Mobile Tutorial: Using LiveBindings to Populate a ListView (iOS and Android)
Go Up to Mobile Tutorials: Mobile Application Development (iOS and Android)
Go Up to Database and LiveBindings Tutorials
This tutorial shows how to use LiveBindings Designer to populate a FireMonkey ListView component from a TPrototypeBindSource containing some sample data. The tutorial shows you how to add the sample data and how to make the bindings between the prototyping source and the list view component in order to fill the list.
Like every LiveBinding, this tutorial requires no code. However, in order to create a useful application, you do need to add event handlers and other code.
Contents
Step 1: Creating the Project
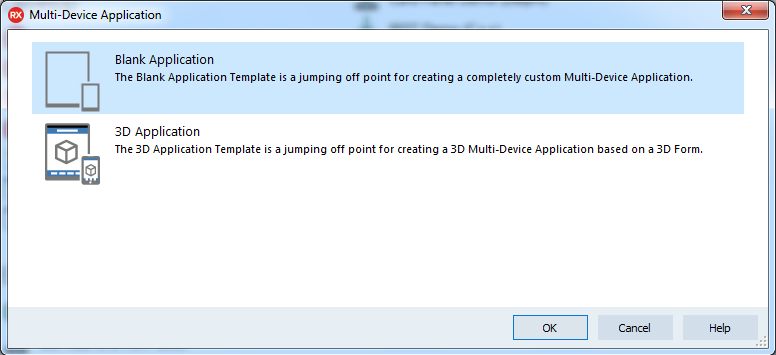
- Create a new project. Choose a Multi-Device Application for this example. In the wizard, choose Blank Application.
- In the Tool Palette, locate a TListView component and drop it onto the form.
- Add a TPrototypeBindSource component to the form.
- On the form, select the ListView1 component, and then in the Object Inspector, set the Align property to
Clientand the SearchVisible property toTrue.- The form should now look like the following screen, before you set the Style or View in the Form Designer:

- Note: For more information about the selection of the Style and Views, see Style Selector and Using FireMonkey Views.
Step 2: Adding Fields
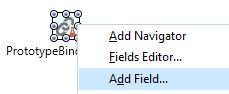
- Right-click the TPrototypeBindSource component and then select Add Field....
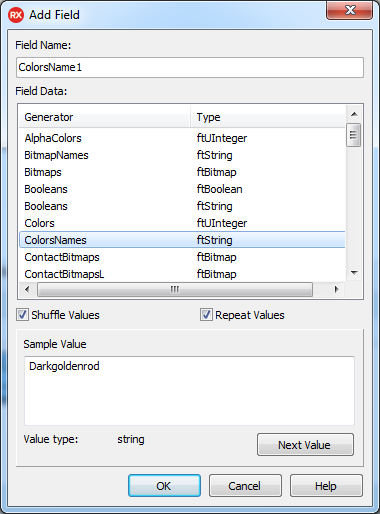
- From the Add Field dialog box, select ColorsNames and click OK.
Step 3: Creating LiveBindings
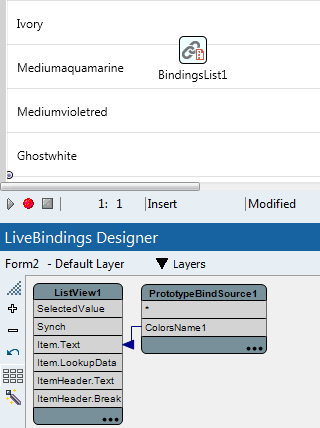
- Open the LiveBindings Designer (choose View > Tool Windows > LiveBindings Designer), and drag the
ColorsName1property of the TPrototypeBindSource onto theItem.Textproperty of the ListView to bind these properties.- The ListView component automatically populates its items with color names from the prototyping data component:

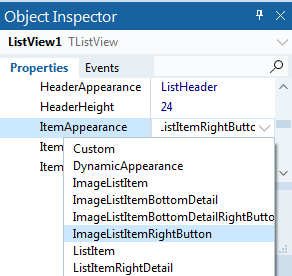
- Set TListView.ItemAppearance to ImageListItemRightButton, as follows:
- Place focus on the ListView component by selecting it (in the Structure View, the Form Designer, or the Object Inspector).
- Then, in the Object Inspector, locate the ItemAppearance node, expand it and change the ItemAppearance property to
ImageListItemRightButton:
- Optionally, you can apply a tint to the TListView text buttons. Do the following:
- Place focus on the ListView component by selecting it (in the Structure View, the Form Designer, or the Object Inspector).
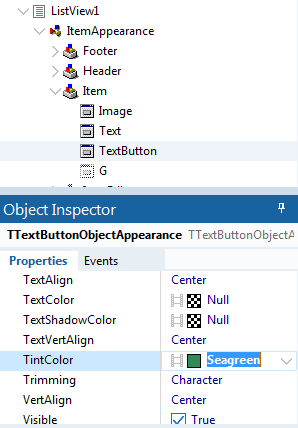
- In the Structure View, under ItemAppearance, expand Item and then select TextButton.
- In the Object Inspector, locate the TintColor property and set its value to an appropriate value, such as
Seagreen.- The following image shows both the Structure View and the Object Inspector. In the Structure View, Item is expanded and TextButton is selected, and in the Object Inspector, TintColor is set to
Seagreen:
- The following image shows both the Structure View and the Object Inspector. In the Structure View, Item is expanded and TextButton is selected, and in the Object Inspector, TintColor is set to
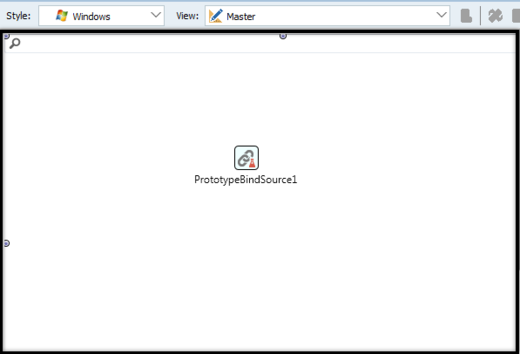
- Note: At design time, the tint color that you applied to text buttons might not be visible. To make your changes visible, choose the Master view in the Style selector to change the current style of your Form Designer to either
AndroidoriOS. For details, see Form Designer.
At this point in the tutorial, you have configured the ListView component to display an image on the left-hand side of the item text, and to display a button on the right-hand side of the item text.
In the next step, you populate the image and the button with sample data.
Step 4: Adding More Fields (Bitmaps, Currency)
You need to add two more fields in order to make the list view component display an image and some text on the button associated with each list item.
- Right-click the TPrototypeBindSource component and select Add Field....
- In the Add Field dialog box,
Ctrl+Clickto select Bitmaps and Currency field data. When finished, click OK. - Go to the LiveBindings Designer and do the following:
- Connect the
Bitmap1property of the prototyping source data to theItem.Bitmapproperty of the list view component.- This step adds a button representing the color and number of each list view item, such as Blue 19.
- Connect the
CurrencyField1property from the prototyping source data to theItem.ButtonTextproperty of the list view component.
- This step displays the currency field value on the button located on the right-hand side of each list view item.

- Connect the
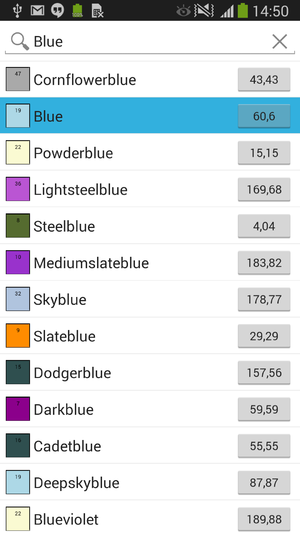
Now the list view displays some color data associated with each item and also displays sample currency data on the button associated with each list item.
Step 5: Adding the onButtonClick Event Handler
To create a usefull application, you can add the onButtonClick event handler that fires when you click a ListView item.
To add the onButtonClick event handler
- On the multi-device application form, select the ListView1 component.
- In the Object Inspector, open the Events tab, and then double-click OnButtonClick.
- In the Code Editor, implement an appropriate OnButtonClick event handler.
The following sample code adds the event handler that displays a message box when you click a ListView item:
Delphi:
procedure TForm2.OnButtonClick(const Sender: TObject; const AItem: TListItem; const AObject: TListItemSimpleControl);
begin
const LItem = AItem as TListViewItem;
ShowMessage(LItem.Text + ' ' + LItem.ButtonText + ' is clicked.');
end;
C++Builder:
void __fastcall TForm2::OnButtonClick(TObject * const Sender,
TListItem * const AItem, TListItemSimpleControl * const AObject)
{
ShowMessage(dynamic_cast<TListViewItem*>(AItem)->Text +
L" "+dynamic_cast<TListViewItem*>(AItem)->ButtonText + L" is clicked.");
}
The Results
To see your mobile app as it would appear on a mobile device, you need to configure your system as described in the appropriate Setup tutorial, available here, and set the View to a target mobile device (such as iPhone 4") in the Form Designer. Then you need to complete the necessary steps for deploying your app to the target mobile platform.
Then you can run the application on your mobile device, either by pressing F9 or by choosing Run > Run.
| iOS | Android |
|---|---|
|
|
|
If you click the Blue item, the application displays the following message box:

See Also
- Mobile Tutorial: Using Tab Components to Display Pages (iOS and Android)
- Mobile Tutorial: Using LiveBindings to Populate a ListBox in Mobile Applications (iOS and Android)
- Mobile Tutorial: Using Layout to Adjust Different Form Sizes or Orientations (iOS and Android)
- Customizing FireMonkey ListView Appearance
- FMX.ListView.TListView
- TPrototypeBindSource
- LiveBindings in RAD Studio
- LiveBindings Designer
- Using FireMonkey Views
- Using Styled and Colored Buttons on Target Platforms
- RAD Studio Tutorials