FireMonkey Native iOS Controls
Go Up to FireMonkey Native Controls
This topic describes the native iOS controls of FireMonkey.
Contents
- 1 FireMonkey Native iOS Control Presentation
- 2 Available FireMonkey Native iOS Controls
- 3 Visual Changes to Native iOS Controls
- 4 Adding Native iOS Controls to Your Application
- 5 Combining Native iOS Controls With Non-native Controls
- 6 Advantages of the Native iOS Controls
- 7 Limitations of Native iOS Controls
- 8 See Also
FireMonkey Native iOS Control Presentation
FireMonkey provides native presentation for certain visual components.
- Set the ControlType property to
Styledin order to have the standard FireMonkey presentation of the control.Styledis the default value of ControlType. - Set the ControlType property to
Platformto have the native styling of that control.
Available FireMonkey Native iOS Controls
The following list contains all the controls that support native presentation:
- TCalendar
- TEdit
- TListView
- TMemo
- Scroll box controls: TPresentedScrollBox, TPresentedVertScrollBox, TPresentedHorzScrollBox, TPresentedFramedScrollBox, TPresentedFramedVertScrollBox
- TSwitch
Visual Changes to Native iOS Controls
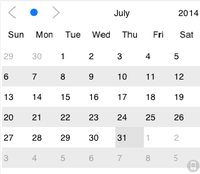
When the ControlType property of a visual component is set to Platform, the presentation of this control in the Form Designer changes to indicate that it is a native control and an small phone-like icon appears in the bottom right corner.
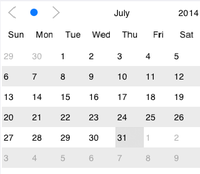
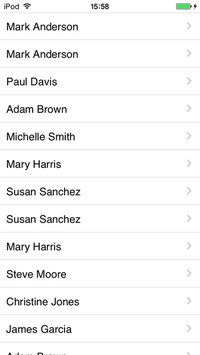
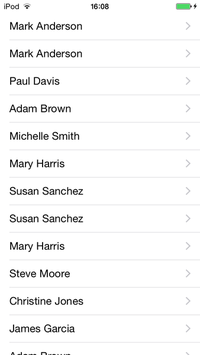
The following table shows some example images that demonstrate the look of native iOS controls with the ControlType property set to Styled and Platform, both at design time and run time:
| Control | Design Time | Run Time | ||
|---|---|---|---|---|
Styled
|
Platform
|
Styled
|
Platform
| |
|
|
|
| |
Adding Native iOS Controls to Your Application
To add native iOS controls to your application:
- Drop a component that supports native presentation on the form (list of supported controls).
- In the Object Inspector Properties, set the ControlType property to
Platform. The presentation of the component at design-time changes (see Visual Changes to Native iOS Controls). - Run your application either on an iOS device or the iOS simulator.
Alternatively, you may change the value of ControlType at run-time. To select the native presentation for a TEdit control, add the following code to your application:
Delphi:
Edit1.ControlType := TPresentedControl.TControlType.Platform;
C++:
Edit1->ControlType = TPresentedControl::TControlType::Platform;
Combining Native iOS Controls With Non-native Controls
We do not recommend that you combine non-native controls with native controls, because the native controls do not support the Z-order of the form: a native control is always on top of other controls on your form. However, there are some non-native controls that you may combine with native controls because they support the Z-order of native controls.
The following list contains all the controls that have the ControlType property and therefore may be combined with native controls:
- TMultiView
- TButton
- TSpeedButton
- TColorButton
- TCornerButton
- TPopupBox
- TMagnifierGlass
- TPanel
- TLabel
- TCheckBox
- TRadioButton
- TGroupBox
- TStatusBar
- TToolBar
- TProgressBar
- TTrackBar
The following list contains all the controls that do not have the ControlType property but may also be combined with native controls:
Advantages of the Native iOS Controls
Some controls support additional functionality when you use them as native controls:
TMemo and TEdit
- Auto-Correction: Words are suggested while typing, these can be used by clicking on the space bar.
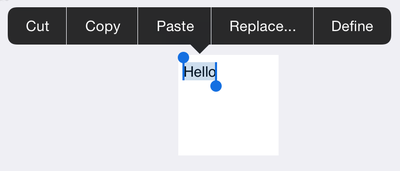
- Text replace: Words recognized as misspelled are underlined in red color. Tapping on this word, a bubble pops up recommending a replacement. The recommended replacement words can also be obtained by selecting the text and clicking the Replace… button.
- Define: You can select a word and click on Define to see the definition of such word in the dictionary.
- "." Shortcut: Double tapping the space bar inserts a period followed by a space.
- Shortcut: That will expand into the word or phrase as you type.
- Detection of phone numbers, addresses.
- Note: In iOS, select Settings > General > Keyboard to access a page where you can toggle some of these features.
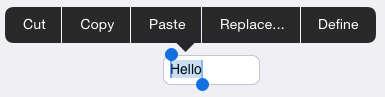
Some of the features above are provided in the context menu of the control, therefore the context menu of the memo control or the edit control is different for Styled and Platform:
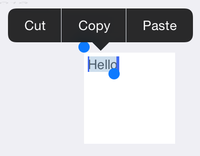
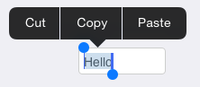
| Control | Context menu (Styled)
|
Context menu (Platform)
|
|---|---|---|
TListView
List views provide a NativeOptions property that provides subproperties that you can use to customize the native presentation of your list view.
Limitations of Native iOS Controls
Before using the native controls, consider the following limitations:
- Native controls do not support predefined or custom styles. When the ControlType property of a native control is set to
Platform, the value of the StyleLookup property is ignored. - Native controls do not support the Z-order of the form: a native control is always on top of other FireMonkey controls available on your form. See Combining Native iOS Controls With Non-native Controls for details.
- The following event handlers are not supported and cannot be implemented:
There are also some control-specific limitations:
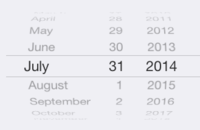
TCalendar
The native presentation of a calendar view does not display full months, so it does not support the following properties:
TListView
As with the Styled control type, the appearance and behavior of a list view with Platform control type depends on properties of the list view control such as ItemAppearance. However, the native presentation of the list view is affected by some other limitations that are specific to the list view control:
- Not all style-related properties work on the native presentation, and non-default options made for styled appearance modes are not available for the native presentation. With native presentation, the list view uses the default styling, alignment and positioning of the target platform. You may enable NativeOptions.Styled to customize the appearance of the native presentation of your list, but you cannot customize as many aspects of the appearance of your list as you can do when ControlType is
Styled. - The edit appearance only determines whether the list view shows check boxes or delete buttons. It has no other effect.
- The swipe to delete feature only works when the edit appearance that shows delete buttons is selected.
- You cannot change the alignment and position of images and buttons. Images appear on the left-hand side and buttons appear on the right-hand side.
- The animations and timing may be different from those of a list view with
Styledcontrol type. - Item headers are always sticky.
- The search always on top feature only works when there are no headers.
- The OnItemClickEx event does not provide information about the clicked position or the clicked object.
See Also
- FireMonkey Native Controls
- FireMonkey Native Windows Controls
- FireMonkey Native Android Controls
- TPresentedControl.ControlType
- Customizing FireMonkey ListView Appearance
Samples
- FireMonkey Native Controls sample