FMXTBitmapClear (C++)
Contents
Description
This example shows how to use the TBitmap clear functions and their results.
The TBitmap's clear functions are Clear and ClearRect.
To build and test this example, create a Multi-Device Application - C++, and add the following objects on the form:
- Two TImage objects
- Two labels
- A TGroupBox with two TRadioButton objects (a radio button for each function). Change the TRadioButton.Text property for each radio button with the name of a function.
Add a new bitmap as a global variable and name it MyBitmap. It will be used to save a copy of the initial bitmap.
Code
#pragma resource "*.fmx"
TForm1 *Form1;
TBitmap *MyBitmap;
Add the following code to the OnCreate event handler of the form. The code loads the bitmap into Image1, so it can be manipulated, and initializes MyBitmap.
void __fastcall TForm1::FormCreate(TObject *Sender)
{
//Creates an empty bitmap
MyBitmap = new TBitmap(0,0);
//Loads the initial bitmap (to be manipulated) to Image1
Image1->Bitmap->LoadFromFile("bitmap1.png");
}
Add the following lines of code to the OnChange event handlers of each radio button.
The result will be displayed on the Image2.
Code
void __fastcall TForm1::RadioButton1Change(TObject *Sender)
{
//A copy of the initial bitmap
MyBitmap->Assign(Image1->Bitmap);
//Clears the bitmap
MyBitmap->Clear(claBlue);
//Displays the result of the Clear function
Image2->Bitmap =MyBitmap;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::RadioButton2Change(TObject *Sender)
{
//The rectangle to be cleared
TRectF MyRect=TRectF(50,30,80,100);
//A copy of the initial bitmap
MyBitmap->Assign(Image1->Bitmap);
//Clears the bitmap
MyBitmap->ClearRect(MyRect);
//Displays the result of the ClearRect function
Image2->Bitmap=MyBitmap;
}
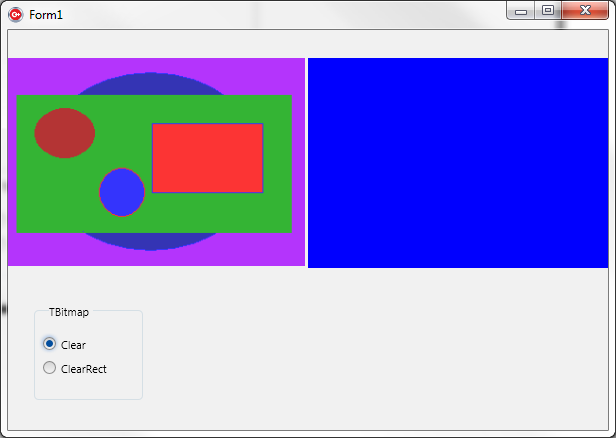
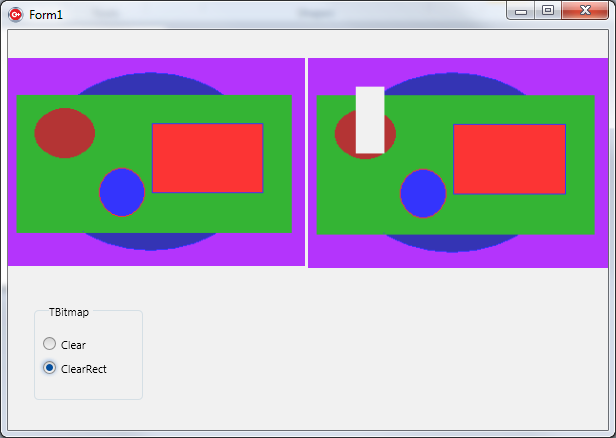
The result should look like in the following images:
Uses
- FMX.Graphics.TBitmap.Clear ( fr | de | ja )
- FMX.Graphics.TBitmap.ClearRect ( fr | de | ja )
- System.Types.TRectF ( fr | de | ja )
- FMX.Controls.TTextControl.Text ( fr | de | ja )
- FMX.Objects.TImage.Bitmap ( fr | de | ja )
See Also
- FMX.Forms.TCommonCustomForm.OnCreate ( fr | de | ja )
- FMX.Objects.TImage ( fr | de | ja )
- FMX.StdCtrls.TRadioButton.OnChange ( fr | de | ja )
- Delphi version of this example