Mobile Tutorial: Using the Web Browser Component (iOS and Android)
Go Up to Mobile Tutorials: Mobile Application Development (iOS and Android)
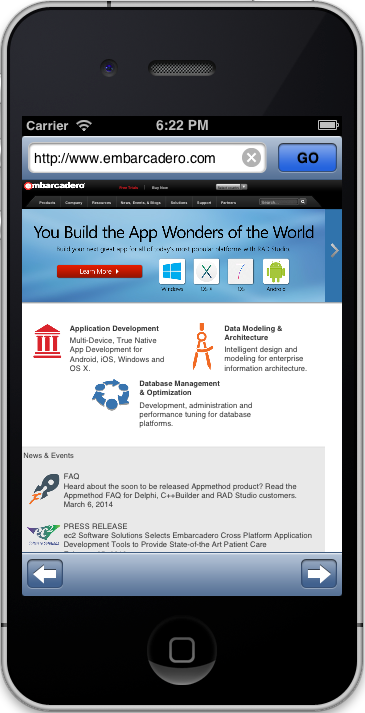
FireMonkey wraps the Web Browser component as the TWebBrowser component. You can use TWebBrowser in desktop apps as well as mobile apps, but this topic describes how to create a simple FireMonkey Web Browser application for iOS and Android platforms.
Contents
Design the User Interface
- Select File > New > Multi-Device Application - Delphi > Blank Application.
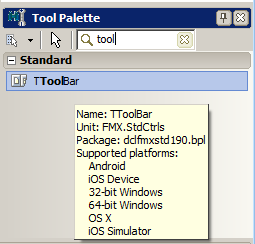
- Select the TToolBar component in the Tool Palette, and drop it on the Form Designer.
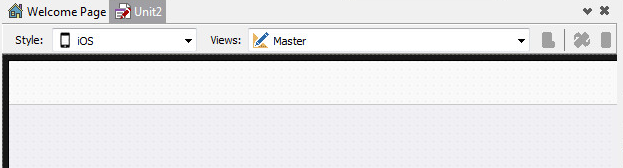
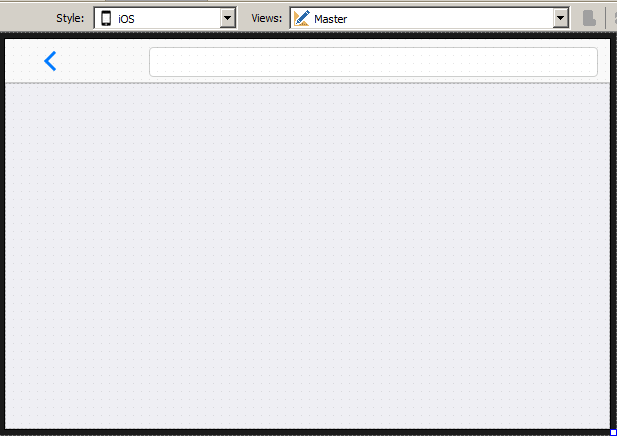
- After you drop the component, you can see the TToolBar component at the top of the Form Designer. Here is a screenshot after setting the iOS style in the Form Designer:
- Select the TButton component in the Tool Palette and drop it on the TToolBar.
- Select the TButton component on the Form Designer, and then in the Object Inspector, set the StyleLookup property to priortoolbutton.
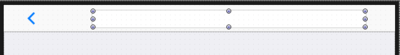
- The priortoolbutton StyleLookup value for TButton adds a Back button label. On iOS devices, the label is similar to the following image:

- For more detail about selecting a style in multi-device applications, see Mobile Tutorial: Using a Button Component with Different Styles (iOS and Android).
- The priortoolbutton StyleLookup value for TButton adds a Back button label. On iOS devices, the label is similar to the following image:
- Select the TEdit component in the Tool Palette and drop it on the TToolBar. Make sure that the size of the Edit control is wide enough to fill the area of the TToolBar:
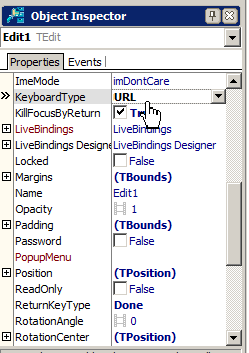
- Select the Edit box on the Form Designer, and then in the Object Inspector, set the ReturnKeyType property to
Done, the KeyboardType property toURL, and the KillFocusByReturn property toTrue.- For more information about selecting the most appropriate Virtual Keyboard type in mobile platforms, see Selecting the Proper Virtual Keyboard for the Web Browser Application.
- Select the TWebBrowser component in the Tool Palette and drop it on the form.
- Select the Web Browser component on the Form Designer, go to the Object Inspector and select Client for the Align property.
Write an Event Handler to Open a Web Page when the User Changes the URL in the Edit Control
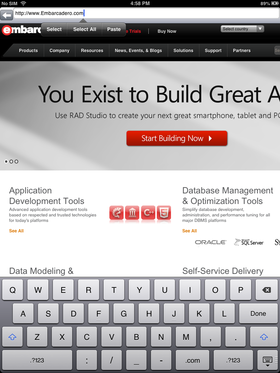
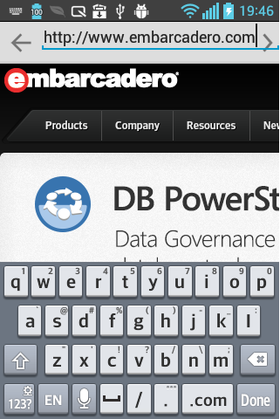
Unlike desktop platforms, mobile platforms use the Virtual Keyboard to enter text as in the following images. The user can complete the action by clicking "Done".
| iOS | Android |
|---|---|
FireMonkey provides many types of event handlers to cover most actions taken by users.
After the "Done" button is selected, the FireMonkey framework sends an OnChange event to the TEdit control. On the other hand, there is no specific event for the "Back" button. In this section, you implement event handlers to support both scenarios.
Implement a Common Method to Open a Web Page
Before implementing event handlers, first implement a common method to open a Web page based on the Text property of the Edit control.
-
In the private section of the TForm1 class, declare the OpenURL method:
private { Private declarations } procedure OpenURL;
-
Implement the openURL method as follows:
procedure TForm1.OpenURL; begin WebBrowser1.Navigate(Edit1.Text); end;
Implement an Event Handler for the OnChange Event
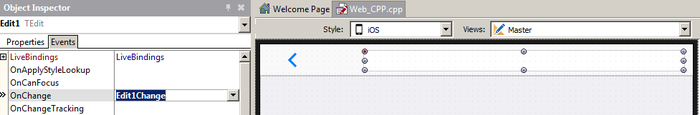
- Create the event handler by selecting the Edit component (in the Form Designer), and then double-clicking the white space next to the OnChange event (in the Object Inspector's Events tab).
-
Complete the event handler by adding the following code:
procedure TForm1.Edit1Change(Sender: TObject): begin OpenURL; end;
Implement an Event Handler for the Back Button
To implement the Back button for your Web Browser, you can simply call the GoBack method on the Web Browser component:
procedure TForm1.Button1Click(Sender: TObject);
begin
WebBrowser1.GoBack;
end;
The basic behavior is now implemented for this Web Browser application. Try running your application on your Android device, or your iOS device.
Selecting the Proper Virtual Keyboard for the Web Browser Application
After you run your first Web Browser application, you might realize that the Virtual Keyboard is not optimized.
iOS provides several virtual keyboards as follows:
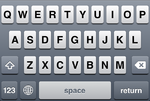
| Alphabet: | Default: | EmailAddress: | NamePhonePad: |

|

|
 |

|
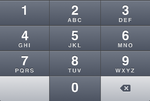
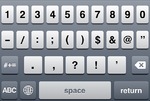
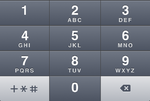
| NumberPad: | NumbersAndPunctuation: | PhonePad: | URL: |

|

|

|

|
Android provides several virtual keyboards as follows:
| Alphabet: | Default: | EmailAddress: | NamePhonePad: |

|

|
 |

|
| NumberPad: | NumbersAndPunctuation: | PhonePad: | URL: |

|

|

|

|
The most appropriate Virtual Keyboard type for Web Browser components is URL. As we have already discussed in Design the User Interface, the following steps set the URL as the Virtual Keyboard type for the Web Browser component in this example. Select the Edit box on the Form Designer, and then in the Object Inspector, set the KeyboardType property to URL.
WebBrowser Mobile Code Snippet
The WebBrowser project in Mobile Code Snippets demonstrates the functionality described in this tutorial.
You can find the WebBrowser project at:
- Start | Programs | Embarcadero RAD Studio 12 Athens | Samples and navigate to \Object Pascal\Mobile Snippets\WebBrowser
- Subversion Repository:
- You can find Delphi code samples in . Search by name into the samples repositories according to your RAD Studio version.