初めてのデスクトップ プラットフォーム用 FireMonkey アプリケーションを作成する
FireMonkey クイック スタート ガイド - チュートリアル - 初めての FireMonkey アプリケーション への移動
目次
このチュートリアルでは、異なるプラットフォーム(Windows と macOS)で動作する FireMonkey アプリケーションを作成します。このアプリケーションには、次のユーザー インターフェイス要素があります。
- 名前を入力するためのテキスト フィールド
- クリックすると "Hello" と表示されるボタン
- "Hello + <名前>!" というメッセージを表示するラベル
この初めての FireMonkey アプリケーションは、Windows と macOS でそれぞれ次のスクリーンショットのように表示されます。
| Windows 上での FireMonkey アプリケーション | macOS 上での FireMonkey アプリケーション |
|---|---|
ステップ 1: 空のアプリケーションを新規作成します
RAD Studio IDE の[ファイル]メニューでは、FireMonkey アプリケーションを新規作成することができます。新しい空のアプリケーションを作成するには、次のいずれかを選択します:
- ファイル > 新規作成 > その他... > C++Builder プロジェクト > マルチデバイス アプリケーション
- ファイル > 新規作成 > その他... > Delphi プロジェクト > マルチデバイス アプリケーション
それから[空のアプリケーション]を選択し、[OK]をクリックします。
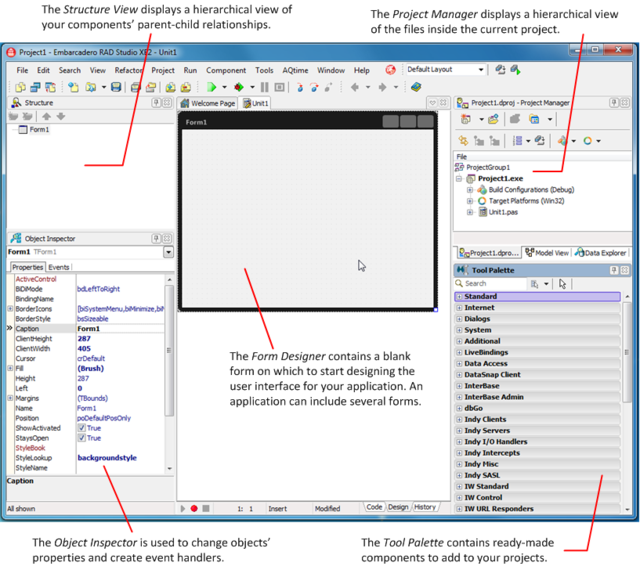
次に示すのは、5 つの異なるペインが表示された IDE のスクリーンショットです。これらのペインは、好みに応じてドッキング/ドッキング解除したり閉じることができます。
5 つのペインとは次のとおりです。
ステップ 2: FireMonkey HD フォームにコンポーネントを配置する
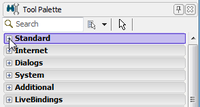
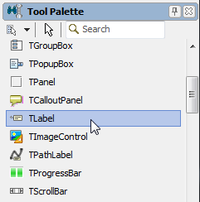
FireMonkey アプリケーションを作成するには、まず、ユーザー インターフェイスを設計します。 IDE では、ユーザー インターフェイスを作成するための再利用可能なコンポーネントが何百も提供されています。 カーソルを[ツール パレット]に移動し、[Standard]カテゴリのプラス(+)アイコンをクリックして展開します。 それから[TEdit]コンポーネントを選択して、フォーム デザイナにドロップします。 TEdit コンポーネントのインスタンスがフォーム上に表示されます。
同じ手順で[TLabel]コンポーネントと[TButton]コンポーネントをフォームに追加します。 これで 3 つのコンポーネントがフォーム デザイナ上にあるはずです。
マウスを使ってフォーム デザイナ上の好きな位置にコンポーネントを配置し直します。
フォーム上でコンポーネントを選択した後、[オブジェクト インスペクタ]を使ってコンポーネントのプロパティを確認したり変更することができます。
次に、TButton コンポーネントのボタン キャプションをビジュアルに変更します。 この後のステップ 3 では、コードを記述することで、TEdit および TLabel のプロパティをプログラムで変更します。
上に示したスクリーンショットのように TButton のプロパティを変更するには、フォームで TButton コンポーネントを選択し、[オブジェクト インスペクタ]に表示された[Text]プロパティを "Say Hello" に変更します。それから Enter キーを押すと変更が反映されます。
ステップ 3: ユーザーがボタンをクリックしたときの応答を Delphi コードで記述する
GUI アプリケーションでは、ボタンをクリックしたりテキスト フィールドに入力するといったユーザーのアクションに対する応答のほとんどは、イベントに対する応答として実装できます。 RAD Studio では、そのような応答のことをイベント ハンドラと呼びます。
TButton コンポーネントの場合、最も典型的なイベントはボタンのクリックです。 フォーム デザイナでボタンをダブルクリックすると、ボタン クリック イベントのイベント ハンドラを実装するためのスケルトン コードが RAD Studio によって生成されます。
これで、Button1Click メソッドの 'begin' 文と 'end' 文の間に応答を実装できます。 小さいダイアログに "Hello + <編集ボックスに入力した名前>" と表示するよう応答を実装します。
Label1.Text := 'Hello ' + Edit1.Text + ' !';
Delphi では、文字列リテラルを囲む引用符は ' ' です。 また、プラス(+)記号を使用して文字列を連結することもできます。
コードを入力している途中に、指定しなければならないパラメータの種類を示すヒントが表示されます。 また、クラスでサポートされているメンバの種類もヒントで示されます。
ステップ 4: アプリケーションを実行する
アプリケーションの実装が終わったので、実行することができます。 IDE の[実行]ボタンをクリックするか、F9 キーを押すか、RAD Studio のメイン メニューから [実行|実行] を選択します。
アプリケーションを実行すると、編集ボックスとボタンを持つフォームが表示されます。 編集ボックスにテキストを入力し、[Say Hello]ボタンをクリックします。
ステップ 5: Windows の 64 ビット版をサポートする
デフォルトでは、RAD Studio は 32 ビット版の Windows オペレーティング システムを対象としたアプリケーションを作成します。 ターゲット プラットフォームに x64 版の Windows を追加するには、[プロジェクト マネージャ]で[ターゲット プラットフォーム]ノードを選択し、[プラットフォームの追加...|64 ビット Windows]を選択します。 これで Win32 と Win64 の両方のプラットフォーム向けにプロジェクトをビルドすることができます。 また、F9 キーを押すだけで Win64 アプリケーションを実行できます。
- メモ: RAD Studio を x86(Win32)エディションの Windows にインストールして実行している場合でも、Windows 64 ビットをターゲットにしたアプリケーションを作成できます。 ただし、そのバージョンの Windows では 32 ビット アプリケーションしかサポートしていないため、デスクトップでアプリケーションを実行することはできません。 アプリケーションを別の 64 ビット システムに配置し、32 ビット Windows 上の IDE から PAServer を使ってデバッグすることができます(リモート デバッグ)。
ステップ 6: macOS をターゲットに追加する
Windows 64 ビットの場合と同様にして、Max macOS をターゲット プラットフォームに追加することができます。 macOS をターゲット プラットフォームに追加するには、[プロジェクト マネージャ]の[ターゲット プラットフォーム]ノードを右クリックし、[プラットフォームの追加...|macOS]を選択します。
- メモ: 開発環境は Windows 上にあります。 つまり、ネイティブの macOS アプリケーションを Windows マシンで実行することはできません。 IDE を macOS マシンに接続する必要があります。
アプリケーションを macOS に配置してリモート デバッグ セッションを自動的に確立できるよう、RAD Studio ではプラットフォーム アシスタント(PAServer)というツールを提供しています。
- チュートリアル:「PAServer をインストール」では、PAServer を macOS にインストールする手順を説明しています。
接続プロファイルを定義する
macOS マシンに PAServer をインストールした後、次の手順で IDE を Mac に接続します。
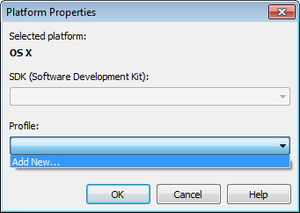
- プロジェクト マネージャの[ターゲット プラットフォーム] の下にある[macOS]ノードを右クリックし、[プロパティ...]を選択します。
- [プラットフォーム プロパティ]ダイアログ ボックス上で、[プロファイル]コンボボックスから[新規追加...]を選択します。
- プロファイルの名前を入力します。
- Mac の名前(または IP アドレス)を指定します。
ステップ 7: macOS でアプリケーションを実行する
これで IDE が Mac と接続されています。 もう一度 F9 キーを押して、アプリケーションを Mac 上で実行します。 アプリケーションは次の画像のように表示されるはずです。