Tutoriel mobile : Utilisation de LiveBindings pour remplir une vue liste (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
Remonter à Tutoriels Bases de données et LiveBindings
Ce tutoriel explique comment utiliser le Concepteur LiveBindings pour remplir un composant Vue liste FireMonkey à partir d'un TPrototypeBindSource contenant des données exemple. Ce tutoriel vous montre comment ajouter les données exemple et créer les liaisons entre la source de prototypage et le composant Vue liste dans le but de remplir la liste.
Comme pour tous les composants LiveBindings, ce tutoriel ne requiert aucune programmation. Cependant, pour créer une application utile vous devez ajouter des gestionnaires d'événement et du code supplémentaire.
Sommaire
Etape 1 : Création du projet
- Créez un nouveau projet. Choisissez une application multi-périphérique pour cet exemple. Dans l'expert, choisissez Application vide.
- Dans la palette d'outils, localisez un composant TListView et déposez-le sur la fiche.
- Ajoutez un composant TPrototypeBindSource sur la fiche.
- Sur la fiche, sélectionnez le composant ListView1 puis, dans Inspecteur d'objets, définissez la propriété Align sur
Clientet la propriété SearchVisible surTrue.- Avant que vous définissiez le style ou la vue dans le Concepteur de fiches, la fiche doit maintenant ressembler à l'écran suivant :

- Remarque : Pour plus d'informations sur la sélection du style et des vues, voir Sélecteur de style et Utilisation des vues FireMonkey.
Etape 2 : Ajout de champs
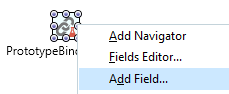
- Cliquez avec le bouton droit sur le composant TPrototypeBindSource et sélectionnez Ajouter un champ....
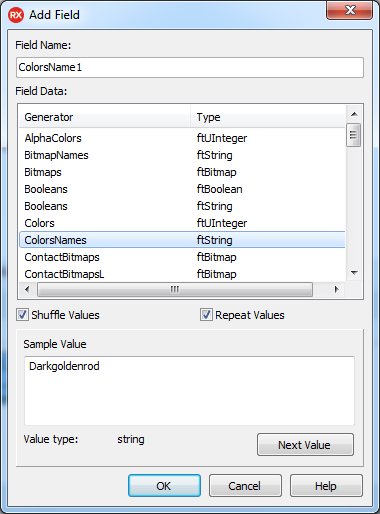
- Dans la boîte de dialogue Ajouter un champ, sélectionnez ColorsNames et cliquez sur OK.
Etape 3 : Création de LiveBindings
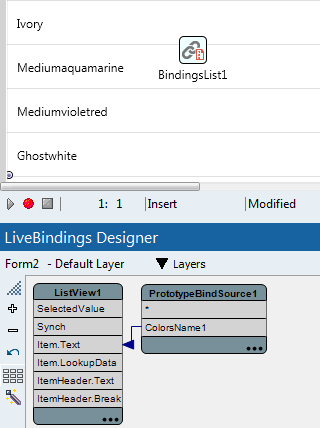
- Ouvrez le Concepteur LiveBindings (choose Voir > Tool Windows > Concepteur LiveBindings), et faites glisser la propriété
ColorsName1du TPrototypeBindSource sur la propriétéItem.Textde la vue liste pour lier les deux.- Le composant ListView remplit automatiquement ses éléments avec des noms de couleurs provenant du composant de données de prototypage :

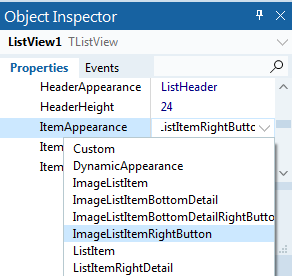
- Définissez TListView.ItemAppearance sur ImageListItemRightButton, comme suit :
- Placez la focalisation sur le composant ListView en le sélectionnant (dans la vue Structure, le Concepteur de fiches ou l'inspecteur d'objets).
- Puis, dans l'inspecteur d'objets, localisez le noeud ItemAppearance, développez-le, et changez la propriété ItemAppearance en
ImageListItemRightButton:
- Facultativement, vous pouvez appliquer une nuance aux boutons texte de TListView. Procédez de la manière suivante :
- Placez la focalisation sur le composant ListView en le sélectionnant (dans la vue Structure, le Concepteur de fiches ou l'inspecteur d'objets).
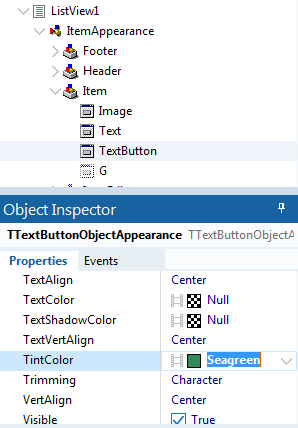
- Dans la vue Vue Structure, sous ItemAppearance, développez Item puis sélectionnez TextButton.
- Dans l'inspecteur d'objets, localisez la propriété TintColor et définissez sa valeur sur une valeur appropriée, comme
Seagreen.- L'image suivante montre à la fois la vue Structure et l'inspecteur d'objets. Dans la vue Structure, Item est développé et TextButton est sélectionné, et dans l'inspecteur d'objets, TintColor est défini sur
Seagreen:
- L'image suivante montre à la fois la vue Structure et l'inspecteur d'objets. Dans la vue Structure, Item est développé et TextButton est sélectionné, et dans l'inspecteur d'objets, TintColor est défini sur
Remarque : A la conception, il est possible que la couleur nuancée que vous appliquez aux boutons texte ne soit pas visible. Pour rendre vos modifications visibles, choisissez la vue maître dans le sélecteur de style pour changer le style en cours de votre Concepteur de fiches en
AndroidouiOS. Pour plus de détails, voir Concepteur de fiches.
A ce stade du tutoriel, vous avez configuré le composant ListView pour afficher une image sur le côté gauche de l'élément texte et un bouton sur son côté droit.
A l'étape suivante, vous allez remplir l'image et le bouton avec des données exemple.
Etape 4 : Ajout de champs supplémentaires (Bitmaps, Currency)
Vous devez ajouter deux champs supplémentaires pour que le composant Vue liste affiche une image et du texte sur le bouton associé à chacun des éléments de liste.
- Cliquez avec le bouton droit sur le composant TPrototypeBindSource et sélectionnez Ajouter un champ....
- Dans la boîte de dialogue Ajouter un champ, appuyez sur
Ctrl+Clicpour sélectionner les champs de données Bitmaps et Currency. Lorsque vous avez terminé, cliquez sur OK. - Accédez au Concepteur LiveBindings et procédez de la manière suivante :
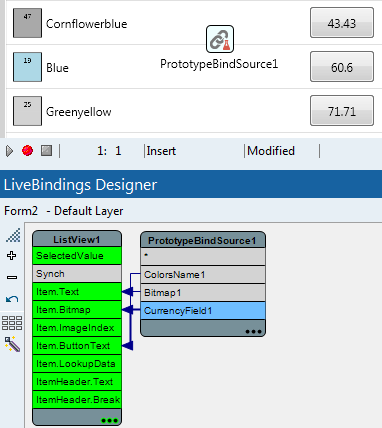
- Connectez la propriété
Bitmap1de la source de données de prototypage à la propriétéItem.Bitmapdu composant Vue liste.- Cette étape ajoute un bouton représentant la couleur et le numéro de chaque élément de vue liste, comme par exemple Blue 19.
- Connectez la propriété
CurrencyField1de la source de données de prototypage à la propriétéItem.ButtonTextdu composant Vue liste.
- Cette étape affiche la valeur du champ monétaire sur le bouton situé à droite de chaque élément de vue liste.

- Connectez la propriété
La vue liste affiche maintenant les données de couleurs associées à chaque élément ainsi que des données monétaires exemple sur chaque bouton associé à un élément de liste.
Etape 5 : Ajout d'un gestionnaire d'événement onButtonClick
Pour créer une application utile, vous pouvez ajouter le gestionnaire d'événement onButtonClick qui se déclenche lorsque vous cliquez sur un élément de la vue liste.
Pour ajouter le gestionnaire d'événement onButtonClick
- Sur la fiche de l'application multi-périphérique, sélectionnez le composant ListView1.
- Dans l'inspecteur d'objets, ouvrez l'onglet Evénements, puis double-cliquez sur OnButtonClick.
- Dans l'éditeur de code, implémentez un gestionnaire d'événement OnButtonClick approprié.
L'exemple de code suivant ajoute le gestionnaire d'événement qui affiche une boîte de message lorsque vous cliquez sur un élément de la vue liste :
Delphi :
procedure TForm2.OnButtonClick(const Sender: TObject; const AItem: TListItem; const AObject: TListItemSimpleControl);
begin
const LItem = AItem as TListViewItem;
ShowMessage(LItem.Text + ' ' + LItem.ButtonText + ' is clicked.');
end;
C++Builder:
void __fastcall TForm2::OnButtonClick(TObject * const Sender,
TListItem * const AItem, TListItemSimpleControl * const AObject)
{
ShowMessage(dynamic_cast<TListViewItem*>(AItem)->Text +
L" "+dynamic_cast<TListViewItem*>(AItem)->ButtonText + L" is clicked.");
}
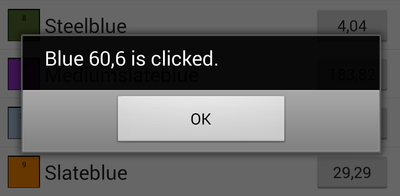
Les résultats
Pour voir votre app mobile telle qu'elle apparaîtrait sur un périphérique mobile, vous devez configurer votre système comme décrit dans le tutoriel de configuration approprié, disponible ici, et définir la vue sur un périphérique mobile cible (comme iPhone 4 pouces) dans le Concepteur de fiches. Vous devez ensuite suivre les étapes nécessaires au déploiement de votre app sur la plate-forme mobile cible.
Ensuite, vous pourrez exécuter l'application sur votre périphérique mobile en appuyant sur F9 ou en choisissant Exécuter > Exécuter.
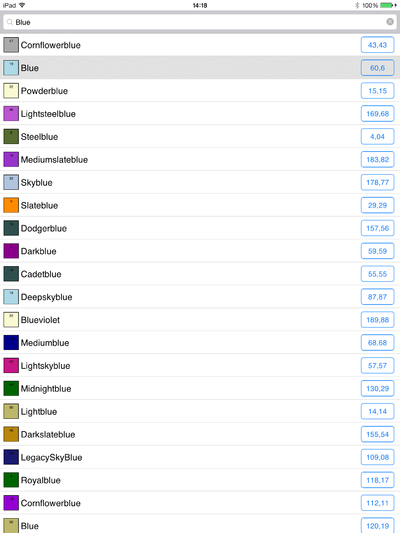
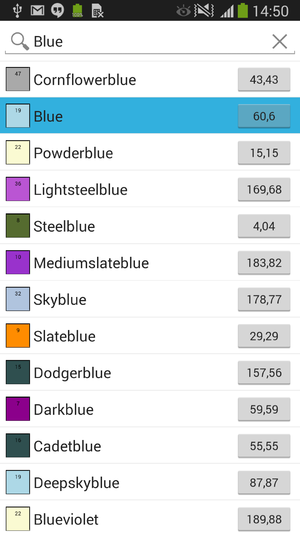
| iOS | Android |
|---|---|
Si vous cliquez sur l'élément Bleu, l'application affiche la boîte de message suivante :
Voir aussi
- Tutoriel mobile : Utilisation des composants Onglet pour afficher des pages (iOS et Android)
- Tutoriel mobile : Utilisation de LiveBindings pour remplir une zone de liste dans les applications mobiles (iOS et Android)
- Tutoriel mobile : Utilisation de la disposition pour ajuster différentes tailles de fiches ou orientations (iOS et Android)
- Personnalisation de l'apparence de la vue liste de FireMonkey
- FMX.ListView.TListView
- TPrototypeBindSource
- LiveBindings dans RAD Studio
- Concepteur LiveBindings
- Utilisation des vues FireMonkey
- Utilisation de boutons stylés et de couleur sur les plates-formes cible
- Tutoriels RAD Studio