Tutoriel mobile : Utilisation d'un composant Calendrier pour sélectionner une date (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
Sommaire
Calendrier dans les applications mobiles
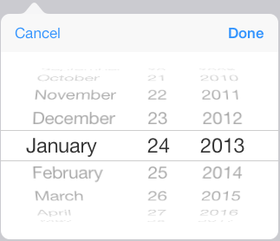
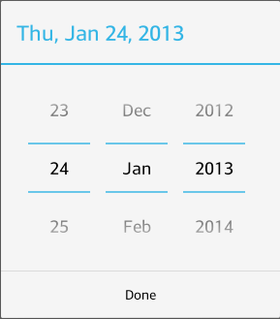
FireMonkey utilise le composant TDateEdit pour encapsuler un composant Calendrier ou Sélecteur de date pour la plate-forme mobile cible :
| iOS7 | Android |
|---|---|
Remarque : Le composant TCalendarEdit utilisé dans RAD Studio XE5 ou les versions antérieures est obsolète. Utilisez à la place le composant TDateEdit.
Pour utiliser le composant TDateEdit, suivez la procédure simple ci-dessous :
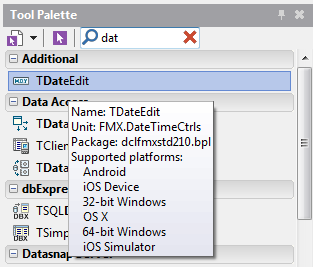
- Sélectionnez le composant TDateEdit dans la palette d'outils et déposez-le sur le Concepteur de fiches. Pour trouver le composant dans la palette d'outils, saisissez les premiers caractères de son nom (par exemple, "dat") dans la zone de recherche (
 ) :
) :

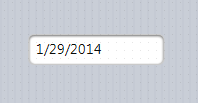
- Une fois le composant TDateEdit déposé, il est visible dans le Concepteur de fiches :

- Si vous le souhaitez, dans l'inspecteur d'objets, vous pouvez définir les propriétés suivantes du composant TDateEdit :
- ShowCheckBox : lorsque cette propriété est définie sur
True, une case à cocher est affichée sur le contrôle TDateEdit. Cette case à cocher vous permet d'activer/de désactiver le contrôle TDateEdit à l'exécution. - ShowClearButton : lorsque cette propriété est définie sur
True, un bouton est affiché sur le contrôle TDateEdit. Cliquez sur ce bouton pour effacer les valeurs de ce contrôle à l'exécution.
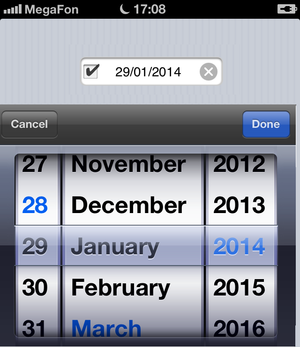
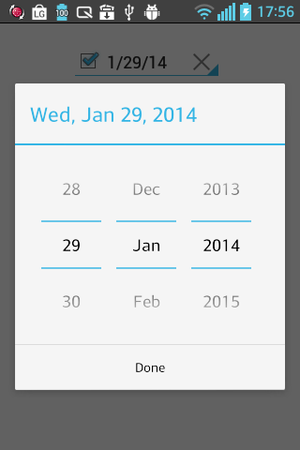
- Et voilà ! Exécutez votre application sur un simulateur ou sur votre périphérique mobile connecté. Dès que vous touchez le composant TDateEdit, le contrôle Calendrier apparaît. Vous pouvez sélectionner une date.
| iOS6 (iPhone5) | Android (LG-E612) |
|---|---|
|
|
Implémentation d'un gestionnaire d'événement correspondant aux modifications utilisateur relatives à la date
Dès que l'utilisateur modifie la date, l'événement OnChange est déclenché. En réponse à l'action de l'utilisateur, vous pouvez implémenter un gestionnaire d'événement pour l'événement OnChange.
Pour implémenter le gestionnaire d'événement OnChange :
- Sélectionnez le composant TDateEdit.
- Dans l'inspecteur d'objets, ouvrez la page Evénements et double-cliquez sur la zone vierge qui suit OnChange.
- Ecrivez le code comme suit :
procedure TForm25.DateEdit1Change(Sender: TObject);
begin
ShowMessage(FormatDateTime('dddddd', DateEdit1.Date));
end;
C++Builder :
void __fastcall TForm25::DateEdit1Change(TObject *Sender)
{
ShowMessage(FormatDateTime("dddddd", DateEdit1->Date));
}
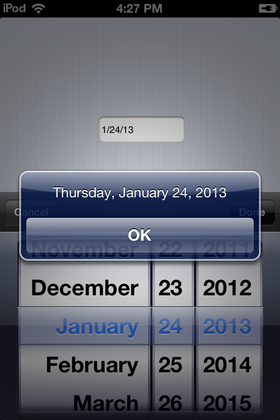
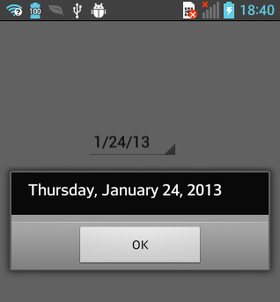
Ce code provoque l'affichage d'un dialogue de message avec une date sélectionnée. La fonction FormatDateTime convertit la date sélectionnée au format spécifié (dans ce cas, dddddd correspond au format de date long) :
| iOS (iPad) | Android (LG-E612) |
|---|---|
|
|
Voir aussi
- Tutoriel mobile : Utilisation d'un composant Bouton avec différents styles (iOS et Android)
- Tutoriel mobile : Utilisation de composants Zone de liste déroulante pour sélectionner des éléments dans une liste (iOS et Android)
- Prise en charge de la date et de l'heure
- Routines de conversion des types
- FMX.DateTimeCtrls.TDateEdit
Exemples
- Exemple Date Picker