Strukturansicht
Nach oben zu Tool-Fenster - Index
Ansicht > Tool-Fenster > Strukturansicht
Die Strukturansicht:
- Wird rechts oben in der IDE angezeigt, wenn Sie im Formular-Designer arbeiten.
- Dabei handelt es sich um dasselbe Fenster, das vom Code-Explorer verwendet wird, wenn Sie im Quelltext-Editor Code bearbeiten.
- Zeigt ein Diagramm an, das die Hierarchie der Elemente im aktiven Fenster (Quelltext-Editor oder Formular-Designer) wie folgt darstellt:
- Komponenten, die im Formular-Designer angezeigt werden.
- Klicken Sie in der Strukturansicht auf eine Komponente, um sie im Formular auszuwählen.
- Quelltext oder HTML-Code, der im Quelltext-Editor angezeigt wird.
- Doppelklicken Sie in der Strukturansicht auf einen Eintrag, um zu dessen Deklaration oder Position im Quelltext-Editor zu wechseln.
Syntaxfehler im Quelltext werden im Knoten Fehler des Code-Explorers angezeigt. Doppelklicken Sie auf einen Fehler, um im Quelltext-Editor zu dem entsprechenden Quelltext zu wechseln. (Nicht für die C++-Entwicklung verwendbar.)
- Tipp: Der Inhalt und das Erscheinungsbild der Strukturansicht und des Code-Explorers können durch Ändern der Einstellungen auf der Seite Tools > Optionen > Umgebungsoptionen > Explorer angepasst werden.
Inhaltsverzeichnis
Verwalten von Komponentenverschachtelungen
Wenn der Formular-Designer aktiv ist, wird in der Strukturansicht ein Baumdiagramm angezeigt, das die Über-/Untergeordnet-Beziehungen zwischen den Komponenten im aktuellen Formular oder Datenmodul darstellt. Mit der Strukturansicht können Sie diese Über-/Untergeordnet-Beziehungen bearbeiten.
Zum Ändern der einer Komponente übergeordneten Komponente ziehen Sie die Komponente in der Strukturansicht auf die neue übergeordnete Komponente. Das Baumdiagramm in der Strukturansicht und das Formular oder Datenmodul im Formular-Designer werden entsprechend der Änderung der Verschachtelung aktualisiert.
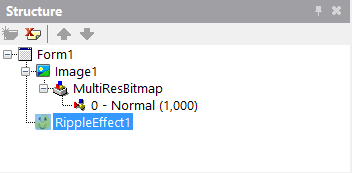
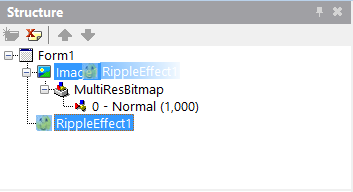
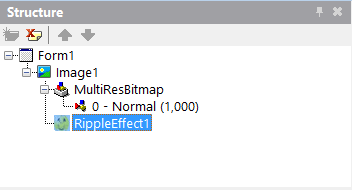
Ändern der übergeordneten Komponente von RippleEffect1 von Form1 in Image1:
In der Strukturansicht angezeigte Knoten und Elemente
Die Baumstruktur in der Strukturansicht stellt abhängig vom verwendeten Tool (Quelltext-Editor oder Formular-Designer) und von der Sprache des aktuellen Dokuments (Delphi, C++ oder HTML) verschiedene Arten von Informationen bereit. Wenn Sie Code bearbeiten, enthält die Strukturansicht den Code-Explorer.
Für den Formular-Designer angezeigte Knoten und Elemente
Wenn der Formular-Designer aktiv ist, wird in der Strukturansicht ein Baumdiagramm angezeigt, das die Über-/Untergeordnet-Beziehungen zwischen den Komponenten im aktuellen Formular oder Datenmodul darstellt. Jedes Element im Baumdiagramm verfügt über eine Beschriftung mit dem Komponentennamen und über ein Symbol, das den Typ der Komponente darstellt:
Steuerelemente und nicht visuelle Komponenten erscheinen in der Strukturansicht mit demselben Symbol wie in der Tool-Palette, sofern verfügbar.
Wenn es in der Tool-Palette keine Entsprechung für eine Komponente gibt, wird in der Strukturansicht ein Standardsymbol angezeigt. Dies betrifft beispielsweise die Komponente TListBoxItem einer TListBox.
Standardsymbole:
 für Container-Steuerelemente.
für Container-Steuerelemente. für Nicht-Container-Steuerelemente.
für Nicht-Container-Steuerelemente. für nicht visuelle Komponenten und andere Einträge, wie Eigenschaften.
für nicht visuelle Komponenten und andere Einträge, wie Eigenschaften.
Knoten und Elemente für den Code-Explorer (Delphi)
Wenn Sie im Quelltext-Editor eine Delphi-Quelldatei bearbeiten, wird die Strukturansicht zum Code-Explorer, in dem ein Baumdiagramm mit den folgenden Informationen angezeigt wird:
 <Interface-Name>(<Übergeordnete Klasse>)
<Interface-Name>(<Übergeordnete Klasse>)
 Knoten "Klassen"
Knoten "Klassen"
 Knoten "Prozeduren"
Knoten "Prozeduren"
 Knoten "Typen"
Knoten "Typen"
 Knoten "Variablen/Konstanten"
Knoten "Variablen/Konstanten"
 Knoten "Uses"
Knoten "Uses"
Knoten und Elemente für den Code-Explorer (C++)
Wenn Sie im Quelltext-Editor eine C++-Quelldatei bearbeiten, wird die Strukturansicht zum Code-Explorer, in dem ein Baumdiagramm mit den folgenden Informationen angezeigt wird:
 Knoten "Includes"
Knoten "Includes"
 Knoten "Makros"
Knoten "Makros"
 <Klassenname>
<Klassenname>
 <Konstruktorname>(<Parameterliste>)
<Konstruktorname>(<Parameterliste>) <Destruktorname>(<Parameterliste>)
<Destruktorname>(<Parameterliste>) <Eigenschaftsname>(<Parameterliste>)
<Eigenschaftsname>(<Parameterliste>) <Funktionsname>(<Parameterliste>)
<Funktionsname>(<Parameterliste>)
Knoten und Elemente für den Code-Explorer (HTML)
HTML-Dokumente werden in einer hierarchischen Struktur geschrieben. Im Code-Explorer wird ein Baumdiagramm angezeigt, das die Struktur für Navigationszwecke darstellt. Jeder Knoten in der Struktur verfügt über eine Beschriftung mit dem Anfangs-Tag des HTML-Elements, das der Knoten darstellt.
Beispiel eines Baumdiagramms für ein einfaches HTML-Dokument:
DOCTYPE
<html>
<head>
<title>
<body>
<p>
Kontextmenüs für die Strukturansicht und den Code-Explorer
Die im Kontextmenü verfügbaren Befehle hängen davon ab, ob die Strukturansicht oder der Code-Explorer angezeigt wird. Klicken Sie mit der rechten Maustaste in das Fenster, um die folgenden Befehle anzuzeigen:
| Element | Beschreibung |
|---|---|
|
Neu |
Fügt einen neuen Knoten in die Strukturansicht ein. |
|
Umbenennen |
Ändert den Namen des in der Strukturansicht markierten Knotens. |
|
Bearbeiten |
Zeigt ein Untermenü mit Befehlen zum Rückgängigmachen von Änderungen, zum Ausschneiden, Kopieren, Einfügen, Löschen oder Markieren von Steuerelementen im Designer oder im Quelltext-Editor an. |
|
Element |
Zeigt ein Untermenü mit Befehlen zum Nach-vorne- oder Nach-hinten-Setzen des markierten Elements im Designer an. |
|
Bearbeitungsmodus umschalten |
Schaltet zwischen der Anzeige von Einträgen im normalen und im Bearbeitungsmodus um. Die Eigenschaft EditMode wird umgeschaltet. ( |
|
Entwurfsmodus umschalten |
Aktiviert den ListView-Entwurfsmodus, in dem Sie das Erscheinungsbild von ListView-Einträgen zur Entwurfszeit visuell anpassen können. Erscheint, wenn Sie mit der rechten Maustaste auf ein Listenansichts-Steuerelement klicken. |
|
Visuell binden |
Öffnet den LiveBindings-Designer. |
|
Eigenschaften |
Zeigt das Dialogfeld Explorer-Optionen an, in dem Sie den Inhalt und das Erscheinungsbild des Code-Explorers ändern können. |
|
Immer im Vordergrund |
Zeigt die Strukturansicht über allen anderen Fenstern des Desktops an. |
|
Andockbar |
Aktiviert die Drag&Dock-Funktion für die Strukturansicht. |
Symbolleiste (C++)
Die Strukturansicht enthält eine Symbolleiste für die C++-Anwendungsentwicklung, mit der Sie steuern können, wie der Inhalt der Strukturansicht angezeigt wird. Sie enthält die folgenden Schaltflächen: