Application Options
Go Up to Project Options Dialog Box
Project > Options > Application
Contents
Use the Application page to set options for the current application.
| Options | Description |
|---|---|
|
Target, Apply, Save |
See Target Options. |
|
Common items |
Output Settings
| Option | Description |
|---|---|
|
Target file extension |
Specifies the extension of the final target file. |
The Application options vary depending on the selected target platform:
- Desktop Platforms (either VCL or FireMonkey)
- iOS (FireMonkey only)
- Android (FireMonkey only)
Applications Options for Desktop Platforms
![]()
![]()
For a multi-device application, the Application page lets you configure the following options.
Application Icon Settings
| Option | Description | ||||
|---|---|---|---|---|---|
|
Icon (for Windows applications) |
Specify an icon file (
RAD Studio provides personality-specific
For console applications, setting the application icon is disabled. Windows uses a standard console-mode icon by default. If you want to change the icon for your console application, see the following tutorial: Delphi @ About.com: Change the Default Application Icon for a Console Mode Delphi Application. | ||||
|
Icns icon (for FireMonkey macOS applications) |
Specify an Icns icon (
RAD Studio provides personality-specific
Each To refresh the icns icon file that you want to deploy to the macOS, follow the steps:
|
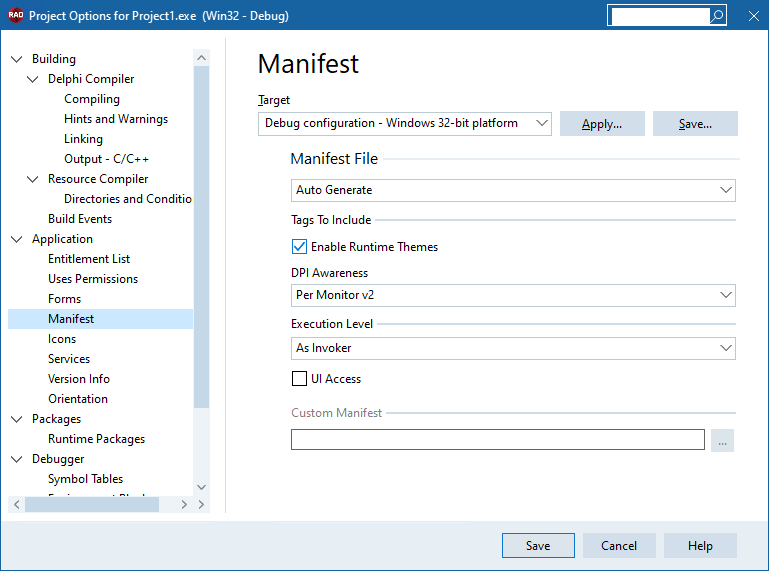
Manifest File (Windows Only)

| Option | Description |
|---|---|
|
Auto Generate |
Specifies whether the manifest file generates automatically. You can select one of the following options:
|
|
Enable Runtime Themes |
Specifies whether the application you are developing is to use run-time themes. Note: This option is enabled by default.
|
|
DPI Awareness |
You can select the following options:
|
|
Execution Level |
Specifies the execution level for your application.
For more information on which option suits your application best, see Requested Execution Levels on Windows Dev Center. Select UI Access if you want your application to bypass the user interface protection levels and drive input to higher-permission windows on the desktop. |
|
Custom manifest |
If you select Custom, the Custom manifest field is enabled. Click the ellipsis button [...] to browse for the See Customizing the Windows Application Manifest File for more information and examples of custom Windows application manifest files. |
Application Options for iOS
![]()
For an iOS application, the Application page provides two tabs:
- iPhone
- iPad
Icons for Your iOS Apps
For the iPhone and iPad platforms, RAD Studio provides icon files that you can use for FireMonkey iOS applications in the form of .png files of various sizes, available in the /bin/Artwork/iOS
directory of your product installation.
For example, here are the names of the some of the icon files provided by RAD Studio:
- FM_ApplicationIcon_120x120.png
- FM_SpotlightSearchIcon_120x120.png
- FM_SettingIcon_58x58.png
- FM_NotificationIcon_40x40.png
- FM_LaunchImage_2x.png
To configure the images and icons that are deployed along with your iOS application, click the ellipsis (![]() ) in the appropriate field on the platform-specific tab (iPhone or iPad).
) in the appropriate field on the platform-specific tab (iPhone or iPad).
iPhone Tab
| Field | Description |
|---|---|
| Application icon (120x120) | Icon representing your application. This is the icon that your users can place on their Home screen, and tap to start your application. |
| Application icon (180x180) | |
| Application icon (1024x1024) | Icon representing your application on the App Store. |
| Spotlight icon (80x80) | Icon representing your application on a Spotlight search. |
| Spotlight icon (120x120) | |
| Settings icon (58x58) | Icon representing your application on the built-in Settings application. |
| Settings icon (87x87) | |
| Notification icon (40x40) | The notification icon is displayed for the notifications of your application. |
| Notification icon (60x60) | |
| Launch image Any appearance 2x scale | The launch image is displayed instead of your application until your application finishes loading and takes the place of the image. |
| Launch image Dark appearance 2x scale | |
| Launch image Any appearance 3x scale | |
| Launch image Dark appearance 3x scale |
iPad Tab
| Field | Description |
|---|---|
| Application icon (152x152) | Icon representing your application. This is the icon that your users can place on their Home screen, and tap to start your application. |
| Application icon (167x167) | |
| Spotlight icon (80x80) | Icon representing your application on a Spotlight search. |
| Settings icon (58x58) | Icon representing your application on the built-in Settings application. |
| Notification icon (40x40) | The notification icon is displayed for the notifications of your application. |
| Launch image Any appearance 2x scale |
The launch image is displayed instead of your application until your application finishes loading and takes the place of the image. |
| Launch image Dark appearance 2x scale |
Preview
| Option | Description |
|---|---|
|
Preview |
For iOS target platforms, this field appears on the right-hand side of the Application page and displays a preview of the selected image. |
|
Actual size |
Check this checkbox to have the Preview show the icon in its actual size. By default, the preview is resized so that it does not take more space than is available in the right-hand column. Depending on the size of the image, you might need to scroll to see the whole image. |
Notes for iOS
- You can always configure the images and icons in the iPhone and iPad tabs, regardless of the target iOS device currently selected.
- Image files must be
.pngfiles, and the files must have the required dimensions; otherwise you get an error message.
- Not all images are required; for details, see the Apple Custom Icon and Image Creation Guidelines.
- If you do not want to provide a specific image, clear the image field, and click OK.
- If you clear an image field, make sure the selected Target on the Application page is All configurations. Empty fields are filled with the paths in parent targets, and All configurations is the only target that does not get overwritten.
- You can also define the
UIDeviceFamilyproperty value associated with your iOS app.UIDeviceFamilyis a value in the info.plist file associated with your iOS app;UIDeviceFamilydefines the iOS devices on which your app is supported. For iOS apps, the defaultUIDeviceFamilyis iPhone & iPad, but you can limit your iOS app to either iPad or iPhone if you prefer. SetUIDeviceFamilyin the Key/Value list on Project > Options > Version Info.
- iOS applications can be designed to support either Any or Dark appearance mode or both appearance modes at the same time.
| Light appearance | Dark appearance |
|---|---|
The launch screen's background color and launch screen's image for the 'Any' appearance mode are used in an iOS application when the target device:
|
The launch screen's background color and image for the Dark appearance mode are used in an iOS application when the target device:
|
- The Launch image background color and Launch image dark background color options are available only under the iPhone tab, but they are applicable to both iPhone and iPad devices.
- The support for the Dark appearance mode in an iOS application is optional. If an iOS application does not need to support the Dark appearance mode at this time, it is possible to clear the Launch image dark appearance 2x scale and Launch image dark appearance 3x scale options.
Application Options for Android
For an Android application, the Application page provides one tab:
Artwork for Your Android Apps
For the Android platform, RAD Studio provides icon files and splash images that you can use for FireMonkey Android applications in the form of .png files of various sizes, available in the \bin\Artwork\Android directory of your product installation.
To configure the icon files and splash images that are deployed along with your multi-device application, click the ellipsis (![]() ) in the appropriate field on the Artwork tab.
) in the appropriate field on the Artwork tab.
Artwork Tab for Android
Launcher Icons
| Field | Description |
|---|---|
| Launcher icon (36x36 ldpi) |
Icon representing your application. |
| Launcher icon (48x48 mdpi) | |
| Launcher icon (72x72 hdpi) | |
| Launcher icon (96x96 xhdpi) | |
| Launcher icon (144x144 xxhdpi) |
Notification Icons
| Field | Description |
|---|---|
| Notification icon (24x24 mdpi) |
Notification icons for your application. |
| Notification icon (36x36 hdpi) | |
| Notification icon (48x48 xhdpi) | |
| Notification icon (72x72 xxhdpi) | |
| Notification icon (96x96 xxxhdpi) |
Splash Images
You can enable and disable the Splash Images of your project using the Include splash image checkbox.
| Field | Description |
|---|---|
| Splash image (426x320 small) |
Splash images for your application. |
| Splash image (470x320 normal) | |
| Splash image (640x480 large) | |
| Splash image (960x720 xlarge) |
Splash tile mode: When the tile mode is enabled, the image is repeated. Use this combo box to set the tile mode using the following options:
| Tile mode | Description |
|---|---|
| disabled | The image appears once on the screen. |
| clamp | The color at the edge of the image is replicated to fit the screen. |
| repeat | The image is repeated horizontally and vertically to fit the screen. |
| mirror | The image is repeated horizontally and vertically to fit the screen with a mirror effect on alternate images. |
See the Android Tile Mode documentation for more information.
Splash gravity: The splash gravity indicates the position of the image on the screen when the image is smaller than the screen. Splash gravity is taken into account only when Splash tile mode is disabled. See the Android Gravity documentation for more information.
Notes about Images for Android
- You can always configure your app images in the Artwork tab, regardless of the target mobile device currently selected.
- Image files must be *
.png* files, and the files must have the required dimensions; otherwise you get an error message.
- Android allows using 9-patch images that determine how the image is stretched.
- You can convert an image to 9-patch using draw9patch tool available in
C:\Users\Public\Documents\Embarcadero\Studio\22.0\CatalogRepository\AndroidSDK-<Version>\tools\lib. - When using the draw9patch tool, you can load
.pngand.9.pngimages, once completed your image will be saved with.9.pngextension. Draw9patch works with one-pixel perimeter, so.pngimages will be saved with 4 extra pixels (2 horizontally and 2 vertically),.9.pngimages remain as they are. - Set the top and left one-pixel wide guides with solid black to determine the scalable area of the image. See the Android Draw 9-patch documentation for more information.
- You can convert an image to 9-patch using draw9patch tool available in
- All images are optional.
- If you do not want to provide a specific image, clear the image field, and click OK.
- If you clear an image field, make sure the selected Target on the Application page is All configurations. Empty fields are filled with the paths in parent targets, and All configurations is the only target that does not get overwritten.
- When you run an Android application on a Kindle Fire, the carousel shows the mdpi (48x48) launcher icon of your application, even if you provide an icon of higher resolution, and it looks blurry. However, this only happens when you install your Android application on your Kindle Fire through USB. When your users download your application from the Amazon application store, the icon of your application that the Kindle Fire displays on the carousel is downloaded from the Amazon application store itself, where you can upload a small application icon (114x114) and a large application icon (512x512). See the Amazon documentation for more information.
- To deploy an Android application without a splash screen, before disabling the Include splash image option and re-building the application, first is necessary to manually delete the splash_image_def.xml, styles.xml and styles-v21.xml files that were created for a previous build of your application (these files are supposed to be inside the '<Active-Target-Platform>\<Active-Build-Configuration>' sub-folder).
Topics
- Application Icns dialog box
- Application Icon dialog box
- Appearance page
- Orientation page