Tutoriel mobile : Création d'une application pour les plates-formes mobiles (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
Sommaire
- 1 Avant de commencer
- 2 Etape 1 : Créer une nouvelle application FireMonkey pour Android ou iOS
- 3 Etape 2 : Sélectionner un style
- 4 Etape 3 : Placer des composants sur la fiche multi-périphérique
- 5 Etape 4 : Ajout de vues à votre projet
- 6 Etape 5 : Ecrire un gestionnaire d'événement pour un clic de bouton par l'utilisateur
- 7 Etape 6 : Tester votre application mobile
- 8 Voir aussi
Cette rubrique décrit comment créer une application multi-périphérique "Hello World" (C++ ou Delphi) pour la plate-forme cibleiOS ou Android.
Avant de commencer
Pour développer des applications mobiles (iOS et Android) en utilisant RAD Studio, vous devez accomplir d'importantes étapes de configuration. Ce tutoriel suppose que vous avez accompli toutes les étapes de configuration préalables.
Pour plus de détails, voir :
- Tutoriel mobile : Définition de votre environnement de développement sur le Mac (iOS)
- Tutoriel mobile : Définition de votre environnement de développement sur un PC Windows (iOS)
- Tutoriel mobile : Définition de votre environnement de développement sur un PC Windows (Android)
Etape 1 : Créer une nouvelle application FireMonkey pour Android ou iOS
- Effectuez l'une des opérations suivantes :
- Fichier > Nouveau > Application multi-périphérique - Delphi
- Fichier > Nouveau > Application multi-périphérique - C++Builder
- L'expert Application multi-périphérique apparaît :
- Fichier:MDA-Blank Application.png
- Sélectionnez Application vide. Le Concepteur de fiches présente une nouvelle fiche :
- Sélectionnez la plate-forme cible dans la fenêtre Projets.
- Android : Voir Configuration de votre système pour détecter votre périphérique Android pour utiliser un périphérique Android.
- iOS : si vous voulez créer une app iOS, ouvrez le noeud Plate-forme cible dans la fenêtre Projets et double-cliquez sur un périphérique iOS connecté (pour Delphi ou C++):
Etape 2 : Sélectionner un style
- Sélectionnez iOS ou Android dans le menu déroulant Style afin que la vue maître affiche toutes les propriétés associées à ce style.
- Remarque: Voir Sélecteur de style pour de plus amples informations.
Etape 3 : Placer des composants sur la fiche multi-périphérique
Nous vous recommandons de lire ce tutoriel avant de placer des composants : Tutoriel mobile : Utilisation de la disposition pour ajuster différentes tailles de fiches ou orientations (iOS et Android).
La première étape de la création d'une application multi-périphérique est la conception de l'interface utilisateur. De nombreux composants réutilisables sont disponibles dans l'EDI pour la création d'interfaces utilisateur.
- Déplacez le pointeur de la souris sur la palette d'outils et développez la catégorie Standard en cliquant sur l'icône plus (+) qui suit le nom de catégorie.
- Sélectionnez le composant TEdit, et double-cliquez sur TEdit ou déposez-le sur le Concepteur de fiches.
- Répétez ces étapes, mais ajoutez maintenant un composant TLabel et un composant TButton sur la fiche.
- Sélectionnez la zone d'édition et définissez la propriété KillFocusByReturn dans l'inspecteur d'objets sur
True. - Sélectionnez le bouton et changez la propriété Text dans l'inspecteur d'objets en "Say Hello".
- Vous devriez maintenant voir trois composants sur le Concepteur de fiches. Voici une app iOS :
- Après que vous ayez placé ces composants sur le Concepteur de fiches, l'EDI définit automatiquement leur nom.
- Pour voir ou changer le nom d'un composant, cliquez sur le composant dans le Concepteur de fiches, puis trouvez sa propriété Name dans l'inspecteur d'objets et la vue Structure :
- Pour un composant TButton, le nom du composant est défini par défaut sur Button1 (ou Button2, Button3, selon le nombre de TButton ayant été créés dans cette application).
- La fiche sur laquelle ces composants sont localisés a aussi un nom. Sélectionnez l'arrière-plan du Concepteur de fiches, puis la propriété Name dans l'inspecteur d'objets. Le nom de la fiche Form1 (ou Form2, Form3, etc.) est affiché. Vous pouvez également localiser le nom de la fiche dans la vue Structure :
- 300px
- Remarque: Les noms de fiches Form1, Form2, Form3, etc. définis par défaut sont pour les vues maître. Les vues de périphérique sont nommées sous la forme NomFiche_NomVue, par exemple Form1_iPhone (fiche iPhone 3,5 pouces) et Form1_NmXhdpiPh (fiche Téléphone Android 4 pouces).
- 300px
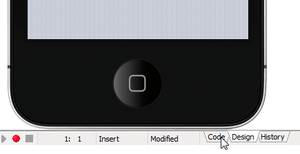
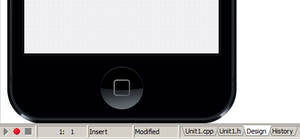
- Vous pouvez facilement basculer sur le code source en sélectionnant l'onglet Code (pour Delphi) ou <nom d'unité>.cpp/<nom d'unité>.h (pour C++) en bas du Concepteur de fiches. Vous pouvez également appuyer sur la touche F12 pour basculer entre le Concepteur de fiches et l'éditeur de code:
| Delphi | C++ |
|---|---|
- L'éditeur de code affiche le code source généré par l'EDI. Les trois composants sont normalement définis (Edit1, Label1, et Button1) :
| Delphi | C++ |
|---|---|
Etape 4 : Ajout de vues à votre projet
Si vous souhaitez personnaliser votre application pour un type de périphérique particulier, vous pouvez le faire avec les vues.
- Accédez au sélecteur de vue.
- Sélectionnez les vues disponibles que vous voulez ajouter en cliquant simplement dessus.
- Allez sur la vue sur laquelle vous voulez inclure des modifications.
Pour ajouter une vue personnalisée, voir Ajout d'une vue personnalisée au sélecteur de vue.
Etape 5 : Ecrire un gestionnaire d'événement pour un clic de bouton par l'utilisateur
L'étape suivante consiste à définir un gestionnaire d'événement pour le composant TButton. Vous pouvez définir des gestionnaires d'événement pour votre application de la même façon que pour les plates-formes de bureau. Pour le composant TButton, l'événement le plus typique est un clic sur le bouton.
Lorsque vous double-cliquez sur le bouton sur le Concepteur de fiches, RAD Studio crée un code squelette utilisable pour implémenter un gestionnaire d'événement pour l'événement clic de bouton.
| Delphi | C++ |
|---|---|
Vous pouvez maintenant implémenter des réponses dans la méthode Button1Click.
Les extraits de code suivants (Delphi et C++) implémentent une réponse qui affiche une petite boîte de dialogue dans laquelle il est écrit "Hello + <nom entré dans la zone d'édition>":
Code Delphi :
Label1.Text := 'Hello ' + Edit1.Text + ' !';
Code C++ :
Label1->Text = "Hello " + Edit1->Text + " !";
Dans Delphi, les marques de délimitation qui encadrent les littéraux chaîne doivent être des apostrophes droites simples (par exemple, 'chaîne'). Vous pouvez utiliser le signe plus (+) pour concaténer des chaînes. Si vous voulez placer un guillemet simple à l'intérieur d'une chaîne, vous devez utiliser deux guillemets simples consécutifs à l'intérieur de la chaîne, ce qui équivaut à un guillemet simple.
Au fur et à mesure que vous tapez le code, des conseils indiquant le type de paramètre à spécifier apparaissent. Les conseils affichent également les types de membres pris en charge dans une classe donnée :
| Delphi | C++ |
|---|---|
Etape 6 : Tester votre application mobile
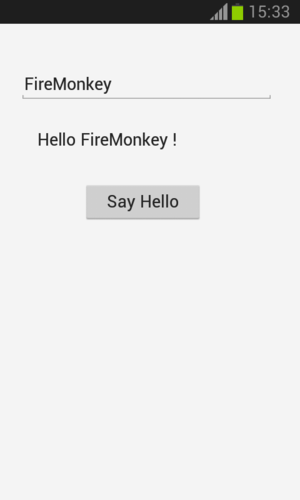
L'implémentation de cette application est terminée, vous pouvez donc l'exécuter.
Vous pouvez cliquer sur le bouton Exécuter (![]() ) de l'EDI, appuyer sur F9 ou sélectionner Exécuter > Exécuter dans le menu principal de RAD Studio :
) de l'EDI, appuyer sur F9 ou sélectionner Exécuter > Exécuter dans le menu principal de RAD Studio :
| Delphi | C++ |
|---|---|
Tester votre application Android sur le périphérique Android
Si vous effectuez les étapes décrites dans Tutoriel mobile : Définition de votre environnement de développement sur un PC Windows (Android) avant de créer votre nouveau projet, vous pouvez maintenant exécuter votre app Android sur un périphérique Android connecté à votre PC par câble USB.
Tester votre application iOS
Si vous effectuez les étapes décrites dans Tutoriel mobile : Définition de votre environnement de développement sur le Mac (iOS) et Tutoriel mobile : Définition de votre environnement de développement sur un PC Windows (iOS) avant de créer votre nouveau projet, vous pouvez maintenant exécuter votre app iOS sur un périphérique iOS connecté à votre Mac par câble USB.
Pour exécuter votre app iOS sur un périphérique iOS connecté, sélectionnez d'abord la plate-forme cible Périphérique iOS - 64 bits afin que Platform Assistant puisse déployer l'application sur le périphérique iOS connecté :
Fichier:SelectiOSDeviceProfile.png
Après avoir sélectionné la plate-forme cible Périphérique iOS, exécutez votre app iOS en cliquant sur le bouton Exécuter dans l'EDI, en appuyant sur F9 ou en sélectionnant Run > Run.
Sur votre Mac, il se peut qu'un dialogue vous demande la permission pour signer le code de votre app iOS. Sélectionnez "Toujours autoriser" ou "Autoriser" pour signer votre app.
Accédez ensuite à votre périphérique iOS et attendez que l'app FireMonkey iOS apparaisse. Remarquez l'image de lancement FireMonkey (l'icône est disponible dans $(BDS)\bin\Artwork\iOS, et vous pouvez définir l'image de lancement dans Options de l'application) :