Multi-Device Preview
Go Up to Tool Windows Index
View > Tool Windows > ![]() Multi-Device Preview
Multi-Device Preview
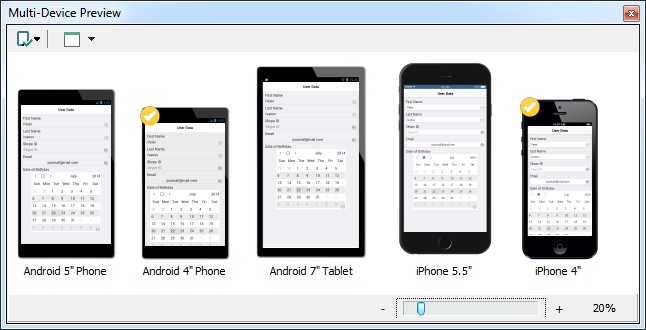
The Multi-Device Preview displays a preview of the design area of several devices at the same time so you can see how your application looks in different devices.
Contents
Multi-Device Preview Window
The Multi-Device Preview window can be docked or undocked and even moved to a secondary screen if required.
The Multi-Device Preview window shows the preview of the current active form of the Form Designer. Change the design of the form in the Form Designer and the Multi-Device Preview window updates.
This feature is for FireMonkey HD Forms, see more in Multi-Device Preview Compatibility.
When a view is already created in the Form Designer, you see the icon ![]() in the top-left corner of the preview of such device.
in the top-left corner of the preview of such device.
| Location | Image | Description |
|---|---|---|
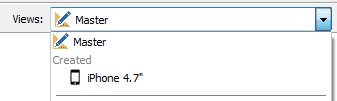
| View Selector in the Form Designer | 
|
How the View Selector in the Form Designer displays the created views. |
| Multi-Device Preview |  and and 
|
How the Multi-Device Preview displays the created views. |
Using Zoom in Your Previews
At the bottom of the Multi-Device Preview window, there is a track bar with a plus and minus buttons to change the zoom. Using the zoom you can choose the percentage size to preview the devices.
This option is only available for the Mosaic and Flow View Modes.
Rotating the Previews
You can only rotate a preview if the view already exists in your Multi-Device Project. You can add views to your Multi-Device Project from the Form Designer and the Multi-Device Preview window.
To rotate the preview of a device rotate its view in the Form Designer by clicking ![]() .
.
Multi-Device Preview Window Menu Buttons
The Multi-Device Preview window has two menu buttons:
- Select the Views to Preview (
 )
) - Select the View Mode (
 ,
,  ,
,  or
or  )
)
Adding Views to Your Multi-Device Project from a Preview
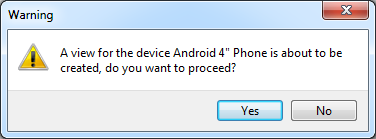
To add a view to your Multi-Device project, double-click the preview icon in the Multi-Device Preview window and click Yes when you are prompted to create the view.
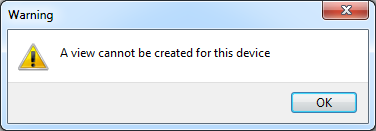
By default only generic devices have registered views in the system, Samsung devices are for preview only. It is not possible to create a view from a preview icon if such view is not registered in the system. If you double-click on a device preview icon that does not have a registered view, you get the message “A view cannot be created for this device”.
To add a customized preview to the Multi-Device Preview window, you need to add the appropriate device preset information.
| Location | You can see | Description | Create a Customized view or preview |
|---|---|---|---|
| View Selector in the Form Designer | Views | A new view adds a new form to your Multi-Device project. | To create a customized view you need to: |
| Multi-Device Preview | Previews | A new preview allows you to see how your application looks at design time. | To create a customized preview you need to: |
If the view already exists, you can switch to that view in the Form Designer by double-clicking its preview icon.
Selecting the Devices to Preview
You can select the devices you want to see in the Multi-Device Preview window.
The first time you open the Multi-Device Preview, the window displays Android 4” Phone and iPhone 4” and the devices for the views that are already created in the Multi-Device project.
Click the Select Views to Preview ![]() button to see the current views and available previews:
button to see the current views and available previews:
- Current Views: the views that are already created in the form designer.
- Available Previews: all the other available devices to preview.
You can add or remove a preview from the Multi-Device Preview window by enabling or disabling its corresponding checkbox or double-clicking its name. To add or remove all previews from the Multi-Device Preview window use the Check all checkbox. Click Done when you finish selecting the devices to preview.
Selecting the View Mode
Click the Select View Mode button to display the different view modes. The view modes allow you to select how the devices are presented on the Multi-Device Preview window.
| Icon | View Mode | Displays | Device Size | Zoom Available |
|---|---|---|---|---|
| Mosaic | A grid showing all the views selected. | Scaled proportionally. | Yes | |
| Flow | A horizontal list of all the selected devices. | Scaled proportionally. | Yes | |
| List | A vertical list with all the selected devices. The label, if enabled displays at the right of the device. | Similar for all devices. | No | |
| Fit to Size | It adapts the size of the selected devices to fit the window. | Resized to fit the window size. | No |
Apart from selecting the View Mode, you can also enable on disable one of the following options:
- Show Labels: Select this option to display a label with the name of each preview device.
- Show Device Frames: Select this option to display the frames of the devices.
Multi-Device Preview Compatibility
The Multi-Device Preview window is only for FireMonkey HD Forms (3D Forms not supported), if anything else is selected or active this window displays the message “No preview available”.
There is an exception in the case of FireMonkey HD Forms:
- Forms with TFrames are not supported if the view has not been added to the Multi-Device project. If this is the case, the preview is displayed with a forbidden sign as follows: