Working with Native and Custom FireMonkey Styles
Go Up to Customizing FireMonkey Applications with Styles
Different platforms support different resolutions:
| Platform | Supported Resolutions | ||||
|---|---|---|---|---|---|
| 1x | 1.25x | 1.5x | 2x | 3x | |
| Windows | |||||
| macOS | |||||
| iOS | |||||
| Android | |||||
- Note: On iOS, only iPhone 6 Plus and iPhone 6S Plus support 3x resolution.
FireMonkey applications automatically load and display the appropriate native style at run time (depending on the target device), without you needing to add a stylebook or any code. Also, FireMonkey applications can have custom styles that display well on high-resolution displays as well as standard-resolution displays. High-resolution styles (such as Retina) are only shown at run time.
Contents
Loading Styles at Run Time
To apply a specific style to a form, programmatically call TStyleManager.SetStyleFromFile. For example:
Delphi:
procedure TForm1.FormCreate(Sender: TObject);
begin
// ...
TStyleManager.SetStyleFromFile('Air.style');
C++:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
//...
TStyleManager::SetStyleFromFile(L"Air.style");
- Note: You need to add the FMX.Styles unit.
Notice that to provide a style along with your application, the best approach is adding the file to the Deployment Manager. Once you add the file, you need to provide the appropriate Remote Path for the different platforms that your application is going to support. For more information about file path functions for the different platforms see Standard RTL Path Functions across the Supported Target Platforms.
High-Resolution Styles Are Automatically Used in FireMonkey 3D Applications
All FireMonkey 3D components automatically display in hi-res mode when run on iOS Retina devices or high-resolution Android devices. There are no additional properties required.
FireMonkey 3D components include TForm3D, TViewport3D, and TLayer3D.
Detecting the Mobile Version
To detect the mobile version being used on the target OS device (and to assign an appropriate available style at run time), use the TOSVersion.Check method as follows.
Example: The following code fragment checks whether the target device is an iOS 8 device or an Android device running Lollipop (5.0). Depending on the OS version, a specific style is assigned.
Delphi:
procedure TForm1.FormCreate(Sender: TObject);
var
MyStyle: TFmxObject;
begin
{$IFDEF IOS}
if TOSVersion.Check(8, 0) then
MyStyle := TStyleManager.LoadFromResource(HInstance, 'iOSBlack', RT_RCDATA)
else
MyStyle := TStyleManager.LoadFromResource(HInstance, 'iOSTransparent', RT_RCDATA);
TStyleManager.SetStyle(MyStyle);
{$ENDIF}
{$IFDEF Android}
if TOSVersion.Check(5, 0) then
MyStyle := TStyleManager.LoadFromResource(HInstance, 'RT_DARK', RT_RCDATA)
else
MyStyle := TStyleManager.LoadFromResource(HInstance, 'RT_LIGHT', RT_RCDATA);
TStyleManager.SetStyle(MyStyle);
{$ENDIF}
end;
C++:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
TFmxObject *MyStyle;
#if (TARGET_OS_IPHONE)
if (TOSVersion::Check(8, 0))
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSBlack", RT_RCDATA);
else
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSTransparent", RT_RCDATA);
TStyleManager::SetStyle(MyStyle);
#endif
#if defined(__Android__)
if (TOSVersion::Check(5, 0))
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_DARK", RT_RCDATA);
else
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_LIGHT", RT_RCDATA);
TStyleManager::SetStyle(MyStyle);
#endif
}
- Note: See Add Style-Resources as RCDATA for more information on using resources to load styles on your application.
More information on conditional compilation:
Loading Your Own Custom Styles
The instructions below describe working with custom styles, such as the Jet style, which is available in the FireMonkey Premium Style Pack.
Adding a Custom Style to Your Mobile Application
RAD Studio includes the following custom mobile styles:
- Android:
- AndroidDark.fsf
- AndroidLDark.fsf
- AndroidLDarkBlue.fsf
- AndroidLight.fsf
- AndroidLLight.fsf
- GoogleGlass.fsf
- iOS:
- iOSBlack.fsf
- iOSTransparent.fsf
These styles are installed on your system, next to the Styles directory, in the following platform-specific directories:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\iOS C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\Android
The custom mobile styles for iOS and Android include support for standard- and high-resolution devices within one style file. This includes built-in support for:
- iOS standard, iOS Retina devices (1x, 2x) and iOS Retina HD devices (3x)
- Multiple resolutions for Android devices (1x, 1.5x, 2x, 3x)
In addition, you can get new FireMonkey styles that are available in the FireMonkey Premium Style Pack, which also support 3x resolution for iOS 8 devices.
On the desktop, this is also true for the custom Jet and Diamond Mac styles, which are available in the FireMonkey Premium Style Pack; these styles include support for both Retina and non-Retina MacBook devices within one style file.
To add a custom style to a FireMonkey multi-device application
- Create a Multi-Device Application.
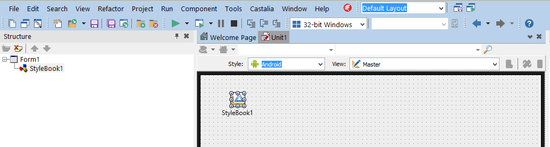
- With the Master view selected, add a TStyleBook component to your form.
- On the Master view, select a style from the Form Designer Style drop-down menu (Windows, macOS, iOS, or Android). This example uses Android style for the Master view:
- Load a FireMonkey style file for the appropriate platform:
- Double-click the StyleBook. The FireMonkey Style Designer opens.
- Click the
 button on the toolbar of the FireMonkey Style Designer.
button on the toolbar of the FireMonkey Style Designer. - Navigate to the FireMonkey style file you want.
- For example, if Android is the Form Designer style set for the current view, you would load and assign an Android style such as AndroidLight.fsf.
- Note: The FireMonkey styles for the various Form Designer styles are located in parallel directories:
- Windows:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles - Android:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\Android - iOS:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\iOS
- Windows:
- Switch to each of your created views, select the TStyleBook component in that view, and load the custom style related to that platform. When working with custom FireMonkey styles, each view, including the Master view, must have a style assigned in the Form Designer.
- That is, load a Windows style for the "Windows Desktop" view, an Android style for the "Android..." view, a Mac style for the "macOS Desktop" view, an iOS style for the "iPad" and the "iPhone" views.
- Note: If you have different views for iPad and iPhone, you need to load the same iOS style for each view.
- To use the custom style instead of the native style on a form, you need to assign the stylebook you want to use to the form at design time:
- On the StyleBook property of the form, select the StyleBook to apply from the drop-down menu.
- Note: See Using Custom Styles on Multiple Forms to learn how to apply a specific custom style to multiple forms without editing the StyleBook property of each form.
Using Custom Styles on Multiple Forms
To apply the same custom style to all the forms of an application, instead of doing it at design time setting the StyleBook property of each form, you can do it at run time using the UseStyleManager property.
To use the same custom style on all the forms of an application.
- Place the TStyleBook component on the main form.
- Set the UseStyleManager property on the Object Inspector to
True - Double-click the StyleBook to open the FireMonkey Style Designer and load the style.
Using Custom Styles on Controls in Multiple Forms
An application may have more than one TStyleBook object, then different forms may use the StyleBook property to reference any of these stylebooks, one at a time. Notice that controls in any form can always use the StyleLookup property to specify any custom style defined in any TStyleBook object used in the current project group.
See Also
- FireMonkey Premium Style Pack
- Customizing FireMonkey Applications with Styles
- Using Styles Defined by Components in Design-Time Packages Installed in the IDE
- Using Styles for iOS: Multi-Resolution Styles, and the Black and Transparent Styles
- FireMonkey Style Designer
- Applying FireMonkey Styles
- Creating and Deploying App Icons
- Step 3 - Add Style-Resources as RCDATA (Delphi)
- Version Info
- FMX.Controls.TStyleBook
- FMX.Forms.TForm.StyleBook
- FMX.Styles.TStyleManager.SetStyle
- FMX.Styles.TStyleManager.SetStyleFromFile