FMX.Filter.Effects.TCrumpleTransitionEffect
Delphi
TCrumpleTransitionEffect = class(TImageFXEffect)
C++
class PASCALIMPLEMENTATION TCrumpleTransitionEffect : public TImageFXEffect
Properties
| Type | Visibility | Source | Unit | Parent |
|---|---|---|---|---|
| class | public | FMX.Filter.Effects.pas FMX.Filter.Effects.hpp |
FMX.Filter.Effects | FMX.Filter.Effects |
Description
TCrumpleTransitionEffect is a class for creating an effect that makes a transition between the texture of visible objects and another texture by crumpling the two textures.
For further information, go to TImageFXEffect and FireMonkey Image Effects.
The transition is made between the texture of the object to which the effect is applied and the bitmap specified by the Target property. If Target is not specified, TCrumpleTransitionEffect also uses the texture of the object to which the effect is applied as the second texture of the transition. The applied distortions can be changed through the RandomSeed property.
The progress of the transition between the two textures can be changed by using the Progress property.
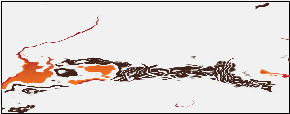
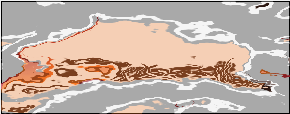
The following table shows the result of the TCrumpleTransitionEffect effect on two different images placed on a form (using a TImage object):
- A .png image with transparent background
- A .png image with no transparent areas
The two image are used as the first texture and as Target.
Default values are used for the Progress and RandomSeed properties (Progress=30%, RandomSeed=0).
| No effect (original pictures) | No Target specified | With Target specified |
|---|---|---|