iOS アプリケーションの作成
IOS モバイル アプリケーション開発 への移動
目次
- 1 FireMonkey iOS のワークフロー
- 2 スタイル セレクタ
- 3 ビュー セレクタ
- 4 iOS プラットフォームとデスクトップ プラットフォームの推奨コンポーネントの比較
- 5 FireMonkey iOS アプリケーションのコンポーネントに関する制限事項
- 6 iOS ターゲット プラットフォームでは国際(Unicode)文字を使用できない
- 7 iOS アプリケーションでのカスタム フォントの使用
- 8 iOS アプリケーションでのフォームの解放
- 9 iOS アプリケーションでのフレームワークの使用
- 10 iOS ライブラリのドキュメント
- 11 OpenSSL のサポート
- 12 ファイルの読み込みと配置
- 13 iOS 専用コードの作成
- 14 iOS 固有の機能の実装
- 15 関連項目
iOS アプリケーションを作成するには:
[ファイル|新規作成|マルチデバイス アプリケーション - Delphi]
[ファイル|新規作成|マルチデバイス アプリケーション - C++Builder]
その後、[マルチデバイス アプリケーション]ウィザードでマルチデバイス アプリケーションの種類を選択します。
FireMonkey iOS のワークフロー
FireMonkey iOS 開発プロセスの段階によって、開発用プラットフォームと Mac のどちらかで作業を行う必要があります。必要なセットアップ手順と RAD Studio IDE でのプロジェクトのコンパイルが完了したら、プロジェクトを実行するときに、実行可能ファイルと必要なライブラリが Mac に転送されます。
重要:開始前の作業
- 初めての iOS プロジェクトに取りかかる前に、Windows と Mac の両方で、重要なインストールおよびセットアップの手順をいくつか実施しなければなりません。たとえば、Mac でアプリケーションのテストに使用する具体的な開発用 iOS デバイスに対して、プロビジョニング プロファイルが必要になります。
- このようなセットアップ手順については、「iOS モバイル アプリケーション開発」で説明しています。
その後、一般的には以下の順序でプロジェクトを開発します。
RAD Studio での手順
- 次の[マルチデバイス アプリケーション]ウィザードを使ってプロジェクトを開始します。
- [ファイル|新規作成|その他...|Delphi プロジェクト|マルチデバイス アプリケーション]
- [ファイル|新規作成|その他...|C++Builder プロジェクト|マルチデバイス アプリケーション]
- [タブ]や[空のアプリケーション]など、[マルチデバイス アプリケーション]ウィザードでマルチデバイス アプリケーションの種類を選択します。
- [マスタ]ビューがフォーム デザイナに表示されます。
- iOS 用に利用可能なすべてのコンポーネントを確認するには、iOS デバイス プラットフォーム([iOS デバイス - 32 ビット]または[iOS デバイス - 64 ビット])のいずれかを選択します。それ以外は淡色表示されます。
スタイル セレクタ
マルチデバイス フォーム デザイナの上部にスタイル セレクタがあります。
![]()
スタイル セレクタのドロップダウン メニューには、[マスタ]ビューに適用可能なすべてのスタイルが表示されます。
スタイル セレクタで[iOS]スタイルを選択すると、コンポーネントのすべてのプロパティがそのターゲット プラットフォームに合わせて表示されます。
ビュー セレクタ
マルチデバイス フォーム デザイナの上部にビュー セレクタがあります。
![]()
このビュー セレクタのドロップダウン メニューには、使用可能なすべてのビューが含まれ、iOS、Android、Windows、OS X など、さまざまなプラットフォームが表示されます。
アプリケーションの通常使われる設計には[マスタ]ビューを使用します。その後、プロジェクトに新しいビューを追加して、特定の種類のデバイス向けにアプリケーションをカスタマイズすることができます。カスタマイズしたビューを新しく作成することもできます。「カスタマイズしたビューのビュー セレクタへの追加」を参照してください。標準の iOS デバイス ビューには以下のものがあります。
- [iPhone 3.5 インチ]
- [iPhone 4 インチ]
- [iPad mini]
- [iPad]
ビューはどれも、[マスタ]ビューのコンポーネントとプロパティを継承します。詳細は、「フォーム デザイナ」を参照してください。
「モバイル チュートリアル:レイアウトを使用してフォームのさまざまなサイズや向きを調整する(iOS および Android)」も参照してください。このチュートリアルでは、フォーム ファクタ(スマートフォンやタブレットなど)ごとに異なるビューを使用するのではなく、[マスタ]ビューをさまざまなフォーム ファクタに使用する方法を説明しています。
[ビュー]と[iOS シミュレータ]の[ターゲット]との対応
| [ビュー] | [iOS シミュレータ]の[ターゲット] |
|---|---|
|
[iPad Mini] |
[iPad] |
|
[iPhone 3.5] |
[iPhone] |
|
[iPhone 4] |
[iPhone 5] |
iOS プラットフォームとデスクトップ プラットフォームの推奨コンポーネントの比較
iOS プラットフォームでは、ネイティブのスタイルおよび体裁はデスクトップ プラットフォーム用アプリケーションのスタイルおよび体裁とは異なります。つまり、マルチデバイス アプリケーションは、iOS プラットフォームでのコンポーネントの体裁と配置に関する iOS 固有のルールに従わなければなりません。
たとえば、デスクトップ プラットフォームで一般に使用される FireMonkey コンポーネントと iOS に推奨される FireMonkey コンポーネントを比較した一覧表を以下に示します。
主要コンポーネントの違い:
| デスクトップ コンポーネント | iOS コンポーネント |
|---|---|
|
TTreeView |
TListView |
|
TRadioGroup |
TSegmentedControl |
|
TCheckBox |
TSwitch |
|
TMenuBar |
ボタンの付いた TToolBar |
iOS アプリケーションに推奨される FireMonkey コンポーネント:
| TButton | TEdit | TCalendarEdit | TListView |
| TTrackBar | TTabControl | TSpeeButton | TMemo |
| TSwitch | TComboBox | TToolBar | TScrollBox |
| TLabel | TNumberBox | TListBox | TProgressBar |
| TPanel |
(体裁とスタイルの具体的な推奨事項など)詳細については、EDN の記事『iOS User Interface Design with Delphi XE4(Delphi XE4 での iOS ユーザー インターフェイス設計)』を参照してください。
たとえば、この EDN 記事には、TListBox、TListView、TToolBar、TSpeedButton などの一般的なコンポーネントを iOS アプリケーションで使用するためのヒントに加え、iOS プラットフォームで設定アプリケーションを作成する方法を示す詳細なデモも含まれています。
| 個々のフレームのサンプル(Delphi XE4 での iOS ユーザー インターフェイス設計からの抜粋) | ||
|---|---|---|
FireMonkey iOS アプリケーションのコンポーネントに関する制限事項
RAD Studio で iOS アプリケーションを設計しているときには、iOS デバイスでサポートされているコンポーネントしか使用してはなりません。iOS デバイス プラットフォーム([iOS デバイス - 32 ビット]または[iOS デバイス - 64 ビット])がプロジェクトのアクティブなターゲット プラットフォームである場合、サポートされていないコンポーネントは[ツール パレット]で淡色表示されます。
iOS ターゲット プラットフォームでは国際(Unicode)文字を使用できない
国際(Unicode)文字は、iOS アプリケーションのいくつかの箇所では使用できません。たとえば、hélène や éléments などの名前が含まれていると、iOS アプリケーションが動作しないおそれがあります。
具体的には、以下の箇所では国際文字を使用しないでください。
- Windows ユーザー名
- 接続プロファイル名
- iOS プロジェクト名
- アプリケーション バンドル(
.app実行可能ファイル)の名前
Unicode 文字が含まれている iOS アプリケーションをビルドしようとすると、以下のメッセージが表示されます。
Can't get full path to application bundle. No such file or directory
この場合、iOS アプリケーションは PAServer のスクラッチ ディレクトリに生成はされますが、iOS デバイスまたは iOS シミュレータでは動作しません。
さらに、C++ を使用して iOS アプリケーションを作成する場合は、System::UnicodeString を std::wstring と混在させて使用しないでください。その理由は、std::wstring では 4 バイト文字(wchar_t)が使用されるのに対して、System::UnicodeString では 2 バイト文字(char16_t)が使用されるからです。
iOS アプリケーションでのカスタム フォントの使用
You can use custom fonts in your iOS apps.
カスタム フォントの使用例には、モバイル アプリケーションでのアイコンなどがあります。 TrueType フォントは、ラスタ画像ファイルと比較すると、軽量でベクトル情報を持っているため、高い解像度でもきれいに表示されるという利点があります。 開発システムのシステム フォント ライブラリに独自のカスタム フォントをインストールすることができます。 そうすれば、そのカスタム フォントを設計時に IDE で選択できます。
ただし、アプリケーションをこの時点でターゲット デバイスに配置すると、アプリケーションのフォントは、デバイスで使用できるインストール済みのフォントだけを使ってレンダリングされます。 IDE で設計時に表示されているフォントがデバイスにコピーされるようにするには、配置マネージャを使用してプロジェクトにフォントを追加する必要があります。
以下は、カスタム フォントを iOS アプリケーションに組み込むための基本手順です。
-
Windows システムにカスタム フォントをインストールします。
- 手順は、システムの[Windows ヘルプとサポート]を参照してください。
- たとえば、フォント ファイルを右クリックし、[インストール]をクリックします。
- フォント ファイルをプロジェクトのルート ディレクトリに追加します。
- [オブジェクト インスペクタ]で、フォントを使用するコントロールの[Text Settings|Font]プロパティにそのフォントを割り当てます。
- iOS 用 info.plist ファイルをカスタマイズし、最上位の
<dict>ラグに以下の内容を追加します:<key>UIAppFonts</key> <array> <string>FontAwesome.ttf</string> </array>
- 配置マネージャで、フォント ファイルをプロジェクトに追加します。
インストールしたカスタム フォント(Font Awesome)を使用するモバイル プロジェクトを作成する詳しい手順とダウンロード可能なファイルについては、以下を参照してください。
設計時に使用しているフォントが特定のモバイル デバイスで実行時に使用可能かどうかを判断するには、そのフォントがターゲット デバイスでサポートされているかどうかを確認する必要があります。
iOS アプリケーションでのフォームの解放
一般に、マルチデバイス アプリケーションでは一度に多数のフォームをメモリに格納しておくべきではありません。モバイル デバイスはメモリの制約が厳しく、フォームはメモリを集中的に使用するオブジェクトだからです。
方針としては、表示したフォームが非表示になったら解放することをお勧めします(それには、OnClose イベント ハンドラを使用し CloseEvent を caFree に設定するか、あるいはフォームの System.TObject.DisposeOf メソッドを呼び出します)。
複数のページを持つタブ コントロールを使用すると、フォーム状のコントロールを複数表示するための、メモリ効率の良いメカニズムになる可能性があります。
iOS アプリケーションでのフレームワークの使用
RTL
基本機能を備えた一部の RTL ユニット(System や System.SysUtils など)は、すべてのプラットフォームで共通です。
多くの RTL ユニットは iOS 専用です(「iOS Objective-C フレームワーク」を参照)。これらのユニットは先頭に iOSapi というユニット スコープが付いています。
「iOS C RTL」も参照してください。
FireMonkey
FireMonkey フレームワークは iOS で使用するには理想的であり、他の多くのプラットフォームでもサポートされています。「FireMonkey プラットフォームに必要な準備」を参照してください。
VCL(iOS または Mac では使用不可)
VCL は Windows(32 ビット版および 64 ビット版)でしか使用できません。
iOS Objective-C フレームワーク(iOSapi)
RTL には、Objective-C で書かれた iOS フレームワークの Delphi および C++ インターフェイスを提供するいくつかのユニットが含まれています。これらのユニット スコープはiOSapi で、通常は製品インストール ディレクトリの /source/rtl ディレクトリに含まれています。
- iOSapi.AssetsLibrary
- iOSapi.AVFoundation
- iOSapi.CocoaTypes
- iOSapi.CoreAudio
- iOSapi.CoreData
- iOSapi.CoreGraphics
- iOSapi.CoreImage
- iOSapi.CoreLocation
- iOSapi.CoreMedia
- iOSapi.CoreMotion
- iOSapi.CoreTelephony
- iOSapi.CoreText
- iOSapi.CoreVideo
- iOSapi.Foundation
- iOSapi.GLKit
- iOSapi.MediaPlayer
- iOSapi.OpenGLES
- iOSapi.QuartzCore
- iOSapi.UIKit
FireMonkey フレームワークはこれらのユニットの一部により実現されます。
iOS ライブラリのドキュメント
これらの API のヘルプについては、Apple 社のドキュメント「iOS デベロッパ ライブラリ」を参照してください。RAD Studio には、Mac で使用するのに必要なライブラリに関するヘルプは用意されていません。
iOS 開発者として iOS Dev Center に登録することもできます(無料)。iOS デベロッパ プログラムの登録メンバになると、App Store でアプリケーションを配布できます(それには、デベロッパ証明書やプロビジョニング プロファイルといったその他の要件も伴います)。詳細は、http://developer.apple.com/programs/ios/gettingstarted/ を参照してください。
OpenSSL のサポート
Cloud コンポーネントや Indy は、OpenSSL for HTTPS サポートが必須です。iOS アプリケーションが、HTTPS と共にこれらの技術のいずれかを使用している場合、 プロジェクトを設定して、必須ライブラリlibcrypto 、libssl をインクルードする必要があります:
- iOS デバイス ターゲット プラットフォームの場合(iOS デバイス - 32 ビットおよび iOS デバイス - 64 ビット)、動的ライブラリをサポートしておらず、これらのライブラリ ファイルの静的バージョンが必要となります(
libcrypto.aおよびlibssl.a)。これらのライブラリ ファイルを取得するには、これをソースからビルドします。ソースをGithub からダウンロードし、「チュートリアル:OpenSSL を iOS(iPhone/iPad)向けにビルドするためのスクリプト 」の説明に従い、これらのライブラリをコンパイルします。- これらのライブラリ ファイルが得られたら、プロジェクトのライブラリが検索されるフォルダ(メイン プロジェクト フォルダなど)にそれらをコピーします。
- (動的ライブラリをサポートしている)iOS シミュレータ ターゲット プラットフォームの場合は、次のいずれかを行います。
- Indy の
IdOpenSSLSetLibPath()関数を使用して、Mac 上のライブラリ ファイル(libcrypto.dylibおよびlibssl.dylib)がある場所へのパスを設定します。
- Indy の
- iOS シミュレータの OpenSSL ライブラリ ファイルを Mac からプロジェクトのソース フォルダにコピーし、それらをアプリケーションと一緒にシミュレータに配置します。
OpenSSL ライブラリを使用するアプリケーションを持つには、IdSSLOpenSSLHeaders_static ユニットをプロジェクトの任意の uses 句に追加する必要があります。
C++ で iOS アプリケーションを作成する場合は、必要なライブラリを取得したあと、それらとリンクするようにプロジェクトを構成する必要があります。 [プロジェクト|オプション...|C++ リンカ]を選択し、[SSL および Crypto とリンクする] を True に設定します。
ファイルの読み込みと配置
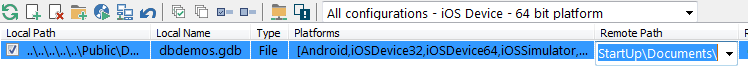
iOS デバイス ターゲット プラットフォーム([iOS デバイス - 32 ビット]または[iOS デバイス - 64 ビット])向けにアプリケーションを配置する際、ファイルをアプリケーションと一緒に提供してそれらのファイルを実行時に読み込ませるつもりであれば、配置マネージャを使用して、配置時にファイルを StartUp\Documents フォルダに格納します。
以下のコードを使用すると、これらのファイルを実行時に特定できます。
Delphi の場合:
TPath.Combine(TPath.GetDocumentsPath, 'filename')
C++ の場合:
System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), L"filename")
ここで、filename は、上記スクリーンショットの dbdemos.gdb のようなファイルの名前です。TPath レコードは System.IOUtils ユニットで宣言されているため、そのユニットに参照を追加する必要があります。
iOS 専用コードの作成
条件付きコンパイルを使用して、ターゲット プラットフォームが iOS の場合にのみビルドされるコードを書くことができます。
Delphi では、次のような定義済みの条件シンボルを使用できます。
{$IF Defined(IOS) }
// Code for both iOS devices and iOS simulators.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUARM) }
// Code for iOS devices only.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUARM) and not Defined(CPUARM64) }
// Code for 32-bit iOS devices only.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUARM64) }
// Code for 64-bit iOS devices only.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUX86) }
// Code for iOS simulators only.
{$ENDIF}
C++ では、TargetConditionals.h ヘッダー ファイルの条件定義を使用することを Apple 社は推奨しています。このファイルは、System.hpp ヘッダー ファイルにインクルードされています。
#if (TARGET_OS_IPHONE)
// Code for iOS devices only.
#endif
#if (TARGET_OS_IPHONE) && (__arm__)
// Code for 32-bit iOS devices only.
#endif
#if (TARGET_OS_IPHONE) && (__arm64__)
// Code for 64-bit iOS devices only.
#endif
もう 1 つ、sysmac.h ヘッダー ファイルの条件定義を使用する方法もあります。このファイルも、System.hpp ヘッダー ファイルにインクルードされています。前に挙げた C++ コードとは違って、以下のコードでは、デバイスが 32 ビットと 64 ビットのどちらのコンパイラ アーキテクチャをサポートしているかを明確にチェックする必要がありません。
#if (_PLAT_IOS)
// Code for iOS devices only.
#endif
#if (_PLAT_IOS32)
// Code for 32-bit iOS devices only.
#endif
#if (_PLAT_IOS64)
// Code for 64-bit iOS devices only.
#endif
あるいは、iOS コンパイラを検出するための定義を使用することもできます。
- BCCIOSARM コンパイラ(32 ビット iOS デバイス)
- BCCIOSARM64 コンパイラ(64 ビット iOS デバイス)
プラットフォーム固有の条件定義の詳細は、「定義済みマクロ」および「定義済みの条件シンボル」を参照してください。
iOS 固有の機能の実装
以下のトピックでは、iOS 固有の一部の機能をアプリケーションで実装する方法を説明しています。
プラットフォームに依存しないその他の機能のドキュメントは、「FireMonkey アプリケーション ガイド」に含まれています。
関連項目
- FireMonkey プラットフォームに必要な準備
- マルチデバイス プロジェクトおよびファイルの命名規則
- iOS アプリケーションをアドホック配布用に配置する
- iOS アプリケーションを App Store への提出用に配置する
- マルチデバイス アプリケーション テンプレート
- iOS モバイル アプリケーション開発
- モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android)
- FireMonkey コンポーネントの作成(Delphi)
- FireMonkey アプリケーションの設計
- FireMonkey アプリケーションの作成
- Android アプリケーションの作成
- iOS Dev Center
- EDN:Delphi XE4 での iOS ユーザー インターフェイス設計(英語版)
Samples
- FireMonkey Device Info sample