawer (en utilisant TDrawerAppearance.Mode=OverlapDetailView), le volet maître est initialement masqué. Pour afficher le volet maître, l'utilisateur effectue un balayage de l'écran de la gauche vers la droite, comme illustré dans l'image animée suivante :
Mode Popover
Vous pouvez également définir la propriété TMultiView.Mode sur Popover pour transformer le volet maître en un menu popup affiché à côté du bouton maître spécifié dans la propriété TMultiView.MasterButton.
Important : Dans le mode Popover, vous devez définir la propriété TMultiView.MasterButton. Cette propriété se réfère à un élément de l'interface utilisateur qui affiche ou masque le panneau maître. Dans l'écran ci-dessus, le bouton maître est le bouton Show/Hide.
Si vous définissez la propriété TMultiView.Mode sur NavigationPane, le volet maître est initialement affiché sous la forme d'un panneau ancré réduit. Vous pouvez définir la largeur initiale de ce panneau à l'aide de la propriété CollapsedWidth (par défaut, CollapsedWidth = 50).
Volet Navigation initialement réduit
Conseil Pour tronquer une partie des éléments enfant déplacés en dehors du volet Navigation réduit, définissez la propriété TMultiview.ClipChildren sur
True.
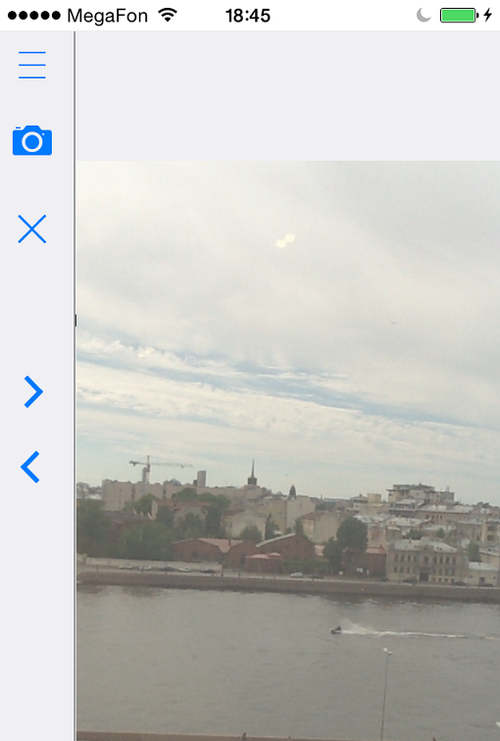
Pour développer le volet Navigation de manière à afficher tous les contrôles enfant, appuyez sur le bouton maître indiqué dans la propriété TMultiView.MasterButton.
Volet Navigation développé
Important : Dans le mode Volet Navigation, vous devez définir la propriété TMultiView.MasterButton. Cette propriété renvoie à un élément de l'interface utilisateur qui réduit ou développe le panneau maître. Dans l'écran ci-dessus, le bouton maître est le bouton

Mode de comportement dépendant de la plate-forme
Vous pouvez laisser l'application sélectionner automatiquement le mode de présentation du volet maître, si la propriété TMultiView.Mode est définie sur PlatformBehaviour. Pour ce paramétrage, le comportement de l'application dépend du type de périphérique et de l'orientation, comme décrit dans le tableau suivant :
| Type de périphérique | Orientation du périphérique | Présentation du volet maître |
|---|---|---|
| Téléphone | Paysage, Portrait | Tiroir (pousser/superposer) |
| Tablette | Paysage | Panneau ancré |
| Tablette | Portrait | Tiroir (pousser/superposer) |
Mode personnalisation
Dans le mode personnalisation, vous pouvez personnaliser la présentation du volet maître afin qu'elle soit conforme à vos tâches. Pour personnaliser la présentation du volet maître, effectuez les étapes élémentaires suivantes :
-
Déclarez votre propre classe, telle que
MyPresentationClassqui descend de TMultiViewPresentation ou d'autres classes qui étaient déclarées dans l'unité FMX.MultiView.Presentations. -
Dans la classe
MyPresentationClass, redéfinissez facultativement les méthodes virtuelles suivantes définies dans la classe de base : Ces méthodes définissent le comportement du volet maître. -
Dans le Concepteur de fiches, sélectionnez le composant TMultiView, puis dans l'inspecteur d'objets, définissez sa propriété Mode sur
Custom. -
Implémentez le gestionnaire d'événement onFormCreate comme suit :
- Pour Delphi :
procedure TForm1.FormCreate(Sender: TObject); begin MultiView1.CustomPresentationClass := MyPresentationClass; end;
- Pour C++ :
void __fastcall TForm1::FormCreate(TObject *Sender) { MultiView1->CustomPresentationClass = __classid(MyPresentationClass); }
Cette rubrique vous aide à développer une application simple qui illustre l'utilisation du composant TMultiView.
Conception de l'interface utilisateur
- Créez une application multi-périphérique vide en sélectionnant :
- Pour Delphi : Fichier > Nouveau > Application multi-périphérique - Delphi > Application vide
- Pour C++ : Fichier > Nouveau > Application multi-périphérique - C++Builder > Application vide
- Sélectionnez le composant TMultiView dans la palette d'outils, et déposez-le sur le Concepteur de fiches.
- Déposez d'autres contrôles, tels que des boutons, des zones d'édition ou d'autres contrôles nécessaires sur le conteneur MultiView.
- Dans la palette d'outils, sélectionnez un composant que vous souhaitez utiliser en tant que volet détail (tel que TPanel), et déposez d'autres contrôles sur ce volet.
- Dans l'inspecteur d'objets, spécifiez les propriétés appropriées du composant TMultiView.
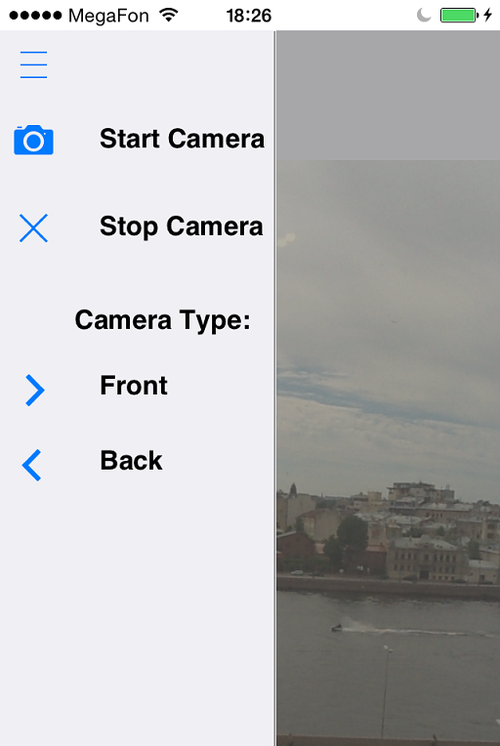
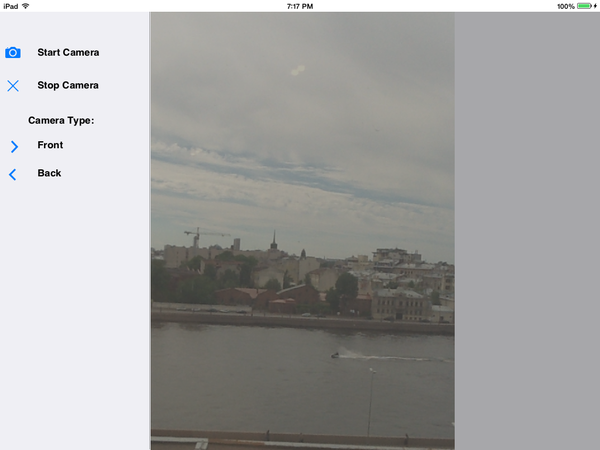
Pour clarifier cette procédure, les sections suivantes considèrent un exemple particulier : une application qui contrôle la caméra du périphérique mobile.
Conception du volet maître
- Sélectionnez le composant TMultiView dans la palette d'outils, et déposez-le sur le Concepteur de fiches.
- Déposez deux composants TButton dans le conteneur TMultiview, puis spécifiez dans l'inspecteur d'objets les propriétés suivantes de ces boutons :
- Définissez la propriété
Namerespectivement sur bStartCamera et bStopCamera. - Définissez la propriété
Textrespectivement sur Start Camera et Stop Camera.
- Définissez la propriété
- Déposez un composant TLabel dans le conteneur TMultiview, puis définissez dans l'inspecteur d'objets sa propriété
Textsur Camera type:. - Déposez deux composants TButton dans le conteneur TMultiview, puis spécifiez dans l'inspecteur d'objets les propriétés suivantes de ces boutons :
- Définissez la propriété
Namerespectivement sur bFrontCamera et bBackCamera. - Définissez la propriété
Textrespectivement sur Front et Back.
- Définissez la propriété
Conception du volet Détail
- Sélectionnez le composant TPanel dans la palette d'outils, et déposez-le sur le Concepteur de fiches.
- Dans l'inspecteur d'objets, définissez la propriété TPanel.Align sur
Client. - Déposez le composant TCameraComponent dans le conteneur TPanel.
- Déposez le composant TImage dans le conteneur TPanel, et définissez les propriétés suivantes :
- Name =
imgCameraView - Align =
Client
- Name =
Conseil : Placez tous les éléments du volet détails dans un conteneur unique (un composant TPanel dans notre exemple). Ce conteneur doit être spécifié dans la propriété TMultiView.TargetControl.
Implémentation de la fonctionnalité des boutons Camera
Pour terminer le développement de l'application, vous devez implémenter les gestionnaires d'événement pour les boutons d'application et la méthode privée GetImage qui obtient une image de la caméra du périphérique.
Pour implémenter les gestionnaires d'événement OnClick
-
Sur le Concepteur de fiches, double-cliquez sur le bouton Start Camera et insérez le code suivant :
- Pour Delphi :
procedure TForm1.bStartCameraClick(Sender: TObject); begin CameraComponent1.Active := true; end;
- Pour C++ :
void __fastcall TForm1::bStartCameraClick(TObject *Sender) { CameraComponent1->Active = true; }
- Pour Delphi :
-
Double-cliquez sur le bouton Stop Camera et insérez le code suivant :
- Pour Delphi :
procedure TForm1.bStopCameraClick(Sender: TObject); begin CameraComponent1.Active := false; end;
- Pour C++ :
void __fastcall TForm1::bStopCameraClick(TObject *Sender) { CameraComponent1->Active = false; }
- Pour Delphi :
-
Double-cliquez sur le bouton Front et insérez le code suivant :
- Pour Delphi :
procedure TForm1.bFrontCameraClick(Sender: TObject); begin CameraComponent1.Active := False; CameraComponent1.Kind := FMX.Media.TCameraKind.FrontCamera; CameraComponent1.Active := True; end;
- Pour C++ :
void __fastcall TForm1::bFrontCameraClick(TObject *Sender) { // select Front Camera CameraComponent1->Active = false; CameraComponent1->Kind = TCameraKind::FrontCamera; CameraComponent1->Active = true; }
- Pour Delphi :
-
Double-cliquez sur le bouton Back et insérez le code suivant :
- Pour Delphi :
procedure TForm1.bBackCameraClick(Sender: TObject); begin CameraComponent1.Active := False; CameraComponent1.Kind := FMX.Media.TCameraKind.BackCamera; CameraComponent1.Active := True; end;
- Pour C++ :
void __fastcall TForm1::bBackCameraClick(TObject *Sender) { // select Back Camera CameraComponent1->Active = false; CameraComponent1->Kind = TCameraKind::BackCamera; CameraComponent1->Active = true; }
- Pour Delphi :
Pour implémenter le gestionnaire d'événement onSampleBufferReady
-
Dans le Concepteur de fiches, double-cliquez sur le composant CameraComponent1 et implémentez le code suivant :
- Pour Delphi :
procedure TForm1.CameraComponent1SampleBufferReady(Sender: TObject; const ATime: Int64); begin TThread.Synchronize(TThread.CurrentThread, GetImage); end;
- Pour C++ :
void __fastcall TForm1::CameraComponent1SampleBufferReady(TObject *Sender, const __int64 ATime) { GetImage(); }
- Pour Delphi :
Pour la classe TForm1, vous devez implémenter la méthode privée GetImage. Le gestionnaire d'événement onSampleBufferReady appelle cette méthode pour obtenir l'image de la caméra du périphérique.
Procédez de la manière suivante :
-
Dans la section private de la classe TForm1, déclarez la méthode GetImage :
- Pour Delphi :
private { Private declarations } procedure GetImage;
- Pour C++ :
- Dans le fichier d'en-tête (fichier .h), ajoutez le code suivant :
private: // User declarations void __fastcall GetImage();
- Pour Delphi :
- Implémentez la méthode GetImage comme suit :
- Pour Delphi :
procedure TForm1.GetImage; begin CameraComponent1.SampleBufferToBitmap(imgCameraView.Bitmap, True); end;
- Pour C++ :
void __fastcall TForm1::GetImage() { CameraComponent1->SampleBufferToBitmap(imgCameraView->Bitmap, true); }
- Pour Delphi :
Définition des propriétés du composant TMultiView
Dans le Concepteur de fiches, sélectionnez le composant TMultiView, puis définissez dans l'inspecteur d'objets les propriétés suivantes :
- TargetControl =
Panel1 - Mode =
Drawer - Visible =
True - Développez le noeud DrawerOptions et définissez la propriété Mode sur
OverlapDetailView. - Développez le noeud ShadowOptions et définissez la propriété Color sur
Beige. (Cette propriété définit la couleur de l'ombre du panneau maître. Vous pouvez utiliser n'importe quelle couleur disponible.)
Exécution de l'application exemple
Pour exécuter cette application, procédez comme suit :
- Dans le Gestionnaire de projets, sélectionnez la plate-forme cible (plates-formes prises en charge : Android ou iOS).
- Appuyez sur
Maj+Ctrl+F9pour exécuter l'application sans débogage. - Pour ouvrir le panneau maître, effectuez un balayage de l'écran du périphérique de la gauche vers la droite.
- Pour activer la caméra du périphérique, cliquez dans le panneau maître sur Start Camera.
- Vous pouvez facultativement sélectionner la caméra avant ou arrière (si disponible) en utilisant respectivement le bouton Front ou Back.
Pour fermer le panneau maître, faites-le glisser vers la gauche.
Exemples de produit mobiles qui utilisent TMultiView
Accédez au dossier Mobile Samples dans C:\Utilisateurs\Public\Documents\Embarcadero\Studio\21.0\Samples.
- Exemple MultiView Demo
- Exemple Location Demo
- Exemple Music Player
- Exemple REST Surf Spot Finder (Delphi)
- Exemple REST Surf Spot Finder (C++)