Tutoriel mobile : Utilisation de composants Zone de liste déroulante pour sélectionner des éléments dans une liste (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
Sommaire
Implémentation d'un sélecteur dans des applications multi-périphériques
Pour les plates-formes mobiles, FireMonkey encapsule le composant Sélecteur avec le composant TComboBox :
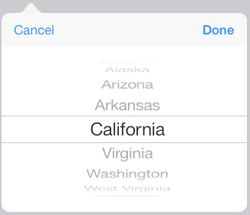
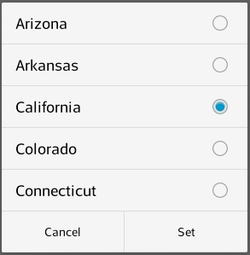
| iOS | Android |
|---|---|
Pour définir un sélecteur et la liste d'éléments associés :
- Sélectionnez l'une des options suivantes :
- Fichier > Nouveau > Application multi-périphérique - Delphi > Application vide
- Fichier > Nouveau > Application multi-périphérique - C++Builder > Application vide
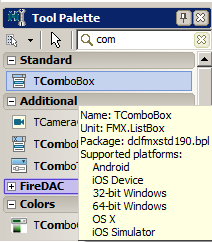
- Sélectionnez le composant TComboBox dans la palette d'outils et déposez-le sur le Concepteur de fiches.
Pour trouver TComboBox, tapez les premiers caractères ("Com") dans la zone de recherche de la palette d'outils : - Dès qu'il a été déposé, le composant TComboBox est visible dans le Concepteur de fiches.
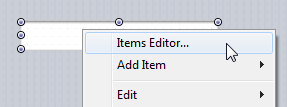
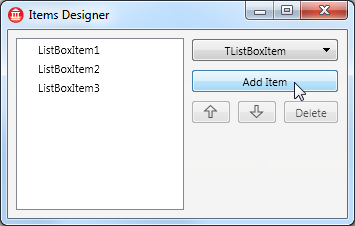
Cliquez avec le bouton droit sur le composant TComboBox et sélectionnez Editeur d'éléments... : - Pour définir des éléments, cliquez plusieurs fois sur Ajouter un élément.
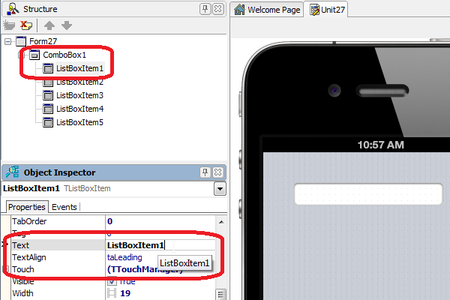
- Dans la vue Structure, sélectionnez ListBoxItem1 (le premier élément de la liste).
- Dans l'inspecteur d'objets, modifiez la propriété Text de ListBoxItem1.
Dans cet exemple qui traite des cinquante états des Etats-Unis, entrez "Alabama" comme premier élément de la liste : - Modifiez les autres éléments en spécifiant Alaska, Arizona, Arkansas, California, Colorado, etc.
- Sélectionnez le composant TComboBox, puis dans l'inspecteur d'objets, définissez la propriété TComboBox.Align sur Top.
- Ajoutez un deuxième TComboBox (ComboBox2) sur la fiche. Sélectionnez le composant TComboBox dans la palette d'outils et déposez-le à nouveau sur le Concepteur de fiches.
- Sélectionnez ComboBox2, puis dans l'inspecteur d'objets, définissez la propriété TComboBox.Align sur Bottom.
- Exécutez l'application sur la plate-forme cible mobile choisie : Simulateur iOS (pour Delphi uniquement), Périphérique iOS ou Périphérique Android.
Dès que vous touchez un TComboBox, le contrôle Sélecteur apparaît. Vous pouvez alors sélectionner un élément.
Construction d'une liste d'éléments en utilisant le code
Pour construire une liste d'éléments en utilisant le code, vous devez implémenter le gestionnaire d'événement onFormCreate comme suit :
procedure TForm1.FormCreate(Sender: TObject);
begin
ComboBox2.Items.Add('Tiger');
ComboBox2.Items.Add('Cat');
ComboBox2.Items.Add('Penguin');
ComboBox2.Items.Add('Bee');
// Other animals can be listed here
ComboBox2.Items.Add('Elephant');
ComboBox2.Items.Add('Lion');
end;
void __fastcall TForm1::FormCreate(TObject *Sender)
{
ComboBox2->Items->Add("Tiger");
ComboBox2->Items->Add("Cat");
ComboBox2->Items->Add("Penguin");
ComboBox2->Items->Add("Bee");
// Other animals can be listed here
ComboBox2->Items->Add("Elephant");
ComboBox2->Items->Add("Lion");
}
Affichage d'un élément spécifique
L'élément actuellement sélectionné est spécifié par la propriété ItemIndex. ItemIndex est une valeur entière spécifiée en utilisant un index de base zéro (ce qui signifie que le premier élément est zéro).
Pour afficher la liste avec le cinquième élément sélectionné ("California"), spécifiez ItemIndex comme suit pour ComboBox1 :
procedure TForm1.FormCreate(Sender: TObject);
begin
// Index of 5th item is "4"
ComboBox1.ItemIndex := 4;
ComboBox2.Items.Add("Tiger");
ComboBox2.Items.Add("Cat");
ComboBox2.Items.Add("Penguin");
ComboBox2.Items.Add("Bee");
// Other animals can be listed here
ComboBox2.Items.Add("Elephant");
ComboBox2.Items.Add("Lion");
end;
void __fastcall TForm1::FormCreate(TObject *Sender)
{
// Index of 5th item is "4"
ComboBox1->ItemIndex = 4;
ComboBox2->Items->Add("Tiger");
ComboBox2->Items->Add("Cat");
ComboBox2->Items->Add("Penguin");
ComboBox2->Items->Add("Bee");
// Other animals can be listed here
ComboBox2->Items->Add("Elephant");
ComboBox2->Items->Add("Lion");
}
Si vous ne connaissez pas la valeur de l'index, vous pouvez la trouver en utilisant la méthode IndexOf comme suit : pour que ComboBox2 affiche comme élément sélectionné l'élément ayant le texte 'Penguin', ajoutez la ligne suivante au code précédent :
ComboBox2.ItemIndex := ComboBox2.Items.IndexOf('Penguin');
ComboBox2->ItemIndex = ComboBox2->Items->IndexOf("Penguin");
Implémentation d'un gestionnaire d'événement correspondant à la sélection effectuée par l'utilisateur
Dès que l'utilisateur sélectionne un élément, l'événement OnChange est déclenché. En réponse à l'action de l'utilisateur, vous pouvez implémenter un gestionnaire d'événement pour l'événement OnChange.
Remarque : Avant de continuer ce scénario, exécutez les étapes suivantes :
- Sélectionnez le composant TMemo dans la palette d'outils et déposez-le sur le Concepteur de fiches.
- Dans l'inspecteur d'objets, définissez la propriété TMemo.Align sur
Client.
Pour implémenter un gestionnaire d'événement OnChange :
- Sélectionnez le composant ComboBox1.
- Dans l'inspecteur d'objets, ouvrez la page Evénements et double-cliquez sur la zone vierge qui suit OnChange.
- L'éditeur de code s'ouvre. Ecrivez le code comme suit :
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
Memo1.Lines.Insert(0, (Format('%s: Item %s at Index %d was selected. ', [ComboBox1.Name,ComboBox1.Selected.Text, ComboBox1.ItemIndex])));
end;
void __fastcall TForm1::ComboBox1Change(TObject *Sender)
{
Memo1->Lines->Insert(0, ComboBox1->Name + ": Item " + ComboBox1->Selected->Text + " at Index " + IntToStr(ComboBox1->ItemIndex) + " was selected.");
}
Ce gestionnaire d'événement affiche un dialogue de message indiquant l'élément qui a été sélectionné.
Dans le code Delphi, la fonction Format renvoie une chaîne formatée composée d'une chaîne de format et d'un tableau d'arguments :
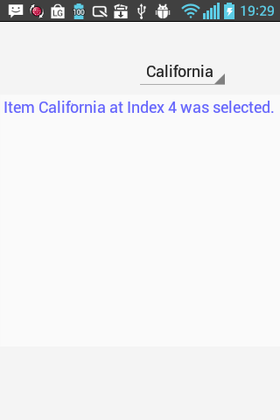
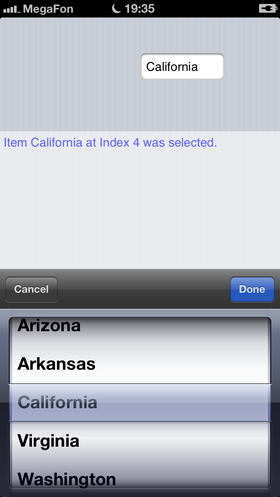
| Android (LG-E612) | iOS6 (iPad) |
|---|---|
Voir aussi
- Tutoriel mobile : Utilisation d'un composant Calendrier pour sélectionner une date (iOS et Android)
- Tutoriel mobile : Utilisation des composants Onglet pour afficher des pages (iOS et Android)
- Création d'une zone de liste déroulante Metropolis UI
- Développement d'applications mobiles iOS
- Développement d'applications macOS
Exemples
- Exemple FireMonkey Custom Picker