Creating an iOS App
Go Up to iOS Mobile Application Development
Contents
- 1 FireMonkey iOS Workflow
- 2 Style Selector
- 3 View Selector
- 4 Preferred Components for iOS vs. Desktop Platforms
- 5 Component Restrictions for FireMonkey iOS Apps
- 6 International (Unicode) Characters Not Accepted on iOS Target Platform
- 7 Using Custom Fonts in iOS Apps
- 8 Releasing Forms in iOS Apps
- 9 Using Frameworks in iOS Apps
- 10 Documentation for iOS Libraries
- 11 OpenSSL Support
- 12 Loading and Deploying Files
- 13 Writing Code for iOS Only
- 14 Implementing iOS-specific Features
- 15 See Also
To create your iOS app:
File > New > Multi-Device Application - Delphi
File > New > Multi-Device Application - C++Builder
Then select a multi-device application type in the Multi-Device Application wizard.
FireMonkey iOS Workflow
At different times during the FireMonkey iOS development process, you need to work either on your development platform or on the Mac. After you complete the required setup steps and compile your project in the RAD Studio IDE, running your project will transfer the executable and necessary libraries to the Mac.
Important: Start Here
- Before starting your first iOS project, you must perform several important installation and setup steps on both Windows and the Mac. For example, you need to provide a Provisioning Profile for any specific iOS development devices you want to use in testing your application on the Mac.
- The setup steps are described in iOS Mobile Application Development.
Then develop your project in the following general sequence:
Steps in RAD Studio
- Start your project using either of the Multi-Device Application wizards:
- File > New > Other > Delphi > Multi-Device Application
- File > New > Other > C++Builder > Multi-Device Application
- Select a multi-device application type in the Multi-Device Application wizard, such as Tabbed, or Blank Application.
- The Master view is displayed in the Form Designer.
- Select the iOS device -64 bit platform to see all the available components for iOS, otherwise they appear grayed out.
- Use the Form Designer and Code Editor in RAD Studio to add controls to the form, to set values for properties and events, and to write the code behind.
Style Selector
At the top of the multi-device Form Designer is the style selector:
![]()
The drop-down menu of the style selector lists all the styles that you can apply to the Master view.
Select the iOS style from the style selector to see all the properties on the components according to the target platform.
View Selector
At the top of the multi-device Form Designer is the view selector:
![]()
The drop-down menu of the view selector lists all the available views, which show the different platforms, such as iOS, Android, Windows and OS X.
Use the Master view for the general design of your application. Then you can add new views to your project in order to customize your application for a specific device type. You can even create new customized views; see Adding a Customized View to the View Selector. The standard iOS device views are:
- iPhone 3.5"
- iPhone 4"
- iPad Mini
- iPad
All the views inherit the components and properties from the Master view. For more information, see Form Designer.
See also Mobile Tutorial: Using Layout to Adjust Different Form Sizes or Orientations (iOS and Android), which shows how to use the Master view for different form factors (such as phone or tablet), without using different views for each form factor.
Preferred Components for iOS vs. Desktop Platforms
On the iOS platform, the native style and format is distinct from the style and format of applications for desktop platforms. That is, your multi-device app should observe iOS-specific rules about formatting and placement of components on the iOS platform.
For example, here is a list that compares FireMonkey components typically used in desktop platforms with components that are preferred for iOS:
Key Component Differences:
| Desktop Components | iOS Components |
|---|---|
|
TTreeView |
TListView |
|
TRadioGroup |
TSegmentedControl |
|
TCheckBox |
TSwitch |
|
TMenuBar |
TToolBar with buttons |
Preferred FireMonkey Components for iOS Apps:
| TButton | TEdit | TCalendarEdit | TListView |
| TTrackBar | TTabControl | TSpeeButton | TMemo |
| TSwitch | TComboBox | TToolBar | TScrollBox |
| TLabel | TNumberBox | TListBox | TProgressBar |
| TPanel |
For further information, in both PDF and video format (including specific recommendations for format and style), see the EDN article iOS User Interface Design with Delphi XE4.
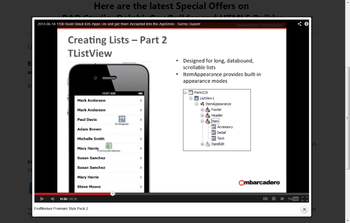
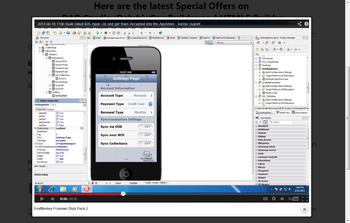
For example, the EDN article contains tips for using common components such as TListBox, TListView, TToolBar, and TSpeedButton in your iOS apps, plus a detailed demo that shows you how to create a Settings app on the iOS platform:
| Sample Individual Frames from iOS User Interface Design with Delphi XE4 | ||
|---|---|---|
Component Restrictions for FireMonkey iOS Apps
While you are designing your iOS app in RAD Studio, you can only use components that are supported on iOS devices. When an iOS device platform (iOS Device - 64 bit) is the active target platform of your project, unsupported components are grayed out on the Tool Palette.
International (Unicode) Characters Not Accepted on iOS Target Platform
International (Unicode) characters are not accepted in several places in an iOS app. For example, names such as hélène and éléments can prevent the iOS app from running.
Specifically, do not use international characters in:
- Your Windows user name
- A connection profile name
- Your iOS project name
- The name of the application bundle (the
.appexecutable)
The following message appears when you try to build an iOS app that contains Unicode characters:
Can't get full path to application bundle. No such file or directory
In this case, the iOS app is generated in the PAServer scratch-dir, but it does not run on iOS devices or simulators.
Additionally, when using C++ to create an iOS application, do not use System::UnicodeString mixed with std::wstring. The reason behind this is that std::wstring uses 4-byte characters (wchar_t), while System::UnicodeString uses 2-byte characters (char16_t).
Using Custom Fonts in iOS Apps
You can use custom fonts in your iOS apps.
One use for custom fonts is as icons in your mobile applications. True-type fonts have advantages over raster image files in that fonts are light-weight and vector-based, so they scale well to high resolutions. You can install your own custom fonts into your system font library on your development system. Then the custom fonts should be available in the IDE for you to select at design time.
However, if you deploy the app at this point to a target device, the fonts in the app are rendered using only the installed fonts available on the device. You need to add the font to your project using the Deployment Manager to ensure that the fonts you see at design time in the IDE are copied over to the device.
Here are the basic steps for incorporating a custom font in your iOS app:
-
Install the custom font on your Windows system.
- See the Windows Help and Support on your system for instructions.
- For example, right-click the font file, and click Install.
- Add the font file to the root directory of your project.
- In the Object Inspector, assign the font to the Text Settings/Font property for the controls that use the font.
-
Customize your info.plist file for iOS and add the following within the top-level
<dict>tag:<key>UIAppFonts</key> <array> <string>FontAwesome.ttf</string> </array>
- Add the font file to your project in the Deployment Manager.
Full instructions and downloadable files for creating a mobile project that uses a custom installed font (Font Awesome) are available here:
To know whether a font might be available at run time on a specific mobile device, you need to check whether the font you are using at design time is supported on your target devices.
Releasing Forms in iOS Apps
In general, multi-device applications should not keep many forms in memory at once. Mobile devices are memory-constrained, and forms are memory-intensive objects.
A recommended strategy is to show a form, and when it is no longer visible, release the form (either by using the OnClose event handler and setting the CloseEvent to caFree, or by calling the System.TObject.DisposeOf method of the form).
Using a tab control with multiple pages can be a more memory-efficient mechanism for displaying multiple form-like controls.
Using Frameworks in iOS Apps
RTL
Some RTL units that provide basic functionality are common for all platforms, such as System or System.SysUtils.
A number of RTL units are iOS-only (see iOS Objective-C Frameworks). These units are prefixed with the iOSapi unit scope.
See also iOS C RTL.
FireMonkey
The FireMonkey framework is ideal for iOS, and it also supports many other platforms. See FireMonkey Platform Prerequisites.
VCL (not available for iOS or Mac)
The VCL is available only on Windows (32-bit or 64-bit).
iOS Objective-C Frameworks (iOSapi)
The RTL contains a number of units that provide Delphi and C++ interfaces to iOS frameworks written in Objective-C. These units are scoped with iOSapi and are typically located in the /source/rtl directory of your product installation:
- iOSapi.AssetsLibrary
- iOSapi.AVFoundation
- iOSapi.CocoaTypes
- iOSapi.CoreAudio
- iOSapi.CoreData
- iOSapi.CoreGraphics
- iOSapi.CoreImage
- iOSapi.CoreLocation
- iOSapi.CoreMedia
- iOSapi.CoreMotion
- iOSapi.CoreTelephony
- iOSapi.CoreText
- iOSapi.CoreVideo
- iOSapi.Foundation
- iOSapi.GLKit
- iOSapi.MediaPlayer
- iOSapi.OpenGLES
- iOSapi.QuartzCore
- iOSapi.UIKit
The FireMonkey framework relies on some of these units.
Documentation for iOS Libraries
For help on these APIs, see the Apple documentation at iOS Developer Library. RAD Studio does not provide help for the libraries you might need to use on the Mac.
You can also register as an iOS developer (free of charge) at the iOS Dev Center. Being a registered member of the iOS Developer Program enables you to distribute apps in the App Store (this is along with other requirements, such as a developer certificate and a provisioning profile). For more information, see http://developer.apple.com/programs/ios/gettingstarted/
OpenSSL Support
Cloud components and Indy require OpenSSL for HTTPS support. If your iOS application uses any of these technologies with HTTPS, you must configure your project to include the required libraries: libcrypto and libssl.
- For the iOS device target platform (iOS Device - 64 bit), which do not support dynamic libraries, you need a static version of these library files (
libcrypto.aandlibssl.a). To obtain these library files, build them from sources. Download the sources from Github and follow the steps described in Tutorial: Script for Building OpenSSL for iOS (iPhone/iPad) to compile these libraries.- After you have these library files, copy them into a folder where your project searches for libraries, such as the main project folder.
In order to have a working application that uses the OpenSSL library, you need to add the IdSSLOpenSSLHeaders_static unit to any uses clause of your project.
When you create a C++ iOS application, after you obtain the required libraries, you must configure your project to link with them. Select Project > Options > C++ Linker, and set "Link with SSL and Crypto" to True.
Loading and Deploying Files
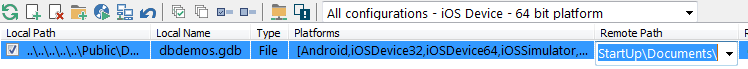
When you deploy your application for the iOS device target platform (iOS Device - 64 bit), if you plan to provide files along with your application to load those files at run time, use the Deployment Manager to place those files in the StartUp\Documents folder during deployment.
Use the following code to locate those files at run time:
Delphi:
TPath.Combine(TPath.GetDocumentsPath, 'filename')
C++:
System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), L"filename")
Here filename is the name of your file, such as dbdemos.gdb in the screenshot above. The TPath record is declared in the System.IOUtils unit, so you need to add a reference to that unit.
Writing Code for iOS Only
You can use conditional compilation to write code that only builds when the target platform is iOS.
In Delphi you can use the following predefined conditionals:
{$IF Defined(IOS) and Defined(CPUARM) }
// Code for iOS devices only.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUARM64) }
// Code for 64-bit iOS devices only.
{$ENDIF}
In C++, Apple recommends using the definitions in the TargetConditionals.h header file, which the System.hpp header file includes:
#if (TARGET_OS_IPHONE)
// Code for iOS devices only.
#endif
#if (TARGET_OS_IPHONE) && (__arm64__)
// Code for 64-bit iOS devices only.
#endif
Another option is to use the definitions in the sysmac.h header file, which the System.hpp header file also includes. In contrast with the previous C++ code, with the following you can avoid checking specifically whether the device supports 32-bit or 64-bit compiler architecture:
#if (_PLAT_IOS)
// Code for iOS devices only.
#endif
#if (_PLAT_IOS64)
// Code for 64-bit iOS devices only.
#endif
Alternatively, you can use definitions to detect iOS compilers:
- BCCIOSARM64 compiler (64-bit iOS devices)
For further information about platform-specific defines, see Predefined Macros and predefined conditionals.
Implementing iOS-specific Features
The following topics describe how to implement some iOS-specific features in your applications:
- Using the iOS In-App Purchase Service
- Using the iAd Service
- Using Native iOS Controls
- Choosing the Right Form Factor for Your App
- Using Styles for iOS
Find documentation about other, platform-agnostic features in the FireMonkey Applications Guide.
See Also
- FireMonkey Platform Prerequisites
- Rules for Naming Multi-Device Projects and Files
- Deploying Your iOS Application for Ad hoc Distribution
- Deploying Your iOS Application for Submission to the App Store
- Multi-Device Application Templates
- iOS Mobile Application Development
- Mobile Tutorials: Mobile Application Development (iOS and Android)
- Creating a FireMonkey Component (Delphi)
- FireMonkey Application Design
- Creating a FireMonkey Application
- Creating an Android App
- iOS Dev Center
- EDN: iOS User Interface Design with Delphi XE4
Samples
- FireMonkey Device Info sample