モバイル チュートリアル:マルチビュー コンポーネントを使用して情報の代替ビューを表示する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
目次
TMultiView コンポーネントについて
FMX.MultiView.TMultiView コンポーネントは、他のコントロールのコンテナ(マスタ ペイン)となり、情報の代替ビューを簡単に表示できるようにします。 TMultiView コンポーネントを使用してマスタ/詳細インターフェイスを実装することができます。これは、サポートされているどのターゲット プラットフォームでも使用できます。
- マスタ ペインには、編集ボックス、ラベル、リストなどのあらゆるビジュアル コントロールの集合を表示することができます。
- 詳細ペインには、通常、マスタ ペインのコントロールのプロパティに応じた情報が表示されます。
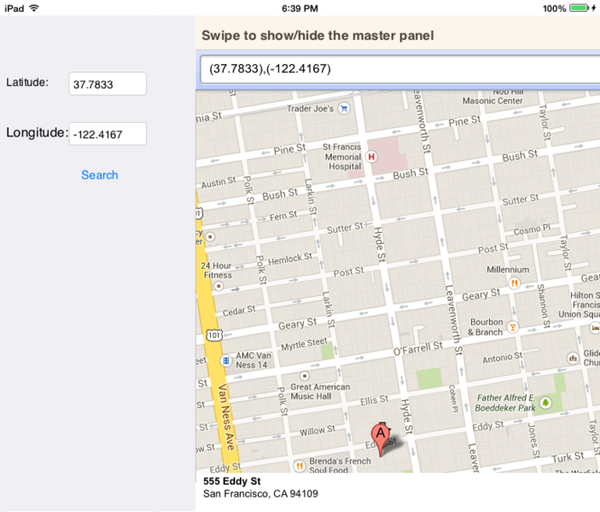
次の画面は、マスタ/詳細インターフェイスの例です。マスタ ペイン(ドッキングされた左側のパネル)で地理的な位置を入力して[Search]をクリックすると、該当する場所の Google マップが詳細ペイン(右側のパネル)に表示されます。
マスタ ペインの表示モード
TMultiView クラスに定義されている一連のプロパティを使って、インターフェイスの動作を制御することができます。たとえば、TMultiView.Mode プロパティでは、マスタ ペインの表示モード(次の表を参照)を指定します。
| TMultiView.Mode | マスタ ペインの表示 |
|---|---|
| Drawer | ドローワ モードで、マスタ ペインは、非表示にしたり、詳細ペインにオーバーラップするようにスライドさせることができます。 |
| Panel | マスタ パネルおよび詳細パネルが常に表示され、デバイスの種類や向きによって変わりません。 マスタ パネルは MultiView コンポーネントの左または右にドッキングされます。 |
| PlatformBehaviour | アプリケーションは、自動的にマスタ ペインのプレゼンテーション モードを選択します。サブセクションの「プラットフォーム依存動作モード」を参照してください。 |
| Popover | ポップアップ メニュー |
| NavigationPane | ナビゲーション ペイン |
| Custom | ユーザーは、マスタ ペインのプレゼンテーションをカスタマイズすることができます。 カスタム プレゼンテーション クラスは、CustomPresentationClass プロパティに設定される必要があります。 サブセクション「カスタム モード」を参照してください。 |
メモ: 設計時に、オブジェクト インスペクタで TMultiView.Mode プロパティの値を変更した後で、マスタ ペインが非表示になる場合があります。 この問題を回避するには、フォーム デザイナで、TMultiView コンポーネントを選択し、オブジェクト インスペクタで Visible プロパティを
Trueに設定します。メモ: 設計時に、TMultiView を 2 つの方法で表示/非表示にすることができます:
- [構造]ビューで、TMultiView ノードを右クリックし、表示 または 非表示 コマンドを選択します。
- [構造]ビューで、TMultiView ノードをダブルクリックします。
ドローワ モード
TMultiView.Mode プロパティを Drawer に設定すると(TDrawerAppearance.Mode=OverlapDetailView と指定)、マスタ ペインは最初は非表示になります。ユーザーがマスタ ペインを表示するには、次のアニメーション画像のように、画面の左端から右に向かってスワイプします。
ポップオーバー モード
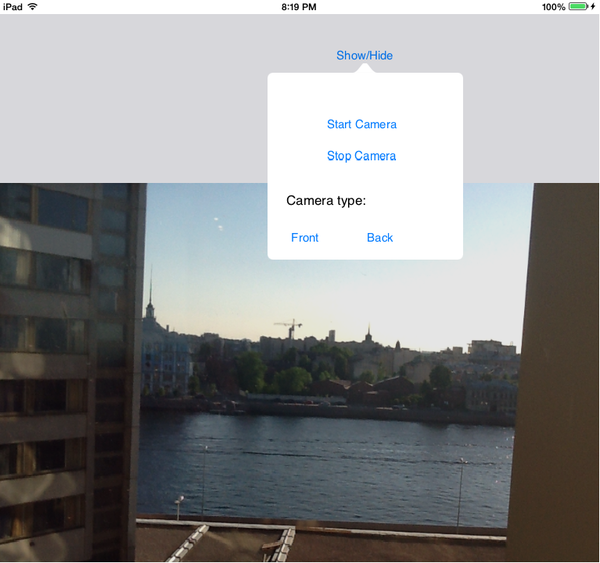
また、TMultiView.Mode プロパティを Popover に設定すると、マスタ ペインをポップアップ メニューにすることができます(メニューは TMultiView.MasterButton プロパティで指定したマスタ ボタンの横に表示されます)。
重要: ポップオーバー モードでは、TMultiView.MasterButton プロパティを設定する必要があります。このプロパティは、マスタ パネルの表示と非表示を切り替える UI 要素を示します。上の画面では、[Show/Hide]ボタンがマスタ ボタンです。
ナビゲーション ペイン モード
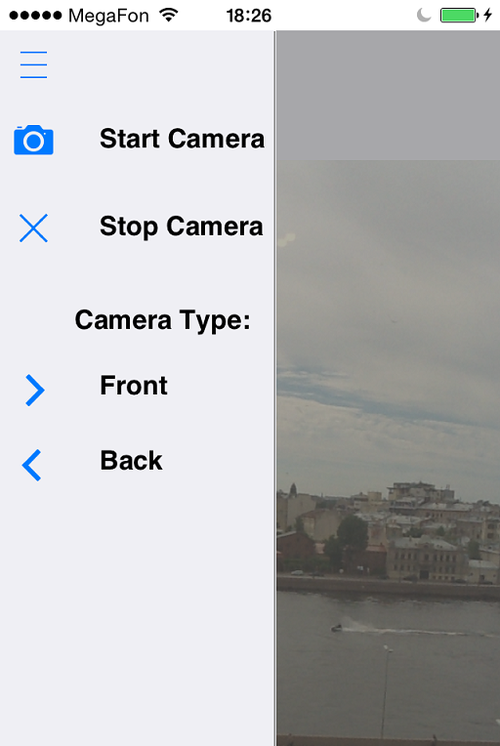
TMultiView.Mode プロパティを NavigationPane に設定すると、初期状態のマスタ ペインは最小化されたドッキングされたパネルとして表示されます。このパネルの幅の初期値は、CollapsedWidth プロパティで制御できます(CollapsedWidth のデフォルト値は 50 です)。
初期状態の最小化されたナビゲーション ペイン
ヒント: 最小化されたナビゲーション ペインの外に移動した子要素の部分を表示しないようにするには、TMultiview.ClipChildren プロパティを
Trueに設定します。
子コントロールをすべて表示するようにナビゲーション パネルを拡大するには、TMultiView.MasterButton プロパティに指定したマスタ ボタンをタップします。
拡大したナビゲーション ペイン
重要: ナビゲーション ペイン モードでは、TMultiView.MasterButton プロパティを設定する必要があります。このプロパティは、マスタ パネルを折りたたんだり展開するための UI 要素を示します。上の画面のマスタ ボタンは次のボタンです。

プラットフォーム依存動作モード
TMultiView.Mode プロパティを PlatformBehaviour に設定すると、マスタ ペインの表示モードをアプリケーションに自動的に選択させることができます。この設定の場合、アプリケーションの動作は、次の表に示すように、デバイスの種類と向きによって変わります。
| デバイスの種類 | デバイスの向き | マスタ ペインの表示 |
|---|---|---|
| スマートフォン | 横、縦 | ドローワ(プッシュ/オーバーラップ) |
| タブレット | 横 | ドッキングされたパネル |
| タブレット | 縦 | ドローワ(プッシュ/オーバーラップ) |
カスタム モード
カスタム モードでは、行う処理に合わせてマスタ ペインの表示をカスタマイズすることができます。マスタ ペインの表示をカスタマイズする基本手順は以下のとおりです。
-
TMultiViewPresentation または FMX.MultiView.Presentations ユニットで宣言されたその他のクラスの下位クラスとして、
MyPresentationClassのような独自のクラスを宣言します。 -
必要であれば、基底クラスで定義された以下の仮想メソッドを
MyPresentationClassでオーバーライドします。 これらのメソッドでマスタ ペインの動作を定義します。 -
フォーム デザイナで TMultiView コンポーネントを選択し、[オブジェクト インスペクタ]で Mode プロパティを
Customに設定します。 -
onFormCreate イベント ハンドラを次のように実装します。
- Delphi の場合:
procedure TForm1.FormCreate(Sender: TObject); begin MultiView1.CustomPresentationClass := MyPresentationClass; end;
- C++ の場合:
void __fastcall TForm1::FormCreate(TObject *Sender) { MultiView1->CustomPresentationClass = __classid(MyPresentationClass); }
このトピックでは、TMultiView コンポーネントの使い方の例となる簡単なアプリケーションの開発方法を説明します。
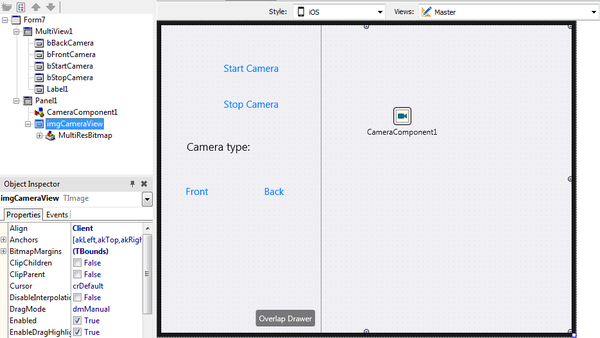
ユーザー インターフェイスの設計
- 以下を選択して、空のマルチデバイス アプリケーションを作成します。
- Delphi の場合: [ファイル|新規作成|マルチデバイス アプリケーション - Delphi|空のアプリケーション]
- C++ の場合: [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder|空のアプリケーション]
- [ツール パレット]で TMultiView コンポーネントを選択して、フォーム デザイナにドロップします。
- ボタンや編集ボックスなど、必要な他のコントロールを MultiView コンテナ上にドロップします。
- 詳細ペインとして使いたいコンポーネント(TPanel など)を[ツール パレット]で選択し、必要なコントロールをそのパネルにドロップします。
- [オブジェクト インスペクタ]で、TMultiView コンポーネントの必要なプロパティを指定します。
この手順をよりわかりやすくするため、この後のセクションでは具体的な例を挙げて説明します。モバイル デバイスのカメラを制御するアプリケーションです。
マスタ ペインの設計
- [ツール パレット]で TMultiView コンポーネントを選択して、フォーム デザイナにドロップします。
- TMultiview コンテナに TButton コンポーネントを 2 つドロップし、[オブジェクト インスペクタ]でボタンのプロパティを次のように指定します。
Nameプロパティを、それぞれ「bStartCamera」と「bStopCamera」に設定します。Textプロパティを、それぞれ「Start Camera」と「Stop Camera」に設定します。
- TMultiview コンテナに TLabel コンポーネントを 1 つドロップし、[オブジェクト インスペクタ]で
Textプロパティを「Camera type:」に設定します。 - TMultiview コンテナに TButton コンポーネントを 2 つドロップし、[オブジェクト インスペクタ]でボタンのプロパティを次のように指定します。
Nameプロパティを、それぞれ「bFrontCamera」と「bBackCamera」に設定します。Textプロパティを、それぞれ「Front」と「Back」に設定します。
詳細ペインの設計
- [ツール パレット]で TPanel コンポーネントを選択して、フォーム デザイナにドロップします。
- [オブジェクト インスペクタ]で TPanel.Align プロパティを
Clientに設定します。 - TCameraComponent を TPanel コンテナにドロップします。
- TImage を TPanel コンテナにドロップし、プロパティを次のように設定します。
- Name =
imgCameraView - Align =
Client
- Name =
ヒント: 詳細ペインの要素はすべて、1 つのコンテナ(この例では TPanel コンポーネント)内に置きます。このコンテナを TMultiView.TargetControl プロパティに指定してください。
カメラのボタン機能の実装
アプリケーション開発の最後に、アプリケーションのボタンのイベント ハンドラと、デバイスのカメラから画像を取得する private メソッド GetImage を実装します。
OnClick イベント ハンドラを実装するには:
-
フォーム デザイナで[Start Camera]ボタンをダブルクリックし、以下のコードを記述します。
- Delphi の場合:
procedure TForm1.bStartCameraClick(Sender: TObject); begin CameraComponent1.Active := true; end;
- C++ の場合:
void __fastcall TForm1::bStartCameraClick(TObject *Sender) { CameraComponent1->Active = true; }
- Delphi の場合:
-
[Stop Camera]ボタンをダブルクリックし、以下のコードを記述します。
- Delphi の場合:
procedure TForm1.bStopCameraClick(Sender: TObject); begin CameraComponent1.Active := false; end;
- C++ の場合:
void __fastcall TForm1::bStopCameraClick(TObject *Sender) { CameraComponent1->Active = false; }
- Delphi の場合:
-
[Front]ボタンをダブルクリックし、以下のコードを記述します。
- Delphi の場合:
procedure TForm1.bFrontCameraClick(Sender: TObject); begin CameraComponent1.Active := False; CameraComponent1.Kind := FMX.Media.TCameraKind.FrontCamera; CameraComponent1.Active := True; end;
- C++ の場合:
void __fastcall TForm1::bFrontCameraClick(TObject *Sender) { // select Front Camera CameraComponent1->Active = false; CameraComponent1->Kind = TCameraKind::FrontCamera; CameraComponent1->Active = true; }
- Delphi の場合:
-
[Back]ボタンをダブルクリックし、以下のコードを記述します。
- Delphi の場合:
procedure TForm1.bBackCameraClick(Sender: TObject); begin CameraComponent1.Active := False; CameraComponent1.Kind := FMX.Media.TCameraKind.BackCamera; CameraComponent1.Active := True; end;
- C++ の場合:
void __fastcall TForm1::bBackCameraClick(TObject *Sender) { // select Back Camera CameraComponent1->Active = false; CameraComponent1->Kind = TCameraKind::BackCamera; CameraComponent1->Active = true; }
- Delphi の場合:
onSampleBufferReady イベント ハンドラを実装するには:
-
フォーム デザイナで CameraComponent1 をダブルクリックし、以下のコードを実装します。
- Delphi の場合:
procedure TForm1.CameraComponent1SampleBufferReady(Sender: TObject; const ATime: Int64); begin TThread.Synchronize(TThread.CurrentThread, GetImage); end;
- C++ の場合:
void __fastcall TForm1::CameraComponent1SampleBufferReady(TObject *Sender, const __int64 ATime) { GetImage(); }
- Delphi の場合:
TForm1 クラスには、private メソッド GetImage を実装する必要があります。onSampleBufferReady イベント ハンドラでは、このメソッドを呼び出してデバイス カメラの画像を取得しています。
以下の手順を実施します。
-
TForm1 クラスの private セクションで GetImage メソッドを次のように宣言します。
- Delphi の場合:
private { Private declarations } procedure GetImage;
- C++ の場合:
- ヘッダー ファイル(.h ファイル)に以下のコードを追加します。
private: // User declarations void __fastcall GetImage();
- Delphi の場合:
- GetImage メソッドを次のように実装します。
- Delphi の場合:
procedure TForm1.GetImage; begin CameraComponent1.SampleBufferToBitmap(imgCameraView.Bitmap, True); end;
- C++ の場合:
void __fastcall TForm1::GetImage() { CameraComponent1->SampleBufferToBitmap(imgCameraView->Bitmap, true); }
- Delphi の場合:
TMultiView コンポーネントのプロパティの設定
フォーム デザイナで TMultiView コンポーネントを選択し、[オブジェクト インスペクタ]でプロパティを次のように設定します。
- TargetControl =
Panel1 - Mode =
Drawer - Visible =
True - DrawerOptions ノードを展開し、Mode プロパティを
OverlapDetailViewに設定します。 - ShadowOptions ノードを展開し、Color プロパティを
Beigeに設定します (このプロパティではマスタ パネルの影の色を定義します。どの色を使用してもかまいません)。
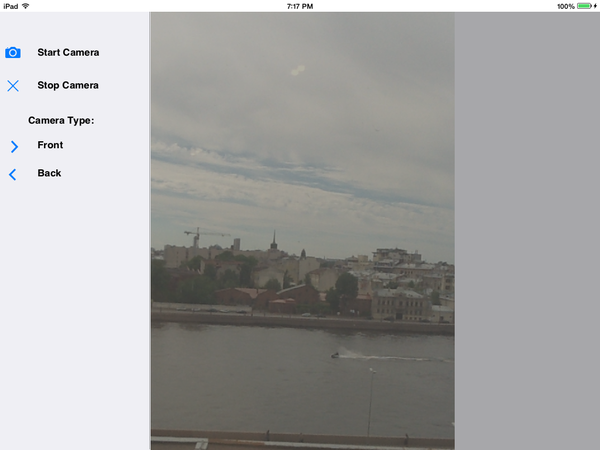
サンプル アプリケーションの実行
このアプリケーションを次のようにして実行します。
- [プロジェクト マネージャ]でターゲット プラットフォームを選択します(サポートされているプラットフォームは Android と iOS です)。
Shift+Ctrl+F9を押して、デバッガを使わずにアプリケーションを実行します。- デバイス画面の左端から右に向かってスワイプし、マスタ パネルを開きます。
- マスタ パネルで[Start Camera]をクリックし、デバイスのカメラをアクティブにします。
- 状況に応じて、[Front]ボタンまたは[Back]ボタンを使って、前面カメラと(あれば)背面カメラを選択することができます。
左にスライドしてマスタ パネルを閉じます。
TMultiView を使用するモバイル製品サンプル
C:\Users\Public\Documents\Embarcadero\Studio\21.0\Samples の Mobile Samples フォルダで以下を参照してください。
- MultiView Demo サンプル
- Location Demo サンプル
- Music Player サンプル
- REST Surf Spot Finder サンプル (Delphi)
- REST Surf Spot Finder サンプル (C++)