Création d'une app Android
Remonter à Développement d'applications mobiles Android
Sommaire
- 1 Restrictions relatives aux composants pour les apps FireMonkey Android
- 2 Sélecteur de style
- 3 Sélecteur de vue
- 4 Utilisation des frameworks dans les applications Android
- 5 Les noms de la bibliothèque Android Core ne peuvent pas être utilisés en tant que noms d'app
- 6 Recommandations d'alignement pour les barres d'outils mobiles et les autres composants FireMonkey
- 7 Utilisation de fontes personnalisées dans les applications Android
- 8 Définition des permissions d'utilisation requises pour vos applications Android
- 9 Utilisation du bouton Précédent du périphérique Android
- 10 Exécution de votre application en mode plein écran
- 11 Paramètres relatifs au clavier virtuel dans les contrôles TEdit et TMemo
- 12 Utilisation des icônes et des images avec des résolutions multiples
- 13 Chargement et déploiement des fichiers
- 14 Création d'applications pour Google Glass
- 15 Création d'applications pour les montres intelligentes Android
- 16 Implémentation de fonctionnalités propres à Android
- 17 Voir aussi
Cette page décrit comment développer des applications multi-périphériques ciblant la plate-forme Android. Voir Développement d'applications mobiles Android pour les rubriques qui ne sont pas spécifiques à la phase de développement, telles que la configuration de votre PC et des périphériques Android pour travailler avec RAD Studio.
Pour créer une app multi-périphérique qui supporte Android :
Fichier > Nouveau > Application multi-périphérique - Delphi
Puis sélectionnez un type d'application multi-périphérique dans l'expert Application multi-périphérique.
Restrictions relatives aux composants pour les apps FireMonkey Android
Lors de la conception de votre app Android dans RAD Studio, vous pouvez seulement utiliser les composants qui sont pris en charge sur les périphériques Android. Lorsque Android est la plate-forme cible active de votre projet, les composants non pris en charge sont grisés sur la palette d'outils.
Sélecteur de style
Dans la partie supérieure du Concepteur de fiches multi-périphériques réside le sélecteur de style :
![]()
Le menu déroulant du sélecteur de style liste tous les styles que vous pouvez appliquer à la vue maître.
Sélectionnez le style Android à partir du sélecteur de style pour voir toutes les propriétés des composants en fonction de la plate-forme cible.
Sélecteur de vue
Dans la partie supérieure du Concepteur de fiches multi-périphérique réside le sélecteur de vue :
![]()
Le menu déroulant du sélecteur de vue affiche toutes les vues disponibles pour les différentes plates-formes telles que iOS, Android, Windows et macOS.
Utilisez la fiche maître pour la conception générale de votre application. Vous pouvez ensuite ajouter de nouvelles vues à votre projet afin de personnaliser votre application pour un type de périphérique spécifique. Vous pouvez même créer de nouvelles vues personnalisées ; voir Ajout d'une vue personnalisée au sélecteur de vue. Voici les vues prédéfinies du périphérique Android :
- Téléphone Android 3.5 pouces
- Téléphone Android 4 pouces
- Téléphone Android 5 pouces
- Tablette Android 7 pouces
- Tablette Android 10 pouces
- Google Glass
Ajoutez de nouvelles vues à votre projet afin de personnaliser votre application pour un type de périphérique Android spécifique. Toutes les vues héritent des composants et des propriétés de la vue maître. Pour de plus amples informations, voir Concepteur de fiches.
Si vous souhaitez personnaliser certains aspects de votre application pour tous les périphériques Android, vous pouvez le faire en utilisant la fiche maître, à condition de ne pas vouloir les propager au reste des plates-formes. Sinon, utilisez l'éditeur de code, par exemple :
// You will see the changes applied at run-time.
{$IFDEF ANDROID}
SpeedButton1.StyleLookup := priortoolbutton;
{$ENDIF}
Pour de plus amples informations :
- Tutoriel mobile : Utilisation de la disposition pour ajuster différentes tailles de fiches ou orientations (iOS et Android)
- (Montre comment utiliser la fiche maître pour différents facteurs de forme (comme le téléphone ou la tablette) sans qu'il soit nécessaire de recourir à une vue différente pour chaque facteur de forme.)
Utilisation des frameworks dans les applications Android
FireMonkey
Le framework FireMonkey convient tout particulièrement à la plate-forme cible Android, et il supporte également d'autres plates-formes cible.
VCL (indisponible pour Android)
La VCL (Visual Component Library) est seulement disponible sur Windows (32 bits et 64 bits).
RTL
Certaines unités de la bibliothèque runtime (RTL) qui fournissent des fonctionnalités de base sont communes à chaque plate-forme cible prise en charge (notamment Android), telles que System.pas ou System.SysUtils.pas.
Un certain nombre d'unités RTL sont spécifiques à Android (voir Android API et bibliothèques Java). Ces unités sont préfixées avec la portée d'unité Androidapi.
Voir aussi RTL C pour Android.
API Android et bibliothèques Java
La RTL contient un certain nombre d'unités qui fournissent des interfaces Delphi à l'API native d'Android. Ces unités sont préfixées avec la portée Androidapi et sont typiquement situées dans le répertoire source\rtl\android\ de l'installation de RAD Studio. Le framework FireMonkey s'appuie sur certaines de ces unités. Vous pouvez également les utiliser directement si vous le souhaitez.
Vous pouvez également utiliser les parties de l'API Android qui ne sont pas mappées par la RTL, ou utiliser vos propres bibliothèques Java dans votre projet :
Les noms de la bibliothèque Android Core ne peuvent pas être utilisés en tant que noms d'app
Vous ne pouvez pas assigner un nom à votre projet si le nom entre en conflit avec le nom d'un fichier objet partagé de la bibliothèque core, comme <libNAME>.so.
Par exemple, vous ne pouvez pas utiliser les noms suivants comme noms de projet :
c(conflit avec libc.so)m(conflit avec libm.so)z(conflit avec libz.so)ssl(conflit avec libssl.so)ui(conflit avec libui.so)gui(conflit avec libgui.so)camera_client(conflit avec camera_client.so)
Et ainsi de suite.
Recommandations d'alignement pour les barres d'outils mobiles et les autres composants FireMonkey
Pour garantir un comportement et une apparence identiques à la barre d'outils de votre app sur les plates-formes iOS et Android, vous devez définir des propriétés d'alignement spécifiques dans l'inspecteur d'objets, comme suit :
- Définissez la propriété Align pour tous les contrôles qui sont des enfants d'un TToolbar. Par exemple, les valeurs suivantes sont les valeurs de la propriété Align :
- (Left, Right, Center, Contents)
- Pour maintenir un espace entre les contrôles, ou un espace entre les bordures gauche et droite des barres d'outils, définissez les propriétés suivantes :
- Par exemple, supposons que vous avez une barre d'outils avec un TLabel enfant comme titre, et deux turboboutons alignés à gauche avec un espace entre chaque bouton :
- Sur le TToolbar, définissez :
- Align = Top
- Sur le TLabel enfant, définissez :
- Align = Contents
- Placez le TLabel en arrière-plan en utilisant le menu contextuel.
- Sur les deux TSpeedButtons enfant, définissez :
- Align = Left, Right, Center, Contents, VertCenter
- Pour les descriptions de ces propriétés, voir FMX.Types.TAlignLayout.
- Margins Left = 5
- Align = Left, Right, Center, Contents, VertCenter
- Sur le TToolbar, définissez :
- Par exemple, supposons que vous avez une barre d'outils avec un TLabel enfant comme titre, et deux turboboutons alignés à gauche avec un espace entre chaque bouton :
- Pour formater un contrôle segmenté (TSpeedButtons stylisés avec un nom de groupe partagé) afin qu'il soit centré sur la barre d'outils :
- Ajoutez un contrôle TLayout au TToolBar.
- Définissez TLayout.Align sur Center.
- Ajoutez des boutons au TLayout et définissez les propriétés d'alignement et les marges pour chaque bouton (c'est-à-dire, Align = Left, Margins = Left, Margins = Right, etc.).
- A titre d'exemple, voir Tutoriel mobile : Utilisation d'un composant Bouton avec différents styles (iOS et Android).
- Pour utiliser TLabel, vous devez définir TLabel.AutoSize = False, ainsi que la propriété Align.
- Pour centrer le libellé sur une barre d'outils ayant déjà des boutons, vous devez définir TLabel.Align = Contents et sélectionner Mettre en arrière-plan sur le menu contextuel.
Des règles d'alignement similaires se rapportent à d'autres contrôles. Par exemple, supposons que vous avez ajouté un TSwitch à un élément ListBox. Pour que le composant TSwitch soit aligné à droite et centré verticalement, définissez les propriétés suivantes pour TSwitch :
- Align= Right
- Margins Right = 5
Utilisation de fontes personnalisées dans les applications Android
Vous pouvez utiliser des fontes personnalisées dans vos apps Android. Vous pouvez par exemple les utiliser comme icônes dans vos applications mobiles. Par rapport aux fichiers d'images raster, les fontes True Type présentent l'avantage d'être légères et basées sur des vecteurs. Elles peuvent donc être facilement mises à l'échelle pour des résolutions élevées. Vous pouvez installer vos propres fontes personnalisées dans la bibliothèque de fontes de votre système de développement. Ces fontes personnalisées seront ensuite disponibles dans l'EDI et sélectionnables durant la conception.
Toutefois, quand vous déployez l'app sur un périphérique cible à ce stade, les fontes de l'app sont rendues en utilisant seulement les fontes disponibles sur le périphérique. Vous devez ajouter la fonte à votre projet en utilisant le Gestionnaire de déploiement pour que les fontes que vous voyez dans l'EDI lors de la conception soient copiées sur le périphérique.
Voici les étapes de base pour incorporer une fonte personnalisée dans votre app Android :
- Installez la fonte personnalisée sur votre système Windows.
- Pour des instructions, voir Aide et support Windows sur votre système.
- Par exemple, cliquez avec le bouton droit sur le fichier de fontes, puis cliquez sur Installer.
- Ajoutez le fichier de fontes au répertoire racine de votre projet.
- Dans l'inspecteur d'objets, assignez la fonte à la propriété Text Settings/Font pour les contrôles qui utilisent la fonte.
- Ajoutez le fichier de fontes à votre projet dans le Gestionnaire de déploiement.
Vous trouverez des instructions complètes et des fichiers à télécharger pour créer un projet mobile utilisant une fonte installée personnalisée (Font Awesome) à cet emplacement :
Pour savoir si une fonte sera disponible à l'exécution sur un périphérique mobile spécifique, vous devez vérifier si la fonte utilisée à la conception est prise en charge sur vos périphériques cible :
- Fontes sur Android : http://developer.android.com/design/style/typography.html (EN)
Définition des permissions d'utilisation requises pour vos applications Android
Certaines permissions Android de base sont prédéfinies pour toutes les apps FireMonkey Android. Vous devez vérifier que des permissions d'accès spécifiques sont activées pour votre périphérique Android sur la page Permissions d'utilisation dans Projet > Options.
Par exemple :
- Pour utiliser la caméra du périphérique Android, assurez-vous que les permissions suivantes sont activées :
- Appareil photo
- Lire/écrire le stockage externe
- Pour utiliser la localisation GPS sur un périphérique Android, assurez-vous qu'une ou plusieurs permissions d'accès aux emplacements sont activées :
- Accéder à un emplacement approximatif
- Accéder à un emplacement précis
- Accéder à des commandes supplémentaires d'emplacement
- Pour enregistrer du son sur un périphérique Android, assurez-vous que la permission suivante est activée :
- Enregistrer du son
Utilisation du bouton Précédent du périphérique Android
Pour que votre application gère l'appui sur la touche Précédent par les utilisateurs sur leur périphérique Android, ajoutez un gestionnaire d'événement à votre fiche pour OnKeyUp, et utilisez le code suivant dans votre gestionnaire d'événement :
if Key = vkHardwareBack then
begin
// Do whatever you want to do here
Key := 0; // Set Key = 0 if you want to prevent the default action
end;
Exécution de votre application en mode plein écran
Par défaut, les applications Android affichent la barre d'état/de titre Android.
Si vous voulez que votre application s'exécute en mode plein écran et masque la barre d'état/de titre Android, sélectionnez Projet > Options > Informations de version et remplacez la valeur de la clé theme par No TitleBar.
Pour plus d'informations, voir Informations de version.
Paramètres relatifs au clavier virtuel dans les contrôles TEdit et TMemo
Sur les plates-formes mobiles qui prennent en charge les claviers virtuels, le clavier virtuel s'affiche automatiquement dès qu'un contrôle TEdit ou TMemo apparaît.
Pour permettre à l'utilisateur de masquer le clavier virtuel en cliquant sur la touche Entrée, définissez KillFocusByReturn = True.
Utilisation des icônes et des images avec des résolutions multiples
- Sur Android, les résolutions suivantes sont prises en charge :
- 1x, 1.5x, 2x, 3x (Petit, Normal, Large, Extra large)
- Sur iOS, les résolutions suivantes sont prises en charge :
- 1x et 2x (non Retina et Retina)
Les résolutions multiples peuvent être prises en charge en créant un MultiResBitmap à l'aide de l'éditeur MultiResBitmap. Pour de plus amples informations, voir Utilisation de bitmaps multi-résolution.
- MultiResBitmap supporte les résolutions suivantes sur Android : 1x, 1.5x, 2.5x
- (iOS supporte 1x et 2x)
Chargement et déploiement des fichiers
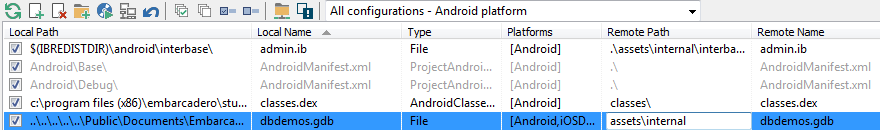
Lorsque vous déployez votre application pour la plate-forme cible Android, si vous envisagez de fournir des fichiers en même temps que votre application pour les charger à l'exécution, vous devez d'abord décider s'ils seront sur la mémoire interne du périphérique ou sur une mémoire externe (comme une carte SD). Une fois votre décision prise, utilisez le Gestionnaire de déploiement pour placer ces fichiers dans le dossier assets\internal (interne) ou assets (externe) lors du déploiement.
Utilisez le code suivant pour localiser ces fichiers à l'exécution :
TPath.Combine(TPath.GetDocumentsPath, 'filename') { Internal }
TPath.Combine(TPath.GetPublicPath, 'filename') { External }
Dans cet exemple, filename est le nom de votre fichier, comme 'dbdemos.gdb' dans l'écran ci-dessus. L'enregistrement TPath est déclaré dans l'unité System.IOUtils. Vous devez donc ajouter System.IOUtils à la clause uses.
Si vous spécifiez 'assets\internal' dans la colonne 'Chemin distant' d'une entrée donnée dans la fenêtre ancrable 'Gestionnaire de déploiement', le fichier local correspondant sera stocké sous la forme 'assets/internal/<REMOTE-FILE-NAME>' dans le fichier APK généré.
Pendant le déploiement de l'application, le chemin '.\assets\internal\<REMOTE-FILE-NAME>' est enregistré dans le fichier '<PROJECT-ROOT-DIR-PATH>\Android64\Debug\<PROJECT-NAME>\assets\deployinfo\deployedassets.txt'. L'unité 'FMX.StartUpCopy' peut donc l'utiliser, lors du démarrage de l'application, pour détecter tous les fichiers destinés à être copiés dans le 'stockage interne de l'application'.
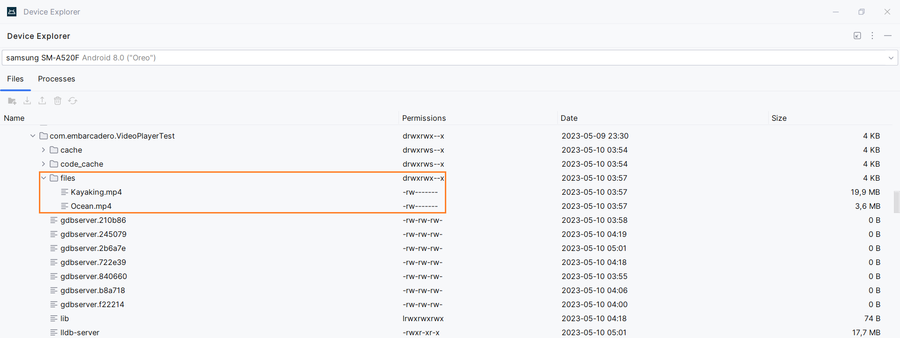
Le tableau suivant contient un exemple de l'unité 'FMX.StartUpCopy' en action :
| Fichiers sur le périphérique Windows | <PROJECT-ROOT-DIR-PATH>\Android64\Debug\VideoPlayerTest\assets\internal\Kayaking.mp4
<PROJECT-ROOT-DIR-PATH>\Android64\Debug\VideoPlayerTest\assets\internal\Ocean.mp4 |
| Fichiers sur le périphérique Android | /data/user/0/com.embarcadero.VideoPlayerTest/files/Kayaking.mp4
/data/user/0/com.embarcadero.VideoPlayerTest/files/Ocean.mp4
|
| Retour de la fonction TPath.GetDocumentsPath | /data/user/0/com.embarcadero.VideoPlayerTest/files |
Quand vous copiez un fichier d'actifs dans le 'stockage interne de l'application', ce fichier est accessible via un chemin absolu, car les fichiers d'actifs sont initialement uniquement accessibles via des méthodes de la classe native 'AssetManager'.
Un autre avantage réside dans le contournement du fichier d'actifs original. Observez que certaines API natives sont conçues pour fonctionner sur des fichiers non spécifiques à l'application et peuvent par conséquent signaler de façon incorrecte les fichiers du 'stockage interne de l'application' comme inaccessibles ou absents.
Création d'applications pour Google Glass
Le Concepteur de fiches fournit une vue Google Glass, ce qui vous permet de créer des apps pour Google Glass :
Si vous créez une app pour Google Glass, utilisez le style Google Glass personnalisé fourni par RAD Studio :
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\22.0\Styles\Android\GoogleGlass.fsf
Le style Google Glass est optimisé pour l'interface utilisateur et la résolution de Google Glass.
Pour les étapes suivantes de l'utilisation du style Google Glass dans vos apps FireMonkey, voir Ajout d'un style personnalisé à votre application mobile.
Pour obtenir des informations générales à propos du développement d'applications pour Google Glass avec RAD Studio, voir Premières étapes avec Google Glass.
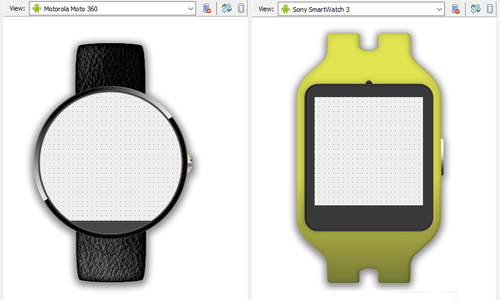
Création d'applications pour les montres intelligentes Android
Le Concepteur de fiches fournit deux vuesdifférentes pour les montres intelligentes Android : la Sony SmartWatch 3 et la Motorola Moto 360. Les deux vues couvrent les formes typiques des montres intelligentes Android. Par conséquent, vous pouvez définir la conception la plus adaptée selon la montre intelligente sur laquelle l'application s'exécute. Vous pouvez également créer vos propres vues personnalisées pour d'autres périphériques, y compris des montres intelligentes Android additionnelles.
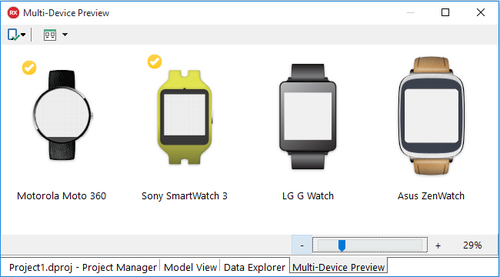
La fenêtre Aperçu multi-périphérique fournit une vue à la conception de l'aspect de votre application sur quatre différentes montres intelligentes Android outre une gamme large d'autres périphériques.
Si vous créez une app pour une montre intelligente Android, RAD Studio fournit le style Android Wear, qui est optimisé pour l'interface utilisateur et différentes résolutions des montres intelligentes Android.
Le style Android Wear est disponible dans C:\Utilisateurs\Public\Documents\Embarcadero\Studio\22.0\Styles\Android\Androidwear.fsf.
Pour des informations générales sur le développement des applications pour les montres intelligentes Android en utilisant RAD Studio, voir Creating an Android Smart Watch App with RAD Studio (EN).
Implémentation de fonctionnalités propres à Android
Les rubriques suivantes décrivent comment implémenter des fonctionnalités propres à Android dans vos applications :
- Création de services Android
- Utilisation du service de facturation Google Play In-app Billing
- Utilisation du service AdMob
- Utilisation d'images 9-patch
Des informations supplémentaires sur d'autres fonctionnalités agnostiques à la plate-forme sont disponibles dans le Guide d'applications FireMonkey.
Voir aussi
- Règles pour nommer des projets et des fichiers multi-périphériques
- Migration du code Delphi en mobile depuis le bureau
- Modèles d'applications multi-périphériques
- Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
- Configuration de votre système pour détecter votre périphérique Android
- Création d'un composant FireMonkey (Delphi)
- Conception d'applications FireMonkey
- Création d'une app iOS
Exemples
- Exemple FireMonkey Device Info