Android アプリケーションの作成
目次
- 1 FireMonkey Android アプリケーションのコンポーネントに関する制限事項
- 2 スタイル セレクタ
- 3 ビュー セレクタ
- 4 Android アプリケーションでのフレームワークの使用
- 5 Android コア ライブラリ名はアプリケーション名に使用できない
- 6 モバイル ツールバーなどの FireMonkey コンポーネントの推奨配置
- 7 Android アプリケーションでのカスタム フォントの使用
- 8 Android アプリケーションに必要な使用権限の設定
- 9 Android デバイスの戻るボタンの使用
- 10 アプリケーションを全画面モードで実行
- 11 TEdit および TMemo コントロールでの仮想キーボードの設定
- 12 多重解像度のアイコンおよび画像の使用
- 13 ファイルの読み込みと配置
- 14 Google Glass 向けのアプリケーションの作成
- 15 Android スマート ウォッチ向けのアプリケーションの作成
- 16 Android 固有の機能の実装
- 17 関連項目
- メモ: このページでは、Android プラットフォームをターゲットとしたマルチデバイス アプリケーションの開発方法を説明します。RAD Studio と連携するよう PC や Android デバイスを構成する方法など、開発フェーズだけに限定されないトピックについては、「Android モバイル アプリケーション開発」を参照してください。
Android をサポートするマルチデバイス アプリケーションを作成するには:
[ファイル|新規作成|マルチデバイス アプリケーション - Delphi]
[ファイル|新規作成|マルチデバイス アプリケーション - C++Builder]
その後、[マルチデバイス アプリケーション]ウィザードでマルチデバイス アプリケーションの種類を選択します。
FireMonkey Android アプリケーションのコンポーネントに関する制限事項
RAD Studio で Android アプリケーションを設計しているときには、Android デバイスでサポートされているコンポーネントしか使用してはなりません。プロジェクトのアクティブなターゲット プラットフォームが Android のとき、[ツール パレット]では、サポートされていないコンポーネントが淡色表示されます。
スタイル セレクタ
マルチデバイス フォーム デザイナの上部にスタイル セレクタがあります。
![]()
スタイル セレクタのドロップダウン メニューには、Master ビューに適用できるすべてのスタイルが一覧されています。
スタイル セレクタで[Android]スタイルを選択すると、コンポーネントのすべてのプロパティがそのターゲット プラットフォームに合わせて表示されます。
ビュー セレクタ
マルチデバイス フォーム デザイナの上部にビュー セレクタがあります。
![]()
ビュー セレクタのドロップダウン メニューには、多様なプラットフォーム(iOS、Android、Windows、macOS など)を表示する、利用可能なすべてのビューが一覧されています。
アプリケーションの通常使われる設計にはマスタ フォームを使用します。その後、プロジェクトに新しいビューを追加して、特定の種類のデバイス向けにアプリケーションをカスタマイズすることができます。カスタマイズしたビューを新しく作成することもできます。「カスタマイズしたビューのビュー セレクタへの追加」を参照してください。定義済みの Android デバイス ビューには以下のものがあります。
- [Android 3.5 インチ スマートフォン]
- [Android 4 インチ スマートフォン]
- [Android 5 インチ スマートフォン]
- [Android 7 インチ タブレット]
- [Android 10 インチ タブレット]
- [Google Glass]
メモ: 定義済みビューの解像度の詳細については、「ディスプレイ仕様」を参照してください。
- メモ: Android で利用可能なすべてのコンポーネントを確認するには、Android ターゲット プラットフォームを選択します。利用可能でないものは淡色表示されます。
特定の種類の Android デバイス向けにアプリケーションをカスタマイズするには、プロジェクトに新しいビューを追加します。このビューはどれも、マスタ フォームのコンポーネントとプロパティを継承します。詳細は、「フォーム デザイナ」を参照してください。
- メモ: 他のプラットフォームに展開するつもりがないのであれば、すべての Android デバイスについてアプリケーションの一部をカスタマイズしたい場合にマスタ フォームを使って行うことが可能です。そうでなければ、コード エディタで、たとえば次のように記述します。
// You will see the changes applied at run-time.
{$IFDEF ANDROID}
SpeedButton1.StyleLookup := priortoolbutton;
{$ENDIF}
詳細は以下を参照してください。
- モバイル チュートリアル:レイアウトを使用してフォームのさまざまなサイズや向きを調整する(iOS および Android)
- (フォーム ファクタ(スマートフォンやタブレットなど)ごとに異なるビューを使用するのではなく、複数のフォーム ファクタでマスタ フォームを使用する方法を説明)
Android アプリケーションでのフレームワークの使用
FireMonkey
FireMonkey フレームワークは、Android ターゲット プラットフォームに最適であり、同時に他のターゲット プラットフォームもサポートしています。
VCL(Android では使用不可)
VCL(ビジュアル コンポーネント ライブラリ)は Windows(32 ビット版および 64 ビット版)でしか使用できません。
RTL
基本機能を提供する一部の RTL(ランタイム ライブラリ)ユニット(System.pas や System.SysUtils.pas など)はすべてのサポート対象ターゲット プラットフォーム(Android を含む)で共通です。
いくつかの RTL ユニットは Android 専用です(「Android API および Java ライブラリ」を参照)。これらのユニットは先頭に Androidapi というユニット スコープが付いています。
「Android C RTL」も参照してください。
Android API および Java ライブラリ
RTL には、Android ネイティブ API の Delphi インターフェイスおよび C++ インターフェイスとなるいくつかのユニットが含まれています。これらのユニットは Androidapi というスコープでまとめられていて、通常は RAD Studio インストール ディレクトリの source\rtl\android\ ディレクトリにあります。FireMonkey フレームワークはこれらのユニットの一部により実現されます。必要なら、それらを直接使用してかまいません。
RTL でマッピングされていない Android API の一部、またはプロジェクトに独自の Java ライブラリを使用することもできます。
Android コア ライブラリ名はアプリケーション名に使用できない
コア ライブラリの共有オブジェクト ファイル名(<lib.<名前>>.so など)と競合する名前をプロジェクトに割り当てることはできません。
たとえば、次のいずれもプロジェクト名に使用できません。
c(libc.so と競合)m(libm.so と競合)z(libz.so と競合)ssl(libssl.so と競合)ui(libui.so と競合)gui(libgui.so と競合)camera_client(camera_client.so と競合)
他のライブラリ名についても同様です。
モバイル ツールバーなどの FireMonkey コンポーネントの推奨配置
アプリケーションのツールバーの動作と外見が iOS プラットフォームと Android プラットフォームで必ず同じになるようにするには、[オブジェクト インスペクタ]で以下のように特定の配置プロパティを設定しなければなりません。
- TToolbar の子になるすべてのコントロールの Align プロパティを設定します。たとえば、以下は Align プロパティの取り得る値の一部です。
- (Left、Right、Center、Contents)
- コントロール間の間隔またはツールバー間の左枠と右枠の間隔を保つには、以下のプロパティを設定します。
- たとえば、TLabel をタイトルとし、左揃えの 2 つのスピード ボタンが間隔を空けて配置されているツールバーがあるとしましょう。
- TToolbar で次のように設定します。
- Align = Top
- 子である TLabel で次のように設定します。
- Align = Contents
- コンテキスト メニューを使って TLabel を背面に移動します。
- 子である 2 つの TSpeedButtons で次のように設定します。
- Align = Left、Right、Center、Contents、VertCenter
- これらのプロパティの説明については、「FMX.Types.TAlignLayout」を参照してください。
- Margins Left = 5
- Align = Left、Right、Center、Contents、VertCenter
- TToolbar で次のように設定します。
- たとえば、TLabel をタイトルとし、左揃えの 2 つのスピード ボタンが間隔を空けて配置されているツールバーがあるとしましょう。
- 部分に分かれたコントロール(グループ名を共有するスタイル付きの複数の TSpeedButton)をツールバーの中央に配置するには:
- TToolBar に TLayout コントロールを追加します。
- TLayout.Align を Center に設定します。
- TLayout にボタンをいくつか追加し、各ボタンの配置プロパティとマージン(Align = Left、Margins = Left、Margins = Right など)を設定します。
- 例については、「モバイル チュートリアル:さまざまなスタイルを持つボタン コンポーネントを使用する(iOS および Android)」を参照してください。
- TLabel を使用する場合は、TLabel.AutoSize = False に設定し、Align プロパティを設定する必要があります。
- そのラベルを既にボタンがあるツールバーの中央に配置するには、TLabel.Align = Contents に設定し、コンテキスト メニューから[背面に移動]を選択する必要があります。
同様の配置ルールは他のコントロールにも関係します。たとえば、TSwitch を ListBox 項目に追加したとしましょう。そのスイッチを右揃えでかつ縦方向の中央に配置するには、次のように TSwitch のプロパティを設定します。
- Align= Right
- Margins Right = 5
Android アプリケーションでのカスタム フォントの使用
Android アプリケーションでカスタム フォントを使用することができます。カスタム フォントの使用例には、モバイル アプリケーションでのアイコンなどがあります。TrueType フォントは、ラスタ画像ファイルと比較すると、軽量でベクトル情報を持っているため、高い解像度でもきれいに表示されるという利点があります。開発システムのシステム フォント ライブラリに独自のカスタム フォントをインストールすることができます。そうすれば、そのカスタム フォントを設計時に IDE で選択できます。
ただし、アプリケーションをこの時点でターゲット デバイスに配置すると、アプリケーションのフォントは、デバイスで使用できるインストール済みのフォントだけを使ってレンダリングされます。IDE で設計時に表示されているフォントがデバイスにコピーされるようにするには、配置マネージャを使用してプロジェクトにフォントを追加する必要があります。
以下は、カスタム フォントを Android アプリケーションに組み込むための基本手順です。
- Windows システムにカスタム フォントをインストールします。
- 手順は、システムの[Windows ヘルプとサポート]を参照してください。
- たとえば、フォント ファイルを右クリックし、[インストール]をクリックします。
- フォント ファイルをプロジェクトのルート ディレクトリに追加します。
- [オブジェクト インスペクタ]で、フォントを使用するコントロールの[Text Settings|Font]プロパティにそのフォントを割り当てます。
- 配置マネージャで、フォント ファイルをプロジェクトに追加します。
インストールしたカスタム フォント(Font Awesome)を使用するモバイル プロジェクトを作成する詳しい手順とダウンロード可能なファイルについては、以下を参照してください。
設計時に使用しているフォントが特定のモバイル デバイスで実行時に使用できるかどうかを判断するには、そのフォントがターゲット デバイスでサポートされているかどうかを確認する必要があります。
- Android で使用されるフォント: http://developer.android.com/design/style/typography.html
Android アプリケーションに必要な使用権限の設定
Android のいくつかの基本的な権限は、すべての FireMonkey Android アプリケーションに前もって設定されています。 お使いの Android デバイスで特定のアクセス権限が有効になっているかどうかは、[<プロジェクト名> のプロジェクト オプション]ダイアログ ボックスの[使用する権限]ページで確認しなければなりません。
以下に例を示します。
- Android デバイスのカメラを使用するには、次の権限を必ず有効にします。
- [カメラの使用]
- [外部ストレージの読み取り]/[外部ストレージへの書き込み]
- Android デバイスで GPS 位置情報を使用するには、位置情報へのアクセスに関する以下の権限を必ず 1 つ以上有効にします。
- [おおよその位置情報へのアクセス]
- [詳細な位置情報へのアクセス]
- [位置情報プロバイダ追加コマンドへのアクセス]
- Android デバイスでオーディオを録音するには、次の権限を必ず有効にします。
- [音声の録音]
Android デバイスの戻るボタンの使用
Android デバイスの [戻る] ボタンをユーザーが押した際に、アプリケーションが処理できるようにするには、フォームに OnKeyUp イベント ハンドラを追加し、イベント ハンドラ内で次のコードを使用します:
Delphi の場合:
if Key = vkHardwareBack then
begin
// Do whatever you want to do here
Key := 0; // Set Key = 0 if you want to prevent the default action
end;
C++ の場合:
if (Key == vkHardwareBack) {
// Do whatever you want here
Key = 0; // Set Key = 0 if you want to prevent the default action
}
- ヒント: [ナビゲーション付きタブ] モバイル テンプレートでは、このイベント処理が実装されています。
アプリケーションを全画面モードで実行
Android アプリケーションにはデフォルトで Android ステータス バー/タイトル バーが表示されます。
アプリケーションを全画面モードで実行して Android ステータス バー/タイトル バーを非表示にしたい場合は、[プロジェクト|オプション...|バージョン情報]を選択し、theme キーの値を[タイトルバーなし]に変更します。
詳細は、「[バージョン情報]」を参照してください。
TEdit および TMemo コントロールでの仮想キーボードの設定
仮想キーボードをサポートするモバイル プラットフォームでは、仮想キーボードが、TEdit または TMemo コントロールが表示された際に自動的に表示されます。
ユーザーが Return キーをクリックした際に仮想キーボードが非表示になるようにするには、KillFocusByReturn= True に設定します。
多重解像度のアイコンおよび画像の使用
- Android では以下の解像度がサポートされています。
- 1 倍、1.5 倍、2 倍、3 倍(小、普通、大、特大)
- iOS では以下の解像度がサポートされています。
- 1 倍および 2 倍(非 Retina および Retina)
MultiResBitmap エディタを使って MultiResBitmap を作成することで、多重解像度をサポートできます。 詳細については、「多重解像度ビットマップの使用」を参照してください。
- Android では、MultiResBitmap は 1 倍、1.5 倍、2.5 倍の各解像度をサポートしています。
- (iOS では 1 倍と 2 倍をサポートしています)
ファイルの読み込みと配置
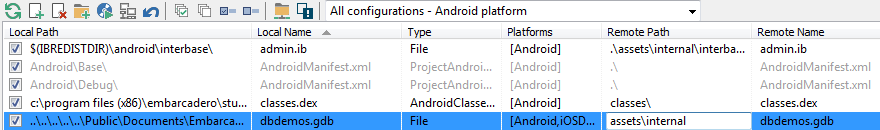
Android ターゲット プラットフォーム向けにアプリケーションを配置する際、ファイルをアプリケーションと一緒に提供してそれらのファイルを実行時に読み込ませるつもりであれば、それらのファイルをデバイスの内部メモリに格納するか外部メモリ(たとえば SD カード)に格納するかをまず決定する必要があります。それが決まったら、配置マネージャを使用して、配置時にファイルを assets\internal フォルダ(内部)か assets フォルダ(外部)に格納します。
以下のコードを使用すると、これらのファイルを実行時に特定できます。
Delphi の場合:
TPath.Combine(TPath.GetDocumentsPath, 'filename') { Internal }
TPath.Combine(TPath.GetSharedDocumentsPath, 'filename') { External }
C++ の場合:
System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), L"filename") // Internal
System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetSharedDocumentsPath(), L"filename") // External
ここで、filename は、上記スクリーンショットの 'dbdemos.gdb' のようなファイルの名前です。TPath レコードは System.IOUtils ユニットで宣言されているため、uses 句に System.IOUtils を追加する必要があります。
Google Glass 向けのアプリケーションの作成
フォーム デザイナのビューとして Google Glass が用意され、Google Glass 向けアプリケーションを作成できるようになっています。
Google Glass 向けアプリケーションを作成する場合には、RAD Studio で提供している次のカスタム Google Glass スタイルを使用してください。
C:\Users\Public\Documents\Embarcadero\Studio\21.0\Styles\Android\GoogleGlass.fsf
この Google Glass スタイルは、Google Glass のユーザー インターフェイスと解像度に合わせて最適化されています。
FireMonkey アプリケーションで Google Glass スタイルを使用する手順は、「モバイル アプリケーションにカスタム スタイルを追加する」を参照してください。
RAD Studio を使用した Google Glass 向けのアプリケーション開発に関する一般情報については、「Google Glass ファースト ステップ」を参照してください。
Android スマート ウォッチ向けのアプリケーションの作成
フォーム デザイナは、Android スマート ウォッチに対して、2 つの異なるビューを提供します: Sony SmartWatch 3 と Motorola Moto 360 です。 両ビューとも、Android スマート ウォッチの典型的な形式はカバーしています。 このため、アプリケーションを稼働させるスマート ウォッチによって、最適なデザインを定義することができます。 また、その他のデバイス(その他の Android スマート ウォッチなど)に対して独自のカスタム ビューを作成することも可能です。
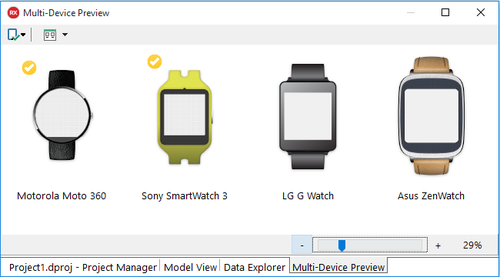
マルチデバイス プレビュー ウィンドウでは、広範囲におよぶその他のデバイスに加え、4 つの異なる Android スマート ウォッチ上でアプリケーションがどのような見た目になるのかを示す設計時ビューを提供しています。
アプリケーションを Android スマート ウォッチに対して作成している場合には、RAD Studio は、Android Wear スタイルを提供します。これは、Android スマート ウォッチのユーザー インターフェイスおよびさまざまな解像度に対して最適化されます。
Android Wear スタイルは、C:\Users\Public\Documents\Embarcadero\Studio\21.0\Styles\Android\Androidwear.fsf より利用可能です。
RAD Studio を使用した Android スマート ウォッチのためのアプリケーション開発に関する一般情報については、「RAD Studio での Android スマート ウォッチ アプリケーションの作成」を参照してください。
Android 固有の機能の実装
次のトピックでは、アプリケーションにおいて、Android 固有機能を実装する方法について説明します:
プラットフォームに依存しないその他の機能のドキュメントは、「FireMonkey アプリケーション ガイド」に含まれています。
関連項目
- マルチデバイス プロジェクトおよびファイルの命名規則
- デスクトップ アプリケーションからモバイル アプリケーションへの Delphi コードの移行
- デスクトップ アプリケーションからモバイル アプリケーションへの C++ コードの移行
- マルチデバイス アプリケーション テンプレート
- モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android)
- Android デバイスを検出するようにシステムを構成する
- FireMonkey コンポーネントの作成(Delphi)
- FireMonkey アプリケーションの設計
- iOS アプリケーションの作成
サンプル
- FireMonkey デバイス情報 サンプル