Create AppWave Supported or Custom App from Install
Go Up to Mastering Apps
Contents
With this option, you create, edit, and broadcast an app from install using AppWave Studio. This creation process creates .app and .stp files. The .stp file contains the code and other configuration information that comprises most of the app.
This option is only available through the Studio. A user must be granted authoring permission by an Administrator. For more information on this, see: Folder, User, and Group Management
Note: The steps that need to be completed depend on the app you have chosen to install; some steps may be automatically completed for you.
Start
- In the AppWave Browser click Studio and the Build an App page appears with the Start step highlighted in red.
- Click
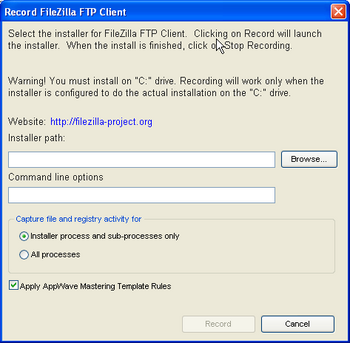
 or Create AppWave Supported or Custom App from Install and the Record Application Installation dialog appears.
or Create AppWave Supported or Custom App from Install and the Record Application Installation dialog appears. - Browse to the path where the installer file resides. The executable must be on the root drive or the recording will not work. The example above shows the Filezilla Client executable.
- Note: You can install a custom app from a Zip file which contains the application’s executable. See Install Using a Zip File.
- In the Command line options field, enter any parameters you want to pass to the installer.
- In the Capture section you can choose to record only the installer process and sub-processes, or all processes. The first option is the default setting.
- The Apply AppWave Mastering Template Rules option is selected by default. As the process goes through the steps to create an App, warnings may be generated indicating missing data based on the template.
- Click Record and the Recording dialog appears (typically in the upper right-hand corner of the screen). The AppWave Studio is minimized during the recording process.
- Follow the installation wizard for your selected App. There is no need to launch the application after the installation is complete.
- The licensing of your app depends on what type of AppWave licensing you have purchased as well as the type of app you are creating. For full explanation of how to license your App, please refer to: License Management.
- Once the install process is complete, click Finished in the Recording dialog and the Record installation dialog appears.
- Click Details to see the details of the installation while it is recording or after it completes.
- Note: If you want to see it after the recording is complete deselect the Close on successful completion option and then click Details.
- The Record installation dialog closes automatically if you left the Close on successful completion option selected. Otherwise, click Finished to close the dialog.
The next step that opens depends on the app you are installing. You are then directed to complete the remaining steps to successfully master your App.
Launch and Brand
On this page you select the launch executable. The working folder is then populated. You can also set any parameters needed for the app and select an icon that you want to use.
It is also where you identify the App. The product information entered here is used in AppWave to identify it.
Note: If a Tasks pane is open at the bottom of the page, this means there are fields that are missing required information. Click Fix next to the task and your cursor is placed in the appropriate task.
Once the tasks are corrected the Tasks dialog closes. The fields with an exclamation mark ![]() are the fields missing required information.
are the fields missing required information.
Launch and Brand Fields
Complete the following fields:
| Field | Description |
|---|---|
| Launch Executable | The executable (.exe) file that runs the application. Click the drop-down arrow in the Launch Executable and select the executable. |
| Working Folder | Once you select the desired file, the Working Folder is automatically populated. |
| Parameters | These are requirements used with the command, so the content of the parameter depends on the specific app being mastered. For example, if you were mastering RAD Studio, a command executable would be “bds.exe”. But if you wanted to create a Delphi app you would add “-pDelphi” as a parameter for that command. |
| Product Name | This is a required field. Enter the product name along with the trademark sign. This is an internal name used for the product not displayed to customer. |
| Display Name | This is the name that is displayed on the AppWave Public Store and on the AppWave Browser . It should include the trademark sign. |
| Product Version | If no product version is specified in the installer then it will be filled in with the default value of “1.0”. Production version cannot contain build numbers. Format accepted is “a.b.c.d”. Valid version numbers would be: 1.0, 1.0.1, 1.0.1.1. Invalid version numbers would be: 1.0.1234, 1.0.1.12345. |
| Product Edition | This is mandatory if it exists within the app. Sample editions would be: Professional, Home, Ultimate, etc. |
| Publisher | To locate the vendor name easily, you can use the Copyright phrase usually displayed at the bottom of the official website. For example: “Copyright © 2011 Adobe Systems Incorporated. All rights reserved.” Which means the vendor needs to be “Adobe Systems Incorporated” The maximum length of this field is 256 characters. |
| Icon | Icons must be created using this tool: http://docs.embarcadero.com/products/AppWave/vendor/IconGenerator/uploadIcon.html. The input of the iconize tool is a 130 x 130 pixel graphic.
The icon must be placed in the following folder and be in the .png format. C:\xxx\Embarcadero\AppWaveStudio\Output\<app name>.png . |
| EULA | The EULA file must be in the .htm format using the Arial font, size 10. It should be located in the following folder: C:\xxx\Embarcadero\AppWaveStudio\Output\<app name>.html
Note: If the application require prerequisites (like dotNet Framework, MSVC 2005/2008, J#, MDExplorer, Adobe Flash, etc) then the correspondent EULA file should be included as well. |
| Screen shot | This is a screen shot of the main window of the application. It must be in .png format and located in the following folder: C:\xxx\Embarcadero\AppWaveStudio\Output\<screen name>.png
Note: When creating a screen shot, please take into consideration the fact that they will be scaled to 228 x 174 pixels and they must not be distorted; Also, the images used must not be under copyright. |
| Web Site | Enter the URL for the applications web site.The maximum length is 512 characters. |
| Support Contacts | List the email first. If that is not available, list the contact page (or form) from the website. Or you can list the phone number.
Note: If the contact page contains one entry per country then the link to the page is enough. |
| System Requirements | If no particular requirements are needed then it must contain the phrase Windows XP and higher . If the application has pre-requisites then this field is mandatory. The maximum size of this field is 1024 characters.
In case the app requires pre-requisites, this info must be split into two sections:
|
| Product Description | Should not consist of more than two sentences, although there is a 5000 character limit. Include keywords a user might search on such as game, drawing, database, application development, image editor.
For example, the product description for Photographics is: “Photographics is an image editor that provides powerful tools for designers and developers. The information here cannot be copyrighted.” |
| Long Description | The long description cannot contain part of the Product Description and vice versa. For commercial apps, if the description is taken from the vendor’s website, a copyright phrase must be added at the end of this description. For example: "Copyright © 2011 Adobe Systems Incorporated. All rights reserved." This maximum size of this field is 5,000 characters. |
| Release Date | This is the date when the application was released, not the date when the app was mastered or published on AppWave Public Store. |
If you want to include another application in the App, such as for an application suite that consists of multiple products, click ADD NEW and complete the fields for the new launch entry. Click SAVE when finished.
On this page you can add other apps that you want to include in the .tca file. For example, you may want the Browser user to download a database client in addition to TOAD. You would then click ADD NEW to add one or more applications. You will need only to broadcast one file but the Browser user will see both apps in the file as unique items in the App catalog.
Note: that the product name and executable that you are adding to are listed. Click Edit to make changes to this product information.
- Complete all the information. Click Save if you want to add another app.
- Click Next to advance to the App step.
App
When you have completed the Start and Launch & Brand steps, click App and the Configure your App page opens.
The Configure your App page is where you can view what was created when you built a new App. You can edit, add, or delete the following that were created during the mastering process: files, registry settings, and environment variables. You can choose required runtimes and select custom scripts to run when triggered.
| Tab | Description |
|---|---|
| Overview | Shows information about the available tabs and a shortcut to them. |
| Fields | This displays the working folder containing the managed files including the executable. Here you can add or remove files, create folders, and change the properties of files.
Tip: It is important to know how the application installation is built in order to make changes to the file entries here. |
| Registry | All registries and any changes to those registries are listed. These registry keys are added automatically during the installation recording. Note: When modifying registry keys it is important to know the system variables. You need to know what variables can be used that will be replaced with the correct path when an app is loaded on a machine. For more information, see: Predefined Virtual Folders.
You should review these entries before you complete the mastering process. There may be files/registry keys that do not relate directly to the application and have been added in error during the recording. Remove any that obviously do not belong, for example, those relating to the Windows installer. Note: Also watch for registry keys that directly refer to a user or drive instead of being generic. For example: C:\xxx\<username>\My Documents instead of %USERPROFILE%\My Documents. |
| Environment Variables | You can add, edit or remove any environment variables on this page. |
| Runtime | A default list of runtime plug-ins are listed. You can select the ones required by your App. |
| Custom Scripts | You can attach scripts to key application triggers, such as activation, start, close, and deactivation that can accomplish whatever is necessary. These scripts are typically small executable files and batch files. Executables, batch, and command files are supported to perform acts such as:
|
| Vendor Settings | If no product version is specified in the installer then it will be filled in with the default value of “1.0”. Production version cannot contain build numbers. Format accepted is “a.b.c.d”. Valid version numbers would be: 1.0, 1.0.1, 1.0.1.1. Invalid version numbers would be: 1.0.1234, 1.0.1.12345. |
Note: The installer and WebApps Tab are not available on this mastering option. For more information see: Configure your App
Test
This option allows you to master an app using the template .tca file that you just created.
It is also where you can record the launch of the application for faster start-up time. This prefetch action performs the process of streaming application blocks in anticipation that those blocks are needed by an application.
Only some key blocks of application data from AppWave are necessary for the application to launch and perform basic functions.
A .tca file (also known as the Studio file) is a set of information that defines the resources, launch points, and registry settings required to run a product. It also contains information about the product such as the version, name, and editions.
The .tca file needs to contain all the files that are associated with it. The .tca file has file system information that actually lists files for the program it needs to master. The files have to be physically present at the directory information that is saved in the .tca data.
- Click Test to master and test your app locally.
- The Output Folder is automatically populated with the path, that is, C:\xxxx\<user>\Embarcadero\AppWaveStudio\Output\
- The File Name is also automatically populated with the information from the Launch & Brand page.
- In the App field if an app file exists for the app (.stp), click Edit. Select the App file (.stp) to associate with the .tca file for this App.
- Note: This .stp file is typically located in the same output directory C:\xxxx\<user>\Embarcadero\AppWaveStudio\Output\<app name.stp>
- Click the drop-down arrow in the Compression field and select the type you want to use. “Best Compression” is the recommended setting for Compression. For more information see: Compression
- If you want to select the type of encryption to use in the App, click Advanced. For more information see: Advanced
- After your have verified your selections, click Master. If you haven’t saved your file, you will be asked to save your changes to the current working file.
- The Master dialog appears with a progress bar showing the mastering steps. Click Details to view the mastering details.
- Once the mastering is completed, an option to Record the launch of the application for faster start-up time appears in the Master dialog.
- Click Launch to open the app and the Recording dialog opens once again.
- Accept the End User License Agreement that appears and then once the application is open, click Finished in the Recording dialog.
- The Master dialog reopens.
- Click Finished to close the Master dialog.
- Click Next to advance to the Broadcast step.
For more information see: Using the Test Step
Broadcast
- On the Broadcast page, notice that a Task appears at the bottom of the screen. This task indicates that the Prefetch function is recommended in the mastering process.
- For more information see: Using Prefetch
- Click Fix to see the How to record prefetch information.
- Click OK to close the information dialog.
- Click the Test page and then click
 . The Master dialog appears. If you have not saved your file a message opens. Click Yes and save the tca file.
. The Master dialog appears. If you have not saved your file a message opens. Click Yes and save the tca file. - The Master dialog opens and masters the App.
- Once it is complete, check to make sure the “Record the launch of the application for faster start-up time” option is selected. This option is selected by default.
- Click Launch. The End User License Agreement as well as the Recording dialog opens. When you click Accept the application opens.
- Once the application opens, click Finished in the Recording dialog (this dialog reopens when you click Master) and the application closes.
- Note: In the Master dialog, click Details to view the results of the recording.
- On the Broadcast page, click Broadcast and the Broadcast dialog appears.This dialog tracks the process of the broadcasting. Once you get the indication that the broadcast was successful, click Finished and the Broadcast dialog closes.
- Note: A popup also appears in the lower right corner of your screen indicating that new apps are available.
- Click Finished and your app is now mastered.
- Note: The files created have the file extensions of .aw, .app, and .stp and are placed in the C:\<folder>\<user>\Embarcadero\AppWaveStudio\Output folder.
Fore more information see: Broadcast
Running a Mastered App
Once your app is broadcast, the newly mastered app build is made available in the AppWave Browser .
- Click Apps to return to the AppWave Browser .
- The new app appears in the user designated folder and also an indicator appears in the menu indicating that there is a new app

- Select the app from your folder and click Add. In the Sign In dialog enter your user name and password from your EDN account and click Sign in.
- If the licenses is available for this app the Licensing Information dialog appears which provides the key necessary to complete the final step in the Licensing Automation process.
If it is a free third-party App, an End User License Agreement dialog appears.
A Progress dialog opens in the lower right corner of your screen. This tracks the downloading, mounting, and streaming progress of your new app. - Click Accept and the app opens.
- ★ Caution :During mastering, extra services related to the app you are mastering may be launched. At the end of the mastering process, Studio will attempt to shut down any services it detects.
In some cases Studio cannot detect those services and you must shut them down manually before broadcasting the App.
Install Using a Zip File
You can install a custom app from a Zip file if the application is an installer.
We do not recommend using a Zip file unless the application is an Installer, that means all the information is contained in the executable itself. If we use an installation package compressed in a Zip file we can experience an unexpected behaviour. The reason is that AppWave Studio may need some extra files included in the Zip file. When you select the executable from the Zip file only this file is unzipped and saved in a temporary folder, and AppWave Studio points to this folder during the process. If at some point AppWave Studio needs some extra file, as a DLL, it will not find the file at that location.
- On the Start page select Create AppWave Supported or Custom App from Install and the Record Application Installation dialog appears.
- In the Installer path field, browse to the zip file located in the c:\ drive .
- Click Record and the system's default file compressor application dialog appears.
- Double-click the executable and the Install Wizard opens.
- Follow the wizard to complete the selected installation.
- Once you have installed all the desired executables, click Finished in the Recording dialog and the Record Installation dialog appears.
- Click Finished and the Launch & Brand page opens. Complete the rest of the mastering process as described for an executable application.
- Note: You also need to close the file compressor application dialog.
Predefined Virtual Folders
When modifying registry keys it is important to know the system variables. You need to know what variables can be used that will be replaced with the correct path when an app is loaded on a machine.
The following tables list the physical paths for Windows XP, Windows Vista, and Windows 7. This enables the user to check the differences in folder visualization and investigate issues more effectively.
- Table 1: Template Mapping Samples
- Table 2: Remarks Table
- Table 3: Directory Templates for #Defines
- Table 4: Variable Path Substitution
- Table 5: System X64 Directory Templates
- Table 6: Special Windows 7 Folders